Use Useref para llamar al componente secundario desde el componente principal en React With TypeScript
-
Use
userefpara llamar al componente secundario desde el componente principal en React With TypeScript - Conclusión

La documentación de React define los componentes como funciones que aceptan entradas aleatorias y devuelven elementos de React. Estas funciones son reutilizables, independientes y existen de forma aislada.
Estos componentes nos ayudan a crear una aplicación de una sola página, lo que significa que nuestra aplicación no necesita recargarse cada vez que ocurre un evento en una página. Los elementos de React pueden existir como elementos del modelo de objeto de documento (DOM) o componentes definidos por el usuario.
Los componentes definidos por el usuario tienen un solo objeto llamado props que React le pasa una vez que encuentra un componente de este tipo. Tenga en cuenta que los atributos JSX y sus hijos se pasan al objeto durante su creación.
En este tutorial, aprenderemos cómo llamar a un componente secundario desde un componente principal de una aplicación React.
Use useref para llamar al componente secundario desde el componente principal en React With TypeScript
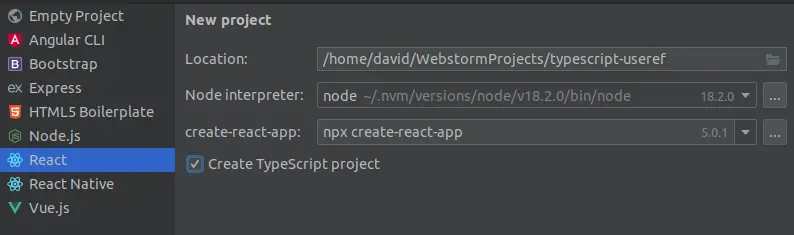
Abra WebStorm IDEA y seleccione Archivo > Nuevo > Proyecto. En la ventana que se abre, seleccione Reaccionar en el lado izquierdo y en el lado derecho, cambie el nombre del proyecto de sin título a mecanografiado-useref.
Y haga clic en la casilla de verificación llamada Crear proyecto TypeScript.
Asegúrese de haber instalado el entorno de tiempo de ejecución node para que la sección Node interpreter se pueda leer automáticamente desde el sistema. La sección create-react-app usa el comando npx para generar dependencias solo para uso local y no global.
Utilice la siguiente imagen para verificar que los detalles de la aplicación son correctos.

Cree una interfaz llamada UserService
Cree un archivo JSX llamado UserService.tsx y copie y pegue el siguiente código en el archivo.
export interface UserService{
greetUser: () => void
}
En este archivo, hemos creado una interfaz llamada UserService que declara un método llamado greetUser() que no devuelve ningún valor como indica el tipo de retorno void. Usaremos esta interfaz en las siguientes secciones para probar nuestra aplicación.
Crear un componente secundario
Cree un archivo JSX llamado UserComponent.tsx y copie y pegue el siguiente código en el archivo.
import {forwardRef, Ref, useImperativeHandle} from "react";
import {UserService} from "../common/UserService";
export const UserComponent = forwardRef((props: {userName: string}, ref: Ref<UserService>) => {
const {userName} = props;
function greetUser(){
console.log("Hello "+userName);
}
useImperativeHandle(ref, () => ({greetUser}));
return <div>{userName}</div>
});
En este código, hemos usado la función forwardRef() de React para crear un componente llamado UserComponent. Esta función acepta un render ForwardRefRenderFunction<T, P> y devuelve un ForwardRefExoticComponent<PropsWithoutRef<P> & RefAttributes<T>>.
Como podemos ver en las declaraciones, P es de tipo PropsWithoutRef<P> y T es de tipo RefAttributes<T>, que es lo que hemos pasado como argumento de la función render.
A continuación, agregamos el atributo userName al objeto props de nuestro UserComponent, {userName} = props, y creamos un método llamado greetUser() después de este para registrar el argumento pasado como el valor del atributo a la consola.
Hemos utilizado la función useImperativeHandle() de React para llamar a este método. Tenga en cuenta que hemos pasado nuestro Ref<UserService> como argumento del primer parámetro, y el segundo argumento es simplemente la implementación de la interfaz UserService.
Esto se debe a que el tipo del segundo argumento debe heredar del primer argumento pasado a la función React. Finalmente, nuestro componente devuelve un elemento que contiene el valor del atributo userName.
Crear un componente principal
En esta sección, utilizaremos el componente raíz App.tsx como elemento principal del componente secundario que creamos en el ejemplo anterior. Copie y pegue el siguiente código en el archivo App.tsx.
import React, {useRef} from 'react';
import './App.css';
import {UserService} from "./common/UserService";
import {UserComponent} from "./components/UserComponent";
function App() {
const ref = useRef<UserService>(new class implements UserService {
greetUser(): void {
console.log("Hello John")
}
})
const onButtonClick = () => {
if (ref.current){
ref.current.greetUser();
}
}
return (
<div className="App">
<UserComponent userName={"Doe"} ref={ref}/>
<button onClick = {onButtonClick}>Greet user</button>
</div>
);
}
export default App;
En este archivo, usamos el componente raíz App para llamar a nuestro componente secundario UserComponent usando la función useRef() de React. La función acepta un valor inicial de tipo UserService o null y devuelve un MutableRefObject.
Hemos declarado una instancia de UserService como argumento de la función. Tenga en cuenta que se llamará a esta función predeterminada si no pasamos un MutableRefObject al componente secundario, que usa el nombre ref.
Para llamar al componente secundario desde el componente principal, agregamos la etiqueta <UserComponent> dentro de la instrucción return y pasamos el argumento del atributo userName como la cadena "Doe".
El componente principal define un botón que invoca el método onButtonClick() cuando se hace clic. El método utiliza el objeto actual para reemplazar el valor inicial con el valor del método greetUser() definido por el UserComponent.
Como resultado, la aplicación registra Hello Doe en la consola. Tenga en cuenta que si omitimos el atributo ref del <UserComponent>, la aplicación registrará Hello John en la consola.
Para verificar si esta aplicación funciona como se espera, use el siguiente comando para ejecutar la aplicación.
~/WebstormProjects/typescript-useref$ npm start
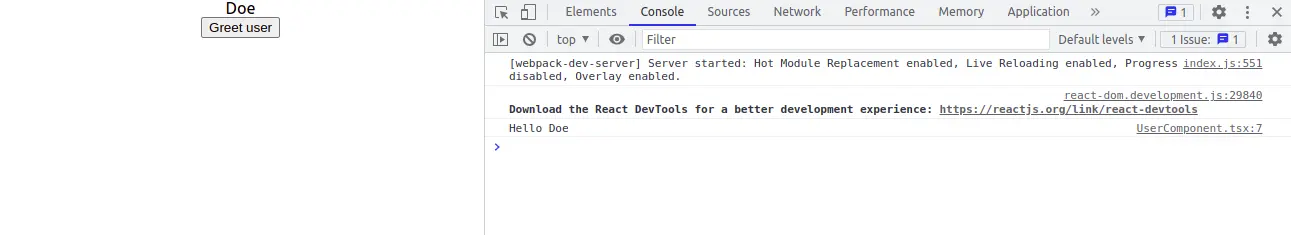
El comando anterior inicia el servidor en localhost (http://localhost:3000) usando el puerto 3000, y podemos usar la información para acceder a la página web. Cuando se abre la página web, encontramos que podemos mostrar tanto el componente secundario como el componente principal.
Tenga en cuenta que el componente secundario muestra una etiqueta <div> con un texto y el texto es el valor del atributo userName. Haga clic en el botón “Saludar al usuario” y presione el acceso directo Shift+CTRL+J en su computadora para ver el valor registrado en la consola en tu navegador
Asegúrese de que la salida de la aplicación sea como se muestra en la siguiente imagen.

Conclusión
En este tutorial, aprendimos cómo llamar a un componente secundario desde un componente principal utilizando la función useRef() de React. Tenga en cuenta que hemos usado TypeScript para probar esta aplicación, y también podemos usar JavaScript según el requisito, ya que el enfoque sigue siendo el mismo, aunque los detalles de implementación pueden diferir.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub