Usar la palabra clave Inferir en TypeScript

Este artículo explica y demuestra la inferencia de tipos y la implementación de tipos condicionales en TypeScript. Aquí se analiza la importancia de la palabra clave inferir y cómo usarla.
Inferencia de tipos en TypeScript
TypeScript se conoce como un superconjunto escrito del lenguaje de programación JavaScript. Por lo tanto, los usuarios de TypeScript pueden anotar explícitamente los tipos como se muestra a continuación.
Variables:
let numberTypeVariable: number = 2;
let stringTypeVariable: string = 'This is a string';
let booleanTypeVariable: boolean = true;
Parámetros de función:
function addTwoNumbers(numberOne: number, numberTwo: number){
return numberOne + numberTwo;
}
Tipos de devolución de funciones:
function addTwoNumbers(numberOne: number, numberTwo: number): number{
return numberOne + numberTwo;
}
Esto hace que TypeScript sea un lenguaje seguro y los programadores pueden detectar errores en el momento de la compilación. Además, no hay necesidad de anotar explícitamente sus variables, parámetros de función o tipos de devolución.
Dado que TypeScript es un lenguaje escrito, el compilador de TypeScript es lo suficientemente inteligente como para encontrar los tipos correctos implícitamente. Esto se llama inferencia de tipo.
TypeScript utiliza el algoritmo Best Common Type para seleccionar el mejor tipo posible compatible con todos los candidatos.
Ejemplo:
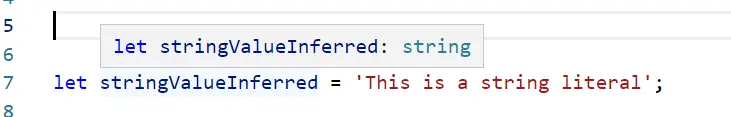
let stringValueInferred = 'This is a string literal';
Salida (en Visual Studio Code):

Dado que a la variable stringValueInferred se le ha asignado un literal de cadena, el compilador de TypeScript infiere sus tipos como una cadena.
Cuando asigna los parámetros de función con valores predeterminados, el compilador de TypeScript también infiere el tipo.
Ejemplo:
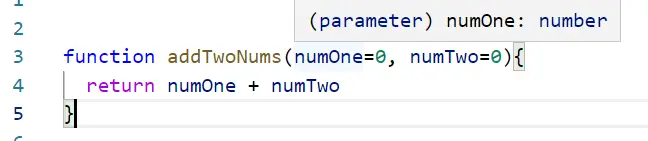
function addTwoNums(numOne=0, numTwo=0){
return numOne + numTwo
}
Producción:

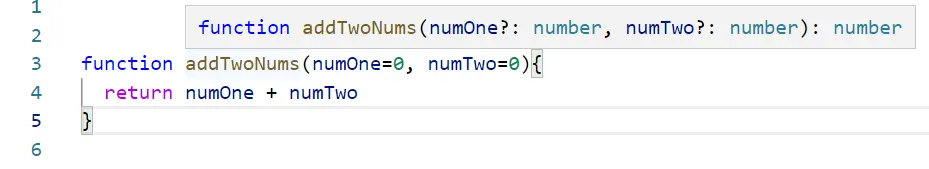
Además, no es necesario que anote explícitamente el tipo de devolución de la función. También se ha inferido.

El tipo de retorno de la función addTwoNums se ha inferido como un tipo de número. Esta es una característica muy robusta que TypeScript ofrece de forma inmediata.
Implementar tipos condicionales en TypeScript
El tipo condicional es otra característica poderosa de la inferencia de tipos. TypeScript puede seleccionar uno de dos tipos posibles en función de una condición específica.
Sintaxis:
type myPreferredType = T extends U ? X : Y
El significado de la sintaxis anterior es que si algún tipo T es asignable a algún tipo U, elija el verdadero tipo de ruta X; de lo contrario, elija el tipo Y.
Ahora, vamos a crear nuestro tipo llamado myOwnType.
type myOwnType = number;
Luego, crearemos un tipo condicional llamado myOwnConditionalType.
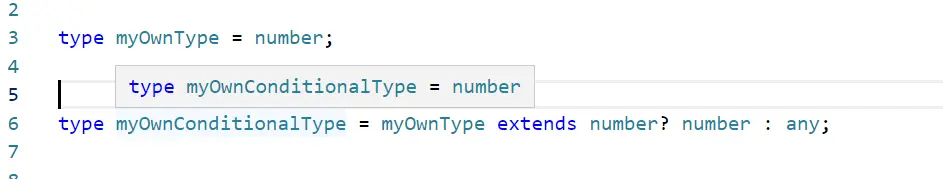
type myOwnConditionalType = myOwnType extends number? number : any;
Producción:

El myOwnConditionalType se deduce como un número. Esto se debe a que myOwnType es un tipo de número y es asignable al tipo de número en la condición dada: number ? número: cualquiera.
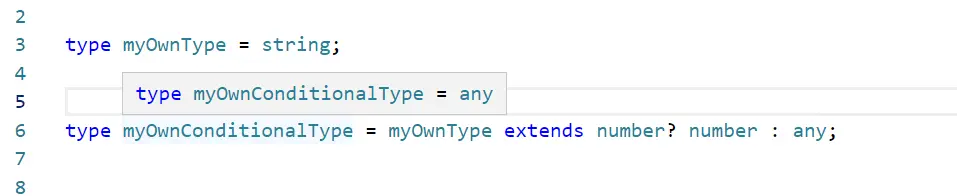
Si cambiamos el myOwnType a string. Entonces, myOwnConditionalType debería convertirse en cualquier tipo.
Producción:

El mismo concepto también es válido con tipos genéricos complejos. Echemos un vistazo a un tipo genérico.
type myStringOrNullType<T> = T extends string ? string : null;
Usaremos este tipo myStringOrNullType<T> para inferir otro tipo personalizado.
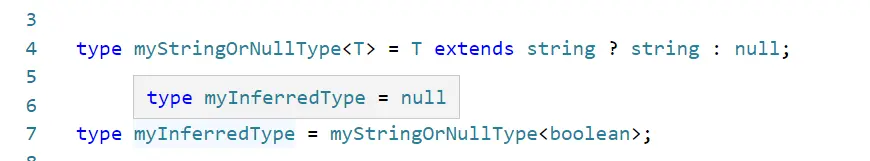
type myInferredType = myStringOrNullType<boolean>;
Producción:

El myInferredType se ha inferido como null porque el booleano no se puede asignar a un tipo de cadena y la condición dada sigue la ruta falsa, que devuelve nulo.
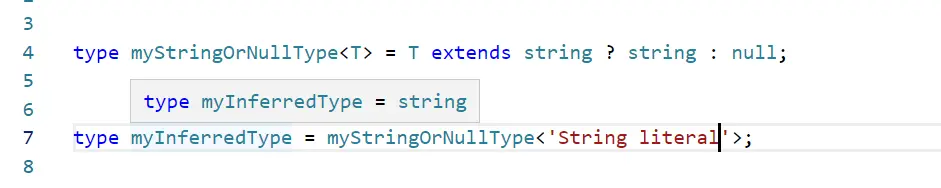
Producción:

Dado que T ahora es un literal de cadena, se puede asignar al tipo de cadena. Por lo tanto, la condición se evalúa como verdadera y esa ruta devuelve el tipo de cadena.
Use la palabra clave inferir en TypeScript
La palabra clave inferir hace que el uso del tipo condicional sea más flexible. Permite a los usuarios inferir algún tipo como un todo o una parte de ese tipo que es muy poderoso en algunos casos.
Definamos un nuevo tipo con la palabra clave inferir.
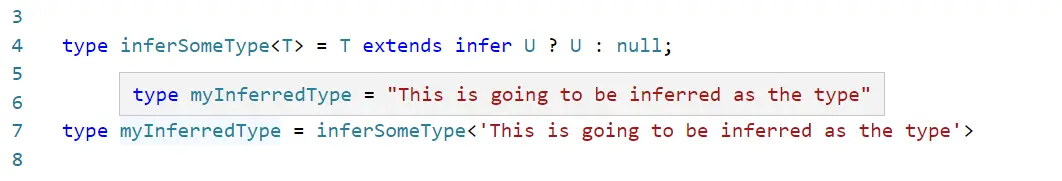
type inferSomeType<T> = T extends infer U ? U : null;
En este caso, inferiremos todo el tipo T y lo devolveremos.
type myInferredType = inferSomeType<'This is going to be inferred as the type'>
Producción:

Ahora, el tipo myInferredType se ha inferido como "Esto se va a inferir como el tipo" procedente de la parte inferir U. Eso significa que hemos inferido todo el tipo de T.
Ahora, centrémonos en otro ejemplo donde podemos inferir partes del tipo T.
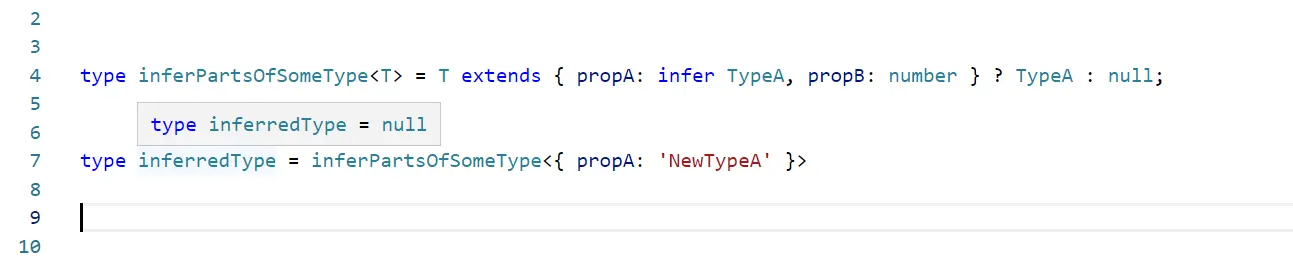
type inferPartsOfSomeType<T> = T extends { propA: infer TypeA, propB: number } ? TypeA : null;
Aquí, verificamos si el tipo T es asignable a un tipo de objeto dado. Si ese objeto es el mismo que el T, entonces la condición se evalúa como verdadera y devuelve el tipo A inferido; de lo contrario, devuelve nulo.
Vamos a crear un nuevo tipo personalizado llamado inferredType utilizando el tipo declarado anteriormente inferPartsOfSomeType.
type inferredType = inferPartsOfSomeType<{ propA: 'NewTypeA' }>
En el caso anterior, T no se puede asignar al objeto dado { prop1: 'NewTypeA' } porque falta otra propiedad de tipo numérico dentro de este objeto. Por lo tanto, la condición debe evaluarse como falsa y devolver “nulo” como el valor “tipo inferido”.
Producción:

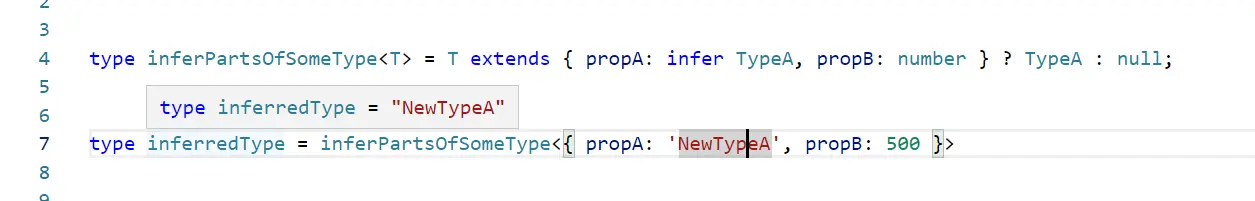
Démosle un objeto idéntico al objeto definido en inferPartsOfSomeType - algo como esto.
{ propA: NewTypeA, propB: 500 }
Producción:

Esta vez el nuevo objeto { propA: NewTypeA, propB: 500 } es asignable al tipo T; por lo tanto, la condición se evalúa como verdadera e infiere el tipo de propA, que es "NewTypeA". Esto resume cómo se pueden inferir partes del tipo T.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
