Mire y compile todas las fuentes de TypeScript
- Ejecución de JavaScript
- Proceso de transpilacion de TypeScript a JavaScript
- Compilar fuentes de TypeScript
- Configurar el compilador de TypeScript para ver

Este artículo explica cómo ver y compilar todas las fuentes de TypeScript.
Ejecución de JavaScript
El lenguaje TypeScript es la versión escrita de JavaScript. Cada código JavaScript es un TypeScript sintácticamente válido porque la sintaxis de TypeScript es un superconjunto de la sintaxis de ES2015.
En algunos casos, es posible que el compilador de TypeScript no procese el código JavaScript como un código válido. Se debe a la función de verificación de tipos en tiempo de compilación en el lenguaje TypeScript.
Evita la mayoría de los errores de tiempo de ejecución que se producen debido al uso incorrecto de los tipos.
Como todos sabemos, los navegadores son capaces de ejecutar código JavaScript. Todos los navegadores contienen un motor de JavaScript específico para el navegador, que interpreta los programas de JavaScript y se ejecuta sobre la marcha.
Por lo general, el navegador Chrome viene con el motor JavaScript V8 de Google y Firefox usa el motor SpideMonkey para manejar JavaScript. Hoy en día, JavaScript también se puede ejecutar en el lado del servidor.
Node.js es un tiempo de ejecución de JavaScript basado en el motor JavaScript V8 de Chrome para ejecutar el código JavaScript fuera del navegador. Por lo tanto, los navegadores y los entornos de tiempo de ejecución del lado del servidor como Node.js solo son capaces de interpretar el código JavaScript.
Proceso de transpilacion de TypeScript a JavaScript
Con la evolución del lenguaje TypeScript, se necesitaba un proceso de transpilación porque los motores de JavaScript solo interactúan con el lenguaje JavaScript. Los motores de JavaScript no tienen ni idea de TypeScript.
La transpilación es donde el código TypeScript vuelve a convertirse a su versión de JavaScript. Luego, las piezas de JavaScript convertidas se pueden enviar al motor de JavaScript para su ejecución.
Siempre que encuentre un código fuente de TypeScript, hay un paso adicional para compilar todas las fuentes de TypeScript en JavaScript. Hablaremos más sobre la compilación fuente de TypeScript en la siguiente sección.
Compilar fuentes de TypeScript
Se debe instalar un compilador de TypeScript en su sistema para transpilar el código fuente de TypeScript a JavaScript normal. La forma más conveniente de instalar TypeScript es a través del administrador de paquetes de nodos (NPM).
Se puede instalar solo para un proyecto específico, como se muestra a continuación. Node.js debe instalarse antes que instale npm también.
npm install typescript --save-dev
También puede instalar TypeScript globalmente.
npm install -g typescript
Finalmente, se recomienda verificar la versión de TypeScript como se muestra a continuación. Si TypeScript se ha instalado correctamente, el comando mostrará la versión correcta.
tsc -v
Producción :
Version 4.6.4
Esta versión puede ser diferente para usted.
Puede usar el comando tsc para transpilar el código fuente de TypeScript en un código JavaScript normal.
Sintaxis:
tsc <source.ts>
Vamos a crear un archivo fuente de TypeScript llamado tstranspileexample.ts con algún código de TypeScript, como se muestra a continuación.
class Vehicle {
vehicleNo: string;
vehicleBrand: string
}
A continuación, podemos abrir una ventana de comandos dentro de la carpeta donde reside el archivo TypeScript creado y ejecutar el siguiente comando.
tsc tstranspileexample.ts
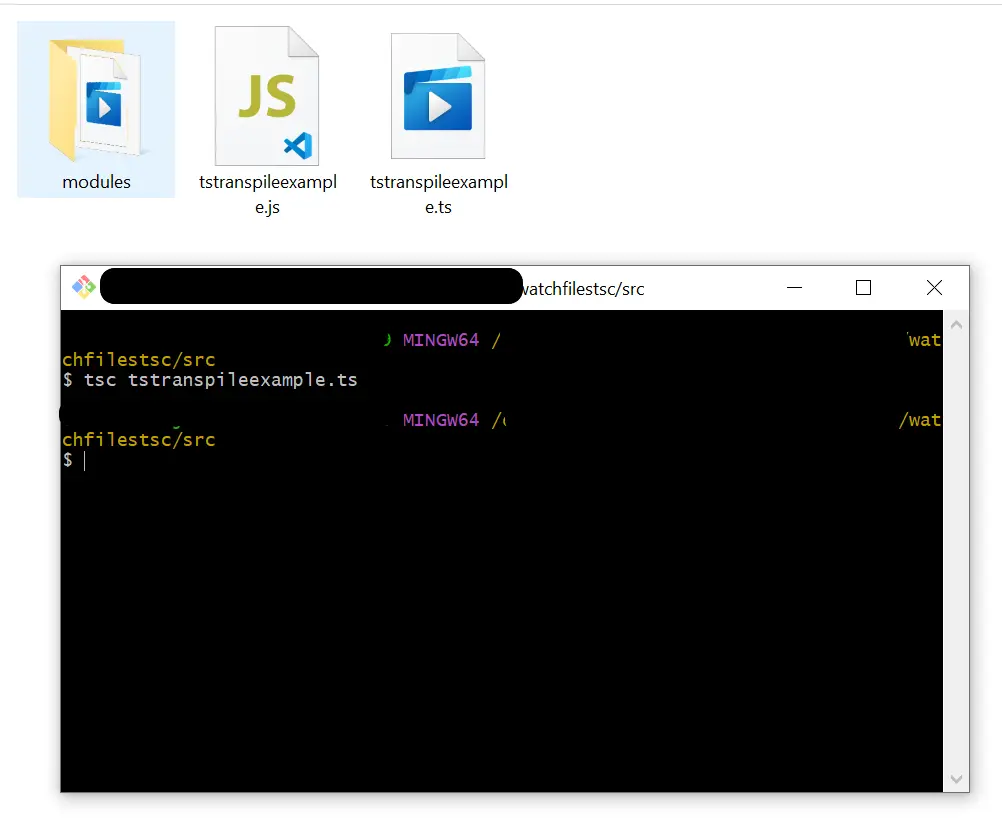
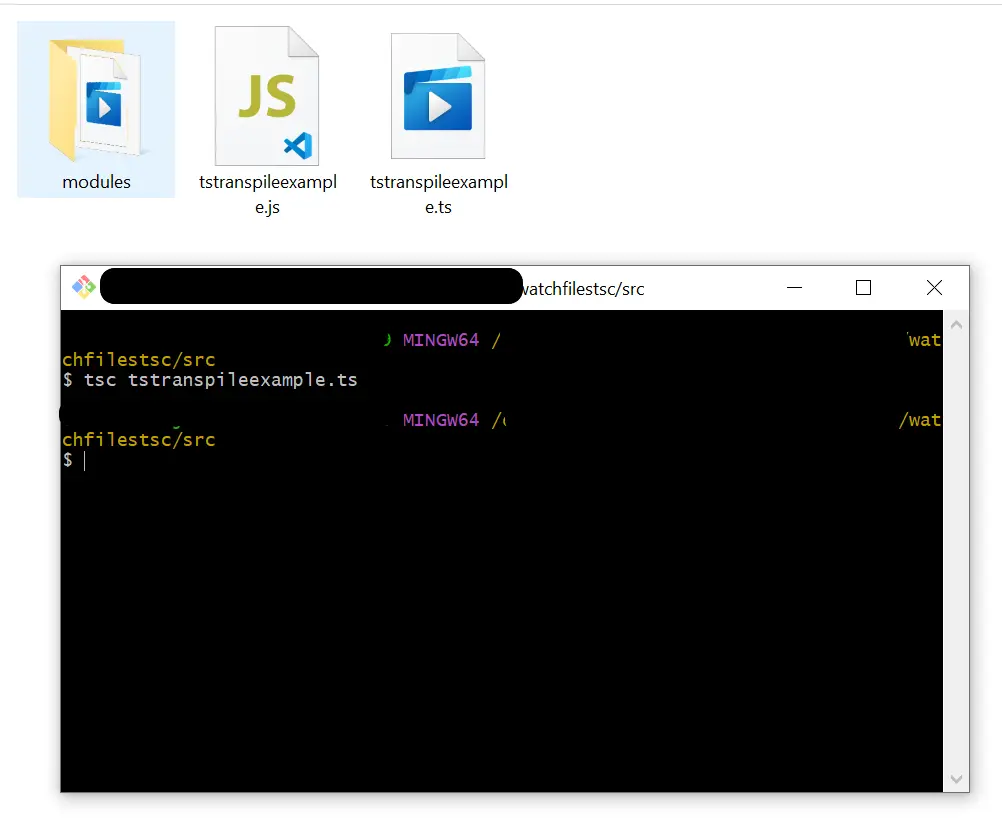
Producción:

Como era de esperar, el compilador de TypeScript compiló la fuente tstranspileexample.ts en el archivo JavaScript normal llamado tstranspileexample.js. Ahora puede ejecutar el código JavaScript generado en el navegador o en el entorno Node.js.
En proyectos de nivel empresarial, existen cientos de archivos TypeScript en diferentes carpetas. Por lo tanto, no es práctico transpilar los archivos uno por uno.
La siguiente sección trata sobre la configuración del compilador de TypeScript para compilar varios archivos sobre la marcha.
Configurar el compilador de TypeScript para ver
TypeScript introdujo un archivo de configuración llamado tsconfig.json para anular las opciones predeterminadas del compilador de TypeScript.
Es un archivo con formato JSON donde podemos agregar diferentes propiedades de configuración conocidas por el compilador de TypeScript. Puede modificar el comportamiento por defecto del comando tsc.
En la mayoría de los proyectos de TypeScript del mundo real, debemos compilar instantáneamente las fuentes de TypeScript desde diferentes ubicaciones y transpilarlas en JavaScript normal.
Cada vez que se realiza una modificación en un archivo de TypeScript, el compilador de TypeScript debe compilar el archivo modificado sobre la marcha y recrear el código JavaScript relevante. Esto se llama proceso de observación y compilación.
Vamos a crear el archivo tsconfig.json con el siguiente contenido.
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"skipLibCheck": true,
"outDir": "ts-built",
"rootDir": "src"
}
}
La sección compilerOptions definió las propiedades de configuración relacionadas con la compilación del código TypeScript. La versión objetivo de ECMAScript es es2016, los archivos de JavaScript generados se enviarán a la carpeta ts-built y la propiedad rootDir define el directorio donde el compilador de TypeScript debe buscar los archivos fuente de TypeScript.
Con esta configuración, puede ejecutar el siguiente comando para habilitar la función de observación y compilación en el compilador de TypeScript.
tsc -w
La ventana de comandos cambiará al modo de observación, como se muestra a continuación.

Si modifica uno de sus archivos TypeScript de origen y lo guarda, el compilador de TypeScript volverá a compilar todos los archivos modificados y generará los archivos JavaScript normales. Esta poderosa característica viene con el compilador TypeScript para usar en proyectos más grandes que contienen cientos de archivos fuente.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
