Depuración de archivos TypeScript en Visual Studio Code

Este tutorial proporciona una breve demostración con el ejemplo de depuración de archivos TypeScript en Visual Studio Code y nos brinda una comprensión de la depuración y por qué la depuración en cualquier lenguaje de programación es demasiado importante con ventajas.
Las ventajas de la depuración
La depuración en la programación de computadoras se puede definir como un proceso de varios pasos que implica aislar la fuente del problema, identificar un problema y luego corregirlo. Una vez completada la depuración, el paso final es probar la corrección o la solución para asegurarse de que funciona.
Las siguientes son algunas de las ventajas enumeradas de la depuración.
- Ayuda a identificar el error.
- Ayuda a analizar el error.
- Ayuda a encontrar el error.
- Ayuda a corregir y validar el error.
- Ayuda a cubrir el Daño Lateral.
Depuración de archivos TypeScript en Visual Studio Code
Considere las siguientes líneas de código en el archivo TypeScript, que inserta el recuento de bucles en el documento. Este archivo TypeScript finalmente se compila en un archivo JavaScript ya que el motor del navegador no entiende TypeScript.
El archivo JavaScript está vinculado al archivo index.html. En el archivo tsconfig.json, el sourceMap se establece en true para que el navegador considere el código JavaScript compilado.
prueba.js. Código:
class SimpleCounter{
public count(){
let count=5;
for(let i=0;i<=7;i++){
document.write(i.toString()+'<br>');
}
console.log("All done!");
}
}
let count = new SimpleCounter();
count.count();



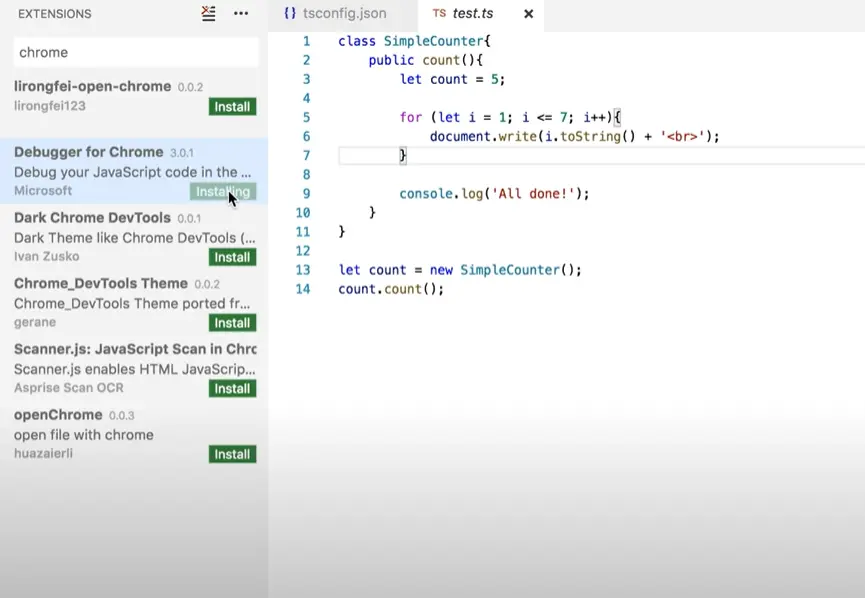
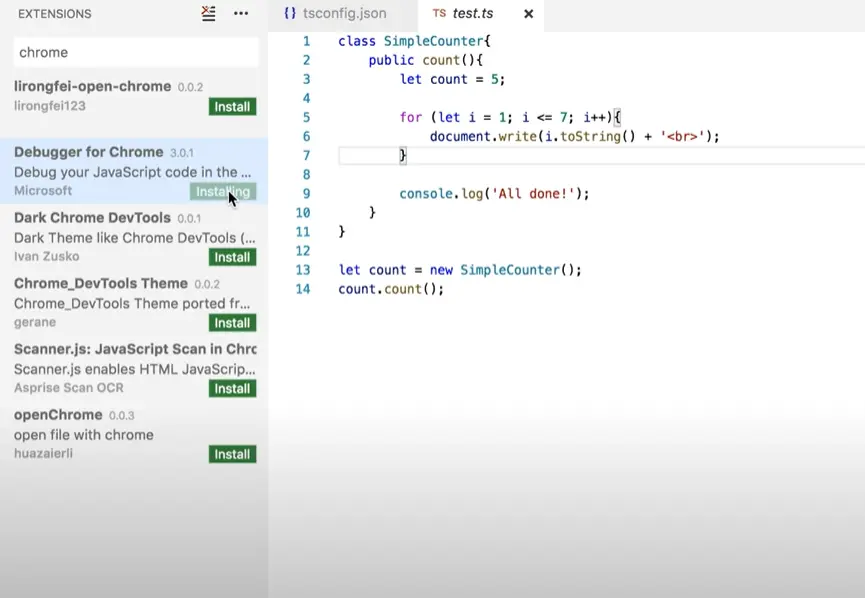
Después de configurar todo allí, avanzamos hacia la instalación de la extensión Depurador para Chrome desde la opción de extensión de Visual Studio Code, que creará una instancia para el modo de depuración cuando se inicie en el navegador respectivo para el que se está instalando la extensión.
En el archivo launch.json, establezca la ruta url en el número de puerto deseado en el que desea crear una instancia cuando se inicie el depurador. Después de que todo esté hecho, ingrese tsc en la terminal para compilar el TypeScript en JavaScript para que el navegador pueda entenderlo.




Para habilitar el modo de depuración en el código de Visual Studio, seleccione la opción iniciar con Chrome y haga clic en el botón de reproducción. Esto creará la instancia de Chrome para el código.

Para depurar cada paso, debe hacer clic en la opción de recarga, que permitirá iterar a través de cada paso y muestra el valor de la variable en la ventana Variables. Puede saltar a cada paso usando las flechas hacia arriba y hacia abajo disponibles en la barra.

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn