Convertir cadena a fecha en Angular2 TypeScript
-
Objeto
Fechaen TypeScript -
Utilice el método
DatePipepara convertir una cadena enFechaen TypeScript

Este tutorial proporciona pautas breves sobre cómo convertir String to Date en Angular2 TypeScript. También explica el objeto Date y el propósito de este método en TypeScript.
Objeto Fecha en TypeScript
El objeto Fecha en TypeScript representa una funcionalidad de fecha y hora. El objeto Fecha nos permite obtener el día, mes, año, milisegundo, segundo, minuto y hora.
Si se llama al objeto Date sin pasar ningún argumento a su constructor, devolverá la hora y la fecha de la computadora del usuario. El objeto Fecha nos proporciona las funciones que se ocupan de la hora Tiempo universal coordinado (UTC).
Las siguientes son algunas formas de crear un nuevo objeto de fecha. El uso del objeto Fecha devuelve la fecha y la hora actuales.
Código:
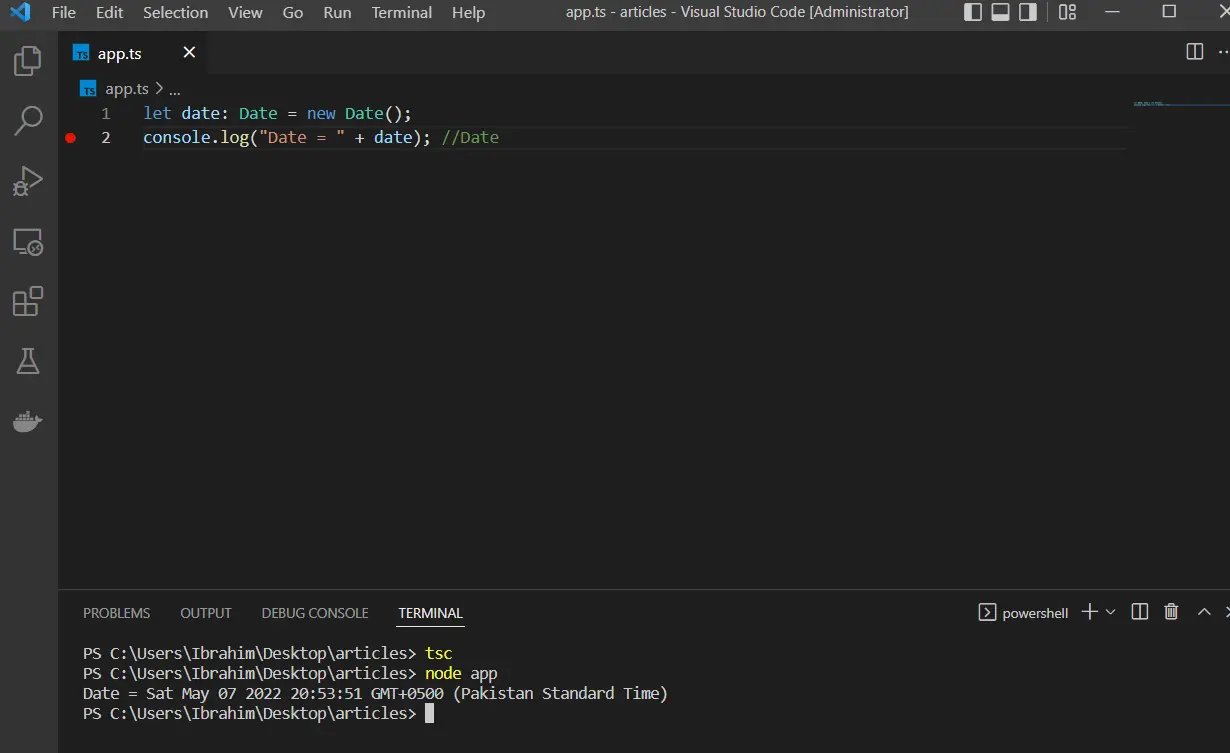
let date: Date = new Date();
console.log("Date = " + date); //Date
Producción:

La siguiente forma crea un nuevo objeto de fecha como tiempo cero más milisegundos.
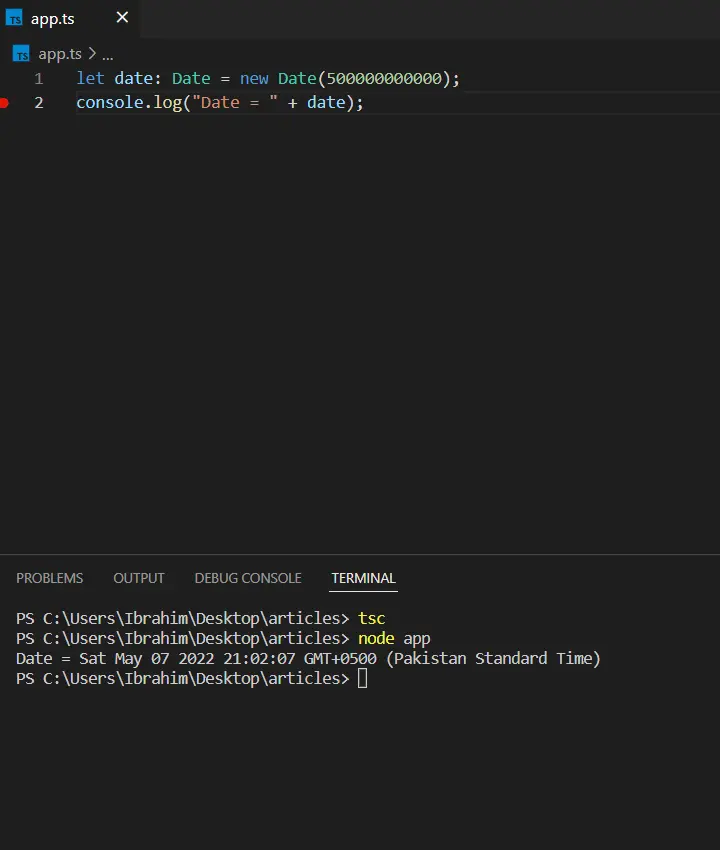
let date: Date = new Date(500000000000);
console.log("Date = " + date);
Producción:

Utilice el método DatePipe para convertir una cadena en Fecha en TypeScript
Para convertir la Cadena al filtro Fecha, puede usar el filtro de fecha que ayuda a convertir la Fecha y la muestra en un formato específico. Consideremos el siguiente ejemplo en el que se utiliza el método DatePipe, un método Angular que formatea un valor de fecha de acuerdo con las reglas locales.
DatePipe en la documentación oficial de Angular se ejecuta solo cuando detecta un cambio puro en el valor de entrada. La cadena se puede convertir al formato Fecha usando el siguiente método.
// format date in typescript
getFormatedDate(date: Date, format: string) {
const datePipe = new DatePipe('en-US');
return datePipe.transform(date, format);
}
Para convertir la Fecha a la zona horaria del usuario, podemos hacer cálculos manuales en la fecha como se realiza a continuación.
Código:
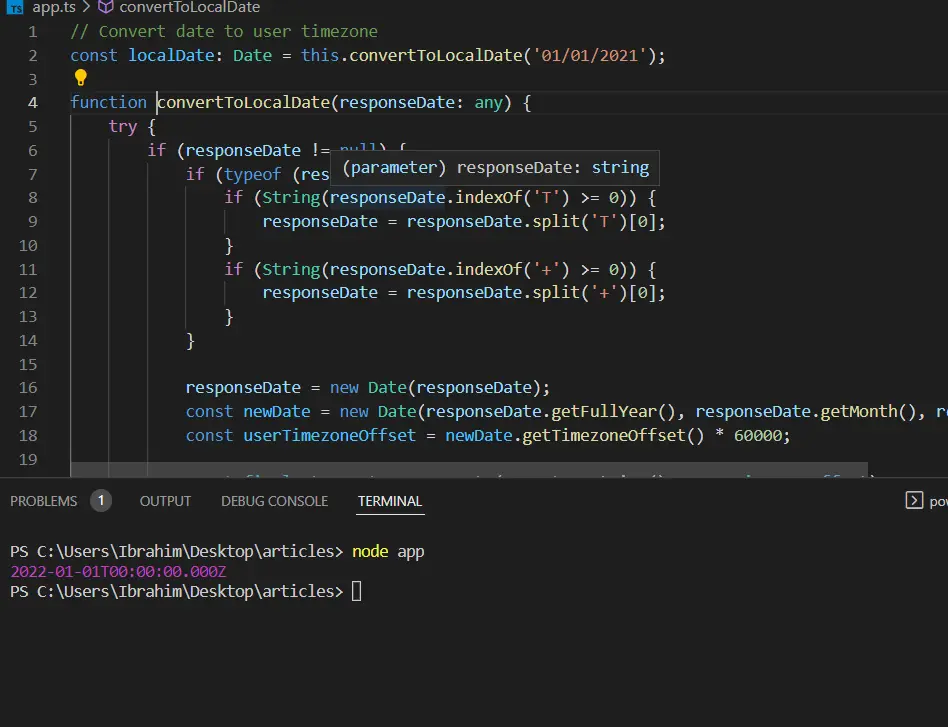
// Convert date to user timezone
const localDate: Date = this.convertToLocalDate('01/01/2021');
convertToLocalDate(responseDate: any) {
try {
if (responseDate != null) {
if (typeof (responseDate) === 'string') {
if (String(responseDate.indexOf('T') >= 0)) {
responseDate = responseDate.split('T')[0];
}
if (String(responseDate.indexOf('+') >= 0)) {
responseDate = responseDate.split('+')[0];
}
}
responseDate = new Date(responseDate);
const newDate = new Date(responseDate.getFullYear(), responseDate.getMonth(), responseDate.getDate(), 0, 0, 0);
const userTimezoneOffset = newDate.getTimezoneOffset() * 60000;
const finalDate: Date = new Date(newDate.getTime() - userTimezoneOffset);
return finalDate > Util.minDateValue ? finalDate : null;
} else {
return null;
}
} catch (error) {
return responseDate;
}
}
Producción:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn