Usar ganchos de reacción con WebSockets
- Cree una aplicación de ofertas usando ganchos de reacción sin la dependencia de WebSocket
- Cree una aplicación de chat usando ganchos de reacción con la dependencia de WebSocket
- Conclusión

Cuando usamos aplicaciones de chat, criptomonedas y aplicaciones de juegos multijugador en línea que requieren que obtengamos actualizaciones en vivo, estas aplicaciones usan el protocolo WebSocket.
Cuando queremos conectar estas aplicaciones al servidor, se aplica el WebSocket; se apunta a la URL del servidor. Funciona de manera muy parecida a un enchufe de pared al que enchufamos nuestros dispositivos para que podamos encenderlo.
Entonces, cuando apuntamos nuestras aplicaciones a la URL del servidor, usando WebSocket, la aplicación de reacción se conecta directamente al servidor y obtenemos actualizaciones al instante. Podemos aplicar WebSockets directamente, sin la ayuda de una API, y también podemos usar dependencias de terceros, como veremos en los ejemplos a continuación.
Cree una aplicación de ofertas usando ganchos de reacción sin la dependencia de WebSocket
En este ejemplo, usaremos WebSocket directamente para crear esta aplicación de ofertas. La aplicación buscará constantemente datos del servidor de bitstamp.net.
Por lo tanto, los datos que se muestran en la página web cambiarán constantemente porque estamos usando un WebSocket para obtener actualizaciones en vivo del sitio web.
Para comenzar, crearemos una nueva aplicación de reacción, navegaremos a la carpeta src de nuestro proyecto y accederemos al archivo App.js. Luego escribimos estos códigos en su interior:
Fragmento de código- App.js:
import React, { useState } from "react";
function App() {
const [bids, setBids] = useState([0]);
const ws = new WebSocket("wss://ws.bitstamp.net");
const apiCall = {
event: "bts:subscribe",
data: { channel: "order_book_btcusd" },
};
ws.onopen = (event) => {
ws.send(JSON.stringify(apiCall));
};
ws.onmessage = function (event) {
const json = JSON.parse(event.data);
try {
if ((json.event = "data")) {
setBids(json.data.bids.slice(0, 5));
}
} catch (err) {
console.log(err);
}
};
const firstBids = bids.map((item) => {
return (
<div>
<p> {item}</p>
</div>
);
});
return <div>{firstBids}</div>;
}
export default App;
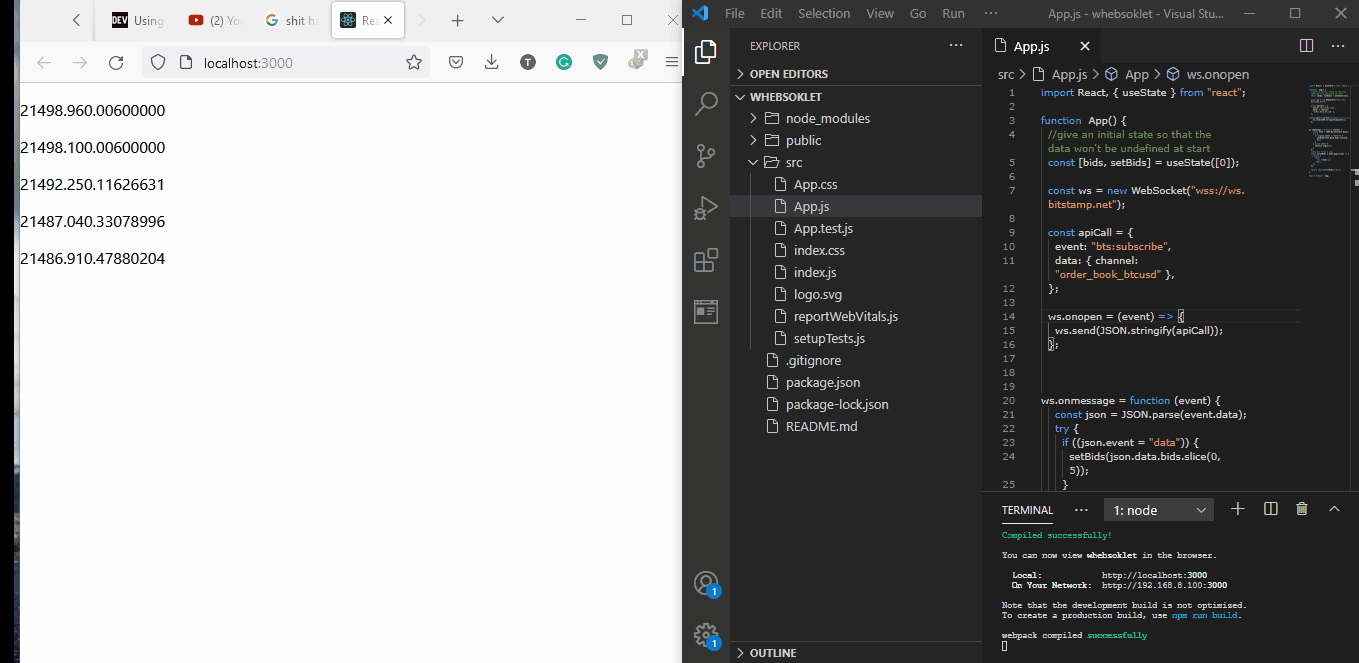
Producción:

Debido a que recibiremos actualizaciones constantes, el estado de nuestros componentes cambiará/actualizará constantemente, por lo que debemos usar el enlace useState con nuestros componentes. Luego, en el punto ws.open, intentamos crear una conexión con el servidor desde el cual recibiremos las actualizaciones.
Una vez que comenzamos a recibir las actualizaciones, usamos ws.onmessage para determinar cómo queremos recibir los datos. Como solo queremos 5 ofertas, usamos el método de empalme para establecer la cantidad de ofertas que recibimos en 5.
Una vez que todo esté configurado con éxito, veremos cinco grupos de números que cambian constantemente.
Cree una aplicación de chat usando ganchos de reacción con la dependencia de WebSocket
Este ejemplo requiere que usemos React de pila completa porque a medida que creamos la interfaz de la aplicación{frontend}, también configuraremos el servidor nosotros mismos, que es lo que se conoce como desarrollo de back-end.
Vamos a crear una carpeta y llamarla Chatter; dentro de esta carpeta, creamos dos carpetas, frontend y servidor. Ahora, usando nuestra terminal, vamos a cd a la carpeta servidor y escribimos npm init; esto creará nuestro archivo package.json.
Habrá indicaciones a seguir, pero en el punto de entrada, escribiremos server.js. Una vez hecho esto, veremos aparecer el archivo package.json dentro de la carpeta servidor.
Lo siguiente es instalar la dependencia de WebSocket, aún usando la terminal. Dentro de la carpeta servidor, escribiremos npm install express socket.io.
A continuación, hacemos npm install nodemon dentro de la misma carpeta. Cuando hacemos cambios en el código, esta dependencia reinicia el servidor, lo que hace que funcione de manera más eficiente.
Luego de la instalación, abriremos nuestro archivo package.json; debajo de scripts, después de tests, lo incluiremos en la siguiente línea, "start": "nodemon server.js". Luego haremos npm start para iniciar el servidor.
Aún así, en la carpeta servidor, continuaremos y crearemos el archivo server.js y escribiremos estos códigos:
Fragmento de código- Server.js:
const app = require('express')()
const server = require('http').createServer(app)
const io = require('socket.io')(server, {
cors: {
origin: '*',
}
})
io.on('connection', socket => {
console.log('connection made successfully')
socket.on('message', payload => {
console.log('Message received on server: ', payload)
io.emit('message', payload)
})
})
server.listen(7000, () => {
console.log('I am listening at port: 7000)');
})
Esto crea el servidor backend para nuestra aplicación web utilizando la dependencia socket.io. El console.log nos ayudará a conocer el estado de conexión del servidor y la aplicación.
Menos mal que la terminal dentro de VS Code nos permite abrir más de una terminal a la vez. Esto será muy útil en este ejemplo.
Abrimos otra terminal, y luego cd en la carpeta frontend para crear la carpeta del proyecto para nuestra interfaz. Usaremos: npx create-react-app chatter para hacer esto.
Luego de esto, navegamos a la carpeta Chatter e instalamos el cliente WebSocket. Lo instalaremos con npm install socket.io-client y luego lo importaremos al archivo App.js.
Luego escribiremos estos códigos dentro del archivo App.js así:
Fragmento de código- App.js:
import React, { useState, useEffect } from "react";
import io from 'socket.io-client';
const socket = io('http://localhost:7000')
const userName = 'User '+parseInt(Math.random()*10)
function App() {
const [message, setMessage] = useState('')
const [chat, setChat] = useState([])
useEffect(() => {
socket.on('message', payload => {
setChat([...chat, payload])
})
})
const sendMessage = (e) => {
e.preventDefault();
socket.emit('message', {userName, message })
setMessage('')
};
return (
<div className="App">
<h1>Welcome to chatter</h1>
<form onSubmit={sendMessage}>
<input type="text" name="message" placeholder='Type message' value={message} onChange={(e) => { setMessage(e.target.value) }} required></input>
<button type="submit">Send</button>
</form>
{chat.map((payload, index)=>{
return(
<h4>{payload.userName}: <span>{payload.message}</span></h4>
)
})}
</div>
);
}
export default App;
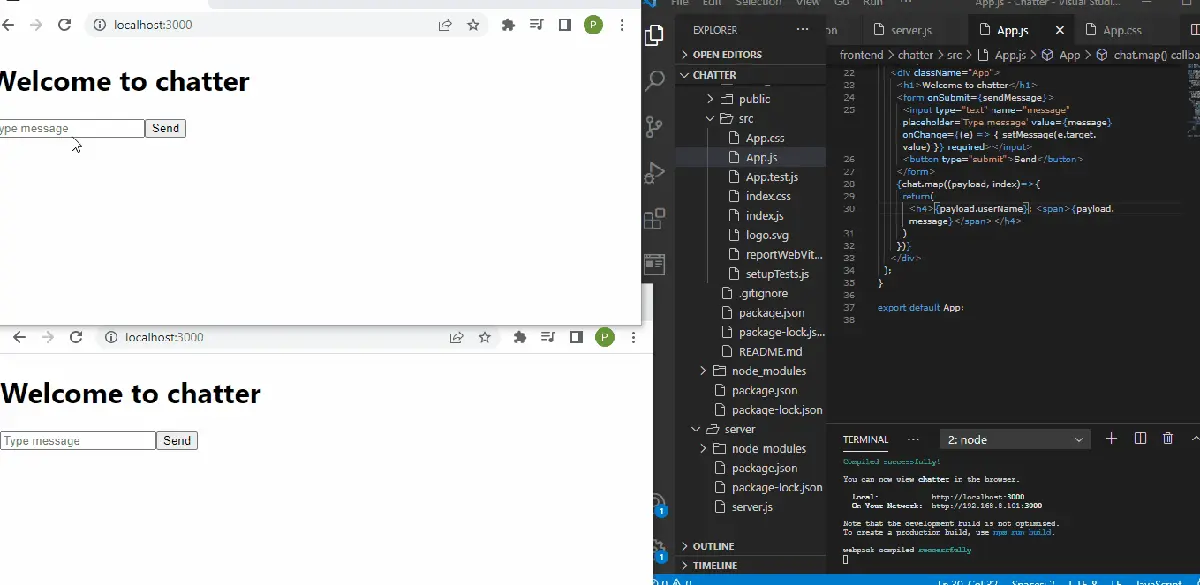
Producción:

Así que importamos los ganchos useState y useEffect junto con React, y luego apuntamos el WebSocket a la dirección del servidor dentro del archivo server.js.
Una vez que presionamos el botón send, esperamos que el mensaje dentro del cuadro de entrada desaparezca. Esta es la razón por la que necesitamos configurar nuestro componente setMessage en el gancho useState y en la función e.preventDefault().
Luego queremos que diferentes usuarios envíen chats; por eso usamos la función Math.random(). Entonces, cada vez que un nuevo usuario envía un chat, la función asigna un número aleatorio al usuario.
Para obtener una mejor experiencia de esta aplicación de chat en acción, debemos abrir dos o más navegadores. Una vez que escribimos un nuevo mensaje y hacemos clic en send, vemos que los nuevos mensajes aparecen en cada navegador; cada mensaje se identifica por el número aleatorio del usuario que le ha sido asignado.
Aquí es donde entra en juego el gancho useEffect. A medida que escribimos los mensajes, vemos cada mensaje alineado después del otro.
Conclusión
No hay duda sobre la utilidad y la eficacia de utilizar WebSocket para crear aplicaciones en vivo. Atrás quedaron los días en que los datos se ponían en cola y se intercambiaban por lotes; con la evolución de WebSocket, vemos un intercambio de datos instantáneo.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn