Validación de campo para React-Select

A veces, cuando estamos diseñando formularios en nuestra aplicación, es posible que necesitemos incluir una opción de opción múltiple en nuestro formulario. Si no configuramos la validación en esta opción, el usuario puede enviar el formulario sin seleccionar ninguna opción.
Este artículo nos mostrará cómo podemos incluir la validación en seleccionar en React JS. Además, el artículo contendrá ejemplos y explicaciones necesarios para facilitar el tema.
Agregar validación de campo para reaccionar-seleccionar
El siguiente ejemplo demostrará cómo podemos configurar la validación en una aplicación React JS. Echa un vistazo a los siguientes códigos.
Código de ejemplo- App.js:
// importing necessary files and packages
import React, { useEffect, useState } from "react";
import Select from "react-select";
export default function App() {
// React user state
const [
data,
setData
] = useState();
// Setting user options
const options = [
{ value: "1", label: "One" },
{ value: "2", label: "Two" },
{ value: "3", label: "Three" },
{ value: "4", label: "Four" }
];
// Form validation
const [
isValid,
setIsValid
] = useState(false);
// On change effect
useEffect(() => {
setIsValid(data ? true : false);
}, [data]);
// An action when the form is submitted.
const FormSubmit = (e) => {
alert(data);
};
// Rendering the UI
return (
<div>
<form onSubmit={FormSubmit}>
<input required placeholder="Your name" />
<Select
options={options}
onChange={(e) => setData(e.value)}
value={options.filter(function (option) {
return option.value === data;
})}
label="Select option"
placeholder={"Choose your option..."}
menuPlacement="top"
required
/>
{!isValid && <p>Please select an option...</p>}
<button disabled={!isValid}>Form Submit</button>
</form>
</div>
);
}
Ya comandamos el propósito de cada bloque de código. Ahora, echemos un vistazo al archivo index.js, que tiene el siguiente aspecto:
Código de ejemplo- index.js:
// importing necessary files and packages
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
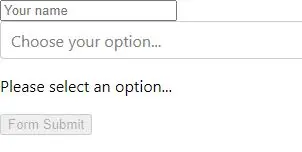
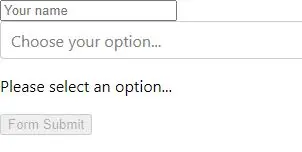
Ahora, una vez que haya terminado con todos los archivos, obtendrá el siguiente resultado en su navegador:

Este tutorial utiliza el paquete react-select, por lo que debe instalar este paquete antes de ejecutar la aplicación. Puede instalar esto fácilmente usando npm.
Los códigos de ejemplo compartidos en este artículo están escritos en el proyecto React JS. Entonces, para ejecutar un proyecto React, su sistema debe contener la última versión de Node JS.
Si su sistema no contiene Node JS, instálelo primero.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn