Renderizar múltiples componentes en React
- Por qué no puedes renderizar múltiples componentes en React
-
Renderizar múltiples componentes en React con
<div> - Renderizar múltiples componentes en React With Fragments

La mayoría de los principiantes que intentan aprender React suelen estar confundidos acerca de una cosa. React tiene una regla estricta; no puede renderizar múltiples componentes en una sola llamada.
No te confundas. Puede representar un árbol de componentes completo que contenga cientos de componentes, pero todos ellos deben tener solo un elemento principal.
En este artículo, queremos mostrar las formas más fáciles de renderizar múltiples componentes en React.
Por qué no puedes renderizar múltiples componentes en React
El método ReactDOM.render() no le permite renderizar múltiples componentes en una sola llamada porque cada llamada a este método necesita un contenedor raíz. Si desea representar muchos componentes, como suele ser el caso, debe envolverlos todos en un elemento o contenedor.
Renderizar múltiples componentes en React con <div>
Veamos un ejemplo práctico. Aquí, tenemos un componente App, que devuelve algunos encabezados:
export default function App() {
return (
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
);
}
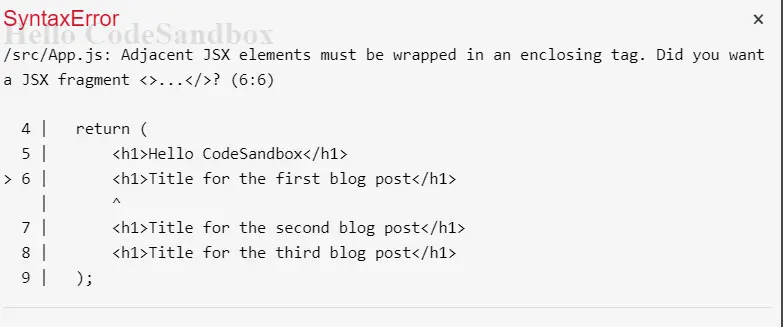
Como probablemente pueda adivinar, este componente produce un SyntaxError:

Esto es bastante descriptivo. Sabemos que estos elementos deben estar envueltos con un elemento principal.
La solución es simple: envuélvalos todos con un elemento HTML <div>.
export default function App() {
return (
<div>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</div>
);
}
Mire la demostración de CodeSandbox en vivo; Todo funciona como deberia. Ahora, elimine el <div>, y obtendrá el error nuevamente.
Renderizar múltiples componentes en React With Fragments
Con React v16.2, los desarrolladores pueden usar fragmentos de React para agrupar elementos secundarios en un elemento sin crear innecesariamente un nodo DOM.
La sintaxis es simple:
export default function App() {
return (
<React.Fragment>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</React.Fragment>
);
}
Mucha gente usa la sintaxis abreviada, que es mucho más conveniente:
export default function App() {
return (
<>
<h1>Hello CodeSandbox</h1>
<h1>Title for the first blog post</h1>
<h1>Title for the second blog post</h1>
<h1>Title for the third blog post</h1>
</>
);
}
Esto es mucho más elegante y eficiente que crear un nuevo envoltorio <div>.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn