Cambiar el estilo de encabezado de reactTable

El reactTable es una biblioteca integrada en React para crear una tabla atractiva. Siempre está obligado a realizar cambios en la tabla cuando utiliza cualquier biblioteca para crear la tabla en cualquier lenguaje de programación.
Hay muy pocas bibliotecas que pueden hacer que todos los componentes sean personalizables. En este artículo, aprenderemos a crear la tabla utilizando la biblioteca reactTable y aplicaremos CSS personalizado al encabezado y cuerpo de la tabla.
Utilice la biblioteca React componentes con estilo para cambiar el estilo de encabezado de reactTable
En el siguiente ejemplo, hemos utilizado la biblioteca reactTable para crear la tabla y styled-components para diseñar la tabla. Para instalar ambas bibliotecas, abra la terminal en el directorio de su proyecto y ejecute lo siguiente:
npm install styled-components react-table
Además, los usuarios pueden usar el CSS predeterminado de reactTable importándolo como importar "react-table/react-table.css";. Sin embargo, al usar eso, los usuarios pueden realizar cambios mínimos en el estilo de la tabla.
Por lo tanto, hemos decidido diseñar la tabla manualmente usando la biblioteca styled-component. Agrega estilo a todo el componente en React.
Primero, creamos la matriz de objetos de columnas y datos de tabla para representar en la pantalla y la pasamos al componente Tabla como accesorio. Además, hemos incrustado el componente Tabla dentro del componente Estilos para aplicar el CSS definido en los Estilos.
<Styles>
<Table columns={columns} data={data} />
</Styles>
Después de eso, creamos el componente funcional Table y usamos useTable de react-table para obtener los estados y accesorios de las columnas y datos.
const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } = useTable({columns,data,});
Usamos la etiqueta <table> de HTML para crear el componente de representación y la etiqueta <thead> para crear el encabezado. Los headerGroups contienen todos los elementos de encabezado, y estamos iterando a través de cada elemento de encabezado usando el método .map() de JavaScript y creando el componente de encabezado personalizado.
A continuación, usamos getTableBodyProps y creamos las filas y columnas para el cuerpo de la tabla. Además, hemos utilizado la etiqueta <th> para crear un encabezado, la etiqueta <tr> para crear filas y la etiqueta <td> para crear columnas.
<table {...getTableProps()}>
<thead>
{headerGroups.map((singleHeader) => (
// create table header
))}
</thead>
<tbody {...getTableBodyProps()}>
{rows.map((tableRow, i) => {
// create table row
})}
</tbody>
</table>
Hemos inicializado la variable Estilos para diseñar el componente Tabla. Los usuarios pueden usar los componentes con estilo como se muestra a continuación.
const Styles = styled.div`
// style for the component elements
`
El código de trabajo completo para el archivo App.js se proporciona a continuación.
Código de ejemplo:
// import required libraries
import React from "react";
import styled from "styled-components";
import { useTable } from "react-table";
// creating the style component
const Styles = styled.div`
// style for the body
text-align: center;
padding-left: 50px;
padding-top: 50px;
// style for the whole table
table {
border-spacing: 0;
border: 0.2rem solid black;
// style for every column
td {
margin: 0;
padding: 0.5rem;
border-bottom: 0.1rem solid black;
border-right: 0.1rem solid black;
:last-child {
border-right: 0;
}
}
// style for every header
th {
padding: 0.5rem;
border-bottom: 0.1rem dashed black;
border-right: 0.1rem solid black;
}
}
`;
// function table creates the table from props and returns the table
function Table({ columns, data }) {
// The useTable, returns the state and props from the header and table data
const { getTableProps, getTableBodyProps, headerGroups, rows, prepareRow } =
useTable({
columns,
data,
});
// Creating the table component
return (
<table {...getTableProps()}>
{/* creating the header */}
<thead>
{/* iterate through every header and create the single header using the <th> HTML tag. */}
{headerGroups.map((singleHeader) => (
<tr {...singleHeader.getHeaderGroupProps()}>
{/* create a column for every single header */}
{singleHeader.headers.map((singleColumn) => (
<th {...singleColumn.getHeaderProps()}>
{singleColumn.render("Header")}
</th>
))}
</tr>
))}
</thead>
{/* creating the table body */}
<tbody {...getTableBodyProps()}>
{/* iterate through every row of table */}
{rows.map((tableRow, i) => {
prepareRow(tableRow);
return (
// create table row
<tr {...tableRow.getRowProps()}>
{/* create table column for every table row */}
{tableRow.cells.map((tableColumn) => {
return (
<td {...tableColumn.getCellProps()}>
{tableColumn.render("Cell")}
</td>
);
})}
</tr>
);
})}
</tbody>
</table>
);
}
function App() {
// header data
const columns = [
{
Header: "Programming Langugage",
accessor: "ProgrammingLangugage",
},
{
Header: "Rating",
accessor: "Rating",
},
];
// table data
const data = [
{
ProgrammingLangugage: "JavaScript",
Rating: 8,
},
{
ProgrammingLangugage: "Python",
Rating: 7,
},
{
ProgrammingLangugage: "C",
Rating: 8,
},
{
ProgrammingLangugage: "C++",
Rating: 8,
},
{
ProgrammingLangugage: "NodeJs",
Rating: 9,
},
{
ProgrammingLangugage: "MongoDB",
Rating: 8,
},
];
return (
// embedded the Table component inside the style component to apply style on the table
<Styles>
{/* passed columns and data as props in Table component */}
<Table columns={columns} data={data} />
</Styles>
);
}
export default App;
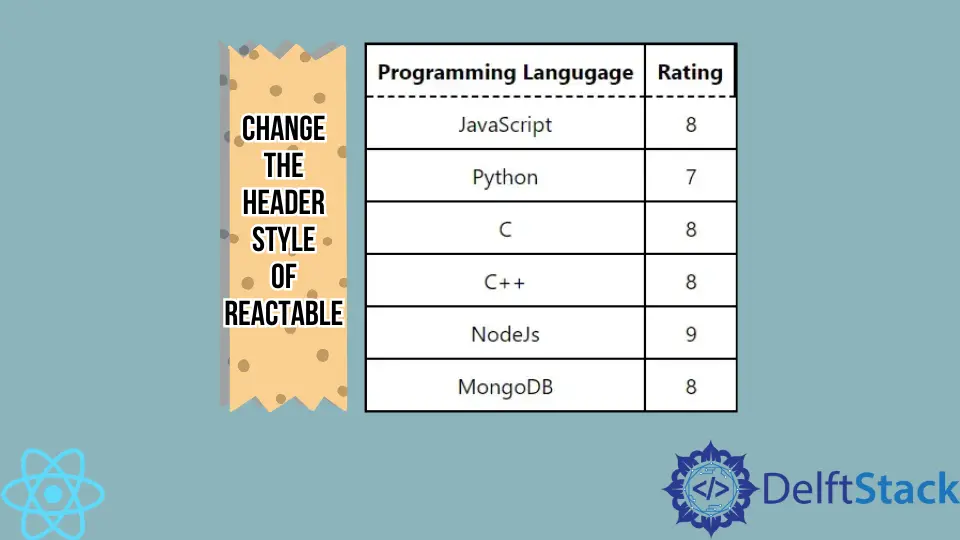
Producción:

Los usuarios pueden observar el borde discontinuo del encabezado en la salida. Además, pueden cambiar el estilo según sus requisitos.
Hemos creado el componente Tabla en un solo archivo, pero los usuarios pueden hacerlo en otro archivo y volverlo reutilizable.
