Renderizar cadena HTML en React

Presentaremos cómo representar una cadena HTML y una cadena HTML escapada en React.
Renderizar cadena HTML en React
Cuando trabajamos en un sitio web a gran escala, necesitamos reutilizar los componentes HTML. O, cuando trabajamos con respuestas JSON en HTML, necesitamos representar cadenas HTML en React.
Veamos un ejemplo y rendericemos una cadena HTML normal. Primero, crearemos un div con un id root.
# react
<div id="root"></div>
Luego, rendericemos la cadena HTML a root.
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.state.TextRender }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
Producción:

En el ejemplo anterior, representamos una cadena HTML. Pero si tratamos de representar una cadena HTML escapada, dará un error.
Intentemos representar una cadena HTML escapada.
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.state.TextRender }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
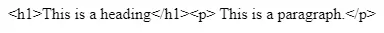
Producción:

Como observa en el ejemplo anterior, las etiquetas HTML no se representan correctamente debido a la cadena HTML escapada.
Ahora, crearemos una función DecodeHtml para convertir una cadena HTML escapada en una cadena HTML normal.
# react
DecodeHtml(input){
var a = document.createElement('div');
a.innerHTML = input;
return a.childNodes.length === 0 ? "" : a.childNodes[0].nodeValue;
}
Entonces, el código debería verse así.
# react
class App extends React.Component {
constructor() {
super();
this.state = {
TextRender: '<h1>This is a heading</h1><p> This is a paragraph.</p>'
}
}
htmlDecode(input){
var a = document.createElement('div');
a.innerHTML = input;
return a.childNodes.length === 0 ? "" : a.childNodes[0].nodeValue;
}
render() {
return (
<div dangerouslySetInnerHTML={{ __html: this.htmlDecode(this.state.TextRender) }} />
);
}
}
ReactDOM.render(<App />, document.getElementById('root'));
La salida debería verse así.
Producción:

De esta forma, podemos representar fácilmente cadenas HTML escapadas.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn