Estilo de selector en React Native

A veces, al diseñar un formulario en nuestra aplicación, debemos proporcionar una opción de opción múltiple al usuario. En este artículo, aprenderemos a implementar Picker en una aplicación React-Native y lo diseñaremos a nuestra manera.
Para facilitar el tema, examinaremos un ejemplo con una explicación.
Estilo de selector en React Native
En React-Native, usamos Picker. Selector es un componente de la interfaz de usuario que se utiliza para seleccionar un solo elemento de varios elementos, similar al menú desplegable.
Cuando colocamos un Selector en nuestra aplicación, se aplica su estilo predeterminado. También podemos cambiar el estilo de un selector fácilmente.
En nuestro ejemplo de código a continuación, demostraremos cómo podemos implementar Picker en nuestra aplicación React-Native y diseñarlo a nuestra manera. El fragmento de código para nuestro ejemplo será el siguiente.
// importing necessary packages
import {Picker} from '@react-native-picker/picker';
import {StatusBar} from 'expo-status-bar';
import {useState} from 'react';
import {StyleSheet, Text, View} from 'react-native';
export default function App() {
const [selectedValue, SetSelectedValue] = useState('java');
return ( // Including the image
<View style={styles.container}>
<Picker
selectedValue={selectedValue}
style={
{ height: 50, width: 150 }}
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}>
<Picker.Item label='Java' value='java' />
<Picker.Item label='Python' value='python' />
<Picker.Item label='JavaScript' value='js' />
</Picker>
</View>
);
}
const styles = StyleSheet.create({
// Providing style.
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
Ya ordenamos el propósito de todas las líneas necesarias con respecto a los pasos compartidos anteriormente en el ejemplo.
A través de la línea const [selectedValue, SetSelectedValue] = useState("java"); nosotros el valor inicial del selector a Java.
Creamos el Picker usando la etiqueta <Picker></Picker>, y debajo están las propiedades dentro de la etiqueta.
| Propiedades/Líneas de código | Definición |
|---|---|
selectedValue={selectedValue} |
Establece el valor inicial. |
estilo={{ alto: 50, ancho: 150 }} |
Proporciona estilos básicos al selector. |
onValueChange={(itemValue, itemIndex) => SetSelectedValue(itemValue)}> |
Proporciona una acción cuando un usuario selecciona un elemento. |
<Picker.Item label="Java" value="java" /> |
Crea un artículo. |
<Picker.Item label="Python" value="python" /> |
Crea un artículo. |
<Picker.Item label="JavaScript" value="js" /> |
Crea un artículo. |
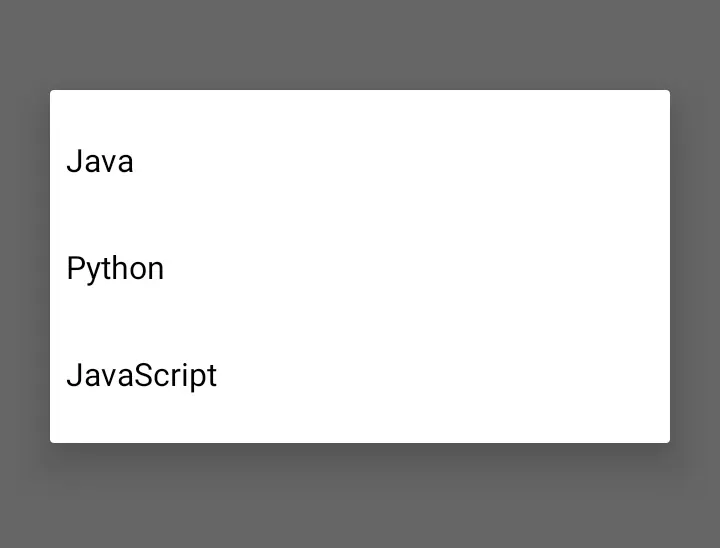
Cuando ejecute la aplicación, obtendrá el siguiente resultado.
Producción:


Tenga en cuenta que el código compartido anteriormente se crea en React-Native, y usamos Expo-CLI para ejecutar la aplicación. Además, necesita la última versión de Node.js.
Si no tiene Expo-CLI en su entorno, instálelo primero.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn