Representación condicional nativa de React

Este artículo lo ayudará a comprender la representación condicional en React Native.
Representación condicional nativa de React
La representación condicional en React Native es similar a la representación condicional en React. Sin embargo, tenga en cuenta que con React Native, solo podemos representar cadenas dentro del componente Texto.
Ejemplo de código:
import React, {Component} from 'react';
import {Text, View} from 'react-native';
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
class App extends Component {
constructor(props) {
super(props);
this.state = {
date: new Date(),
age: 23,
fruits: ["apple", "orange"],
};
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({ date: new Date() });
}, 1000);
this.setState((state) => ({ age: state.age + 5 }));
this.setState((state) => ({ age: state.age + 5 }));
this.setState(
(state) => ({ age: state.age + 5 }),
() => {
console.log("AGE: ", this.state.age);
}
);
this.setState({ fruits: [...this.state.fruits, "banana"] });
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
const { age, fruits } = this.state;
return (
<View>
<Hello name="shiv" />
<Hello name='jenn' />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>
}
{fruits.length > 0 ?
(fruits.map(
(fruit) => <Text key = {fruit}>{fruit} <
/Text>)
) : (
<Text>There are no fruits</Text >)} <
/View>
);
}
}
export default App;
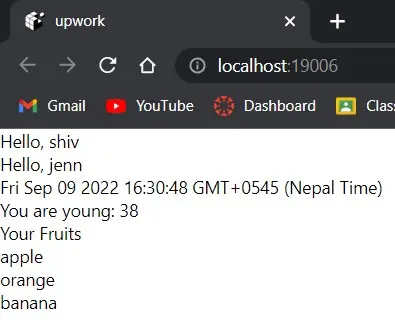
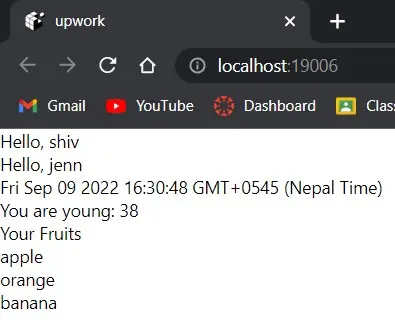
Producción:

Declaramos un componente Hola que toma propiedad estatal como fecha, edad y frutos. A continuación, el componente se renderiza en el componente vista.
En el componente vista, le hemos dado el valor asignado a su propiedad como el siguiente.
<Hello name="shiv" />
<Hello name="jenn" />
<Text>{this.state.date.toString()}</Text>
Después de renderizar el componente, el componentDidMount ayudará a ejecutar el código de reacción. El componentDidMount se ejecuta solo después de renderizar el componente.
componentDidMount() {
this.timer = setInterval(() => {
this.setState({date: new Date()});
}, 1000);
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}));
this.setState((state) => ({age: state.age + 5}), () => {
console.log('AGE: ', this.state.age);
});
this.setState({fruits: [...this.state.fruits, 'banana']});
}
Puede ver que aquí se utiliza setInterval. El motivo de su uso es establecer intervalos de tiempo entre los componentes.
Si se asigna un componente Hola vacío, ejecuta el siguiente código, lo que da como resultado un valor nulo que significa que no imprimirá nada.
const Hello = (props) => (props.name ? <Text>Hello, {props.name}</Text> : null);
Ahora configure un componente Hola vacío y vea qué sucede.
<View>
<Hello name="shiv" />
<Hello name="jenn" />
<Hello />
<Text>{this.state.date.toString()}</Text>
{age < 75 ? (
<Text>You are young: {age}</Text>
) : (
<Text>You are not young: {age}</Text>
)}
{fruits.length > 0 && <Text>Your Fruits</Text>}
{fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
)}
</View>
Producción:

En la salida, puede ver la propiedad edad. En el código principal, hemos establecido edad = 23.
Mientras renderizamos y ejecutamos el código, aumentamos la edad en 15 y comprobamos el ? o condiciones if-else. Después de la ejecución, la edad pasa a ser 38 y cae si la condición imprime eres joven: 38.
Supongamos que cambiamos la edad a edad = 80.
this.state = {
date: new Date(),
age: 80,
fruits: ['apple', 'orange'],
};
Producción:

La salida dice, no eres joven: 95. Esto sucede porque el código representa la condición else de edad.
Hablemos del estado de los frutos.
{
fruits.length > 0 && <Text>Your Fruits</Text>;
}
{
fruits.length > 0 ? (
fruits.map((fruit) => <Text key={fruit}>{fruit}</Text>)
) : (
<Text>There are no fruits</Text>
);
}
Vea el nombre de las frutas en Sus frutas porque hay una condición if-else que indica si el número de frutas es mayor que 0, luego imprime sus frutas y el nombre de las frutas disponibles.
Puede cambiar el nombre de las frutas si quiere frutas diferentes, o incluso puede cambiar el nombre del componente si lo desea. Cuando eliminamos las frutas y comentamos el código ejecutable para contar el número de frutas, pasa a otra condición, dando como resultado no hay frutas.
this.state = {
date: new Date(),
age: 80,
fruits: [],
};
// this.setState({ fruits: [...this.state.fruits, "banana"] });
Producción:

De esta manera, podemos usar varios accesorios y estilos de componentes para representar declaraciones de condiciones o valores.
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn