Configurar el componente React para exportar datos a Excel
- Exportar datos de reacción a Excel
- Ejemplo de un componente que exporta datos de React a Excel
- Exportar datos de React a Excel - Ejemplo simple
- Exportar datos de React a Excel - Ejemplo avanzado

React hace que sea muy fácil recibir y trabajar con datos de una API. A veces, las aplicaciones web pueden incluso recopilar entradas de los usuarios y almacenarlas en el estado.
Más tarde, puede mostrar los valores de estado en su aplicación, usarlos para características dinámicas o renderizar condicionalmente (u omitir renderizar) ciertos elementos. El punto es que hay muchos casos de uso para datos de estado en React.
Un posible caso de uso práctico es exportar datos de estado a un archivo de Excel.
Exportar datos de reacción a Excel
La biblioteca react-csv proporciona la funcionalidad para capturar fácilmente datos de JavaScript y exportarlos como un archivo de Excel. Los datos pueden ser del objeto estado o de una matriz normal de objetos.
Para exportar datos correctamente, debe asegurarse de que los datos sigan un formato coherente. Cada objeto en la lista (arreglo) debe tener las mismas propiedades, o causará errores en la ejecución.
Estructura de la matriz
Dentro de JavaScript, formateamos los datos como una matriz de matrices. La primera matriz dentro de la matriz se usará para generar etiquetas de columna.
Las matrices que vienen después se utilizarán para generar filas en el archivo de Excel.
Todas las matrices dentro de la matriz deben tener el mismo número de valores. Como ya dijimos, la primera matriz se usará para generar columnas.
Las siguientes matrices deben tener valores correspondientes en cada posición. Veamos este ejemplo.
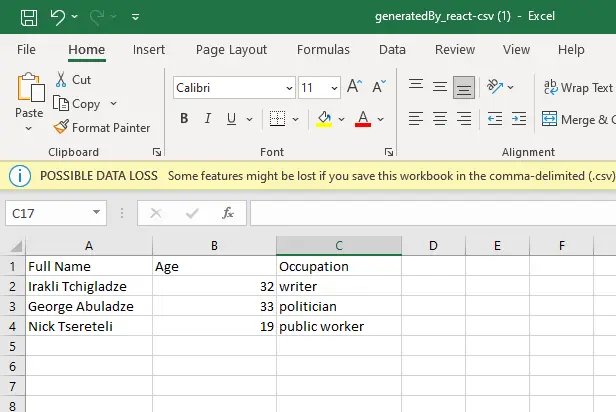
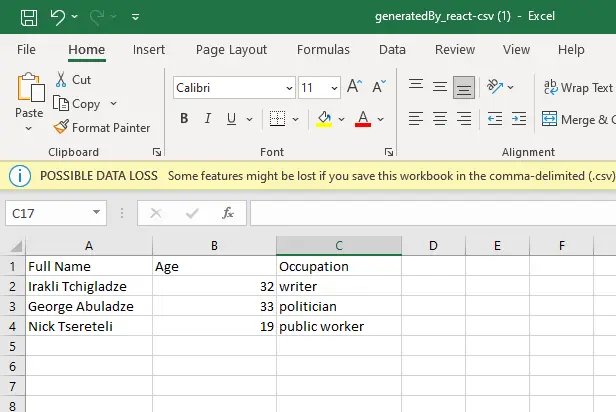
[['Full Name', 'Age', 'Occupation'], ['Irakli Tchigladze', 32, 'writer'],
['George Abuladze', 33, 'politician'], ['Nick Tsereteli', 19, 'public worker']]
Como puede ver, la columna Nombre completo aparece primero, Edad en segundo lugar y Ocupación en tercero. Los valores de las siguientes matrices deben tener el mismo orden.
Así es como la biblioteca react-csv asigna valores a cada columna.
Ejemplo de un componente que exporta datos de React a Excel
Para comprender mejor cómo funciona la biblioteca react-csv, veamos esta aplicación web que consta de un solo componente.
import "./styles.css";
import React from "react";
import { useState } from "react";
import { CSVLink } from "react-csv";
export default function App() {
const [fullName, setFullName] = useState("");
const [age, setAge] = useState(0);
const [occupation, setOccupation] = useState("");
const [data, setData] = useState([
["Full Name", "Age", "Occupation"],
["Irakli Tchigladze", 32, "writer"],
["George Abuladze", 33, "politician"],
["Nick Tsereteli", 19, "public worker"]
]);
const handleSubmit = (e) => {
setData([...data, [fullName, age, occupation]]);
setFullName("");
setAge(0);
setOccupation("");
};
console.log(data);
return (
<div className="App">
<CSVLink data={data}>Download Excel File</CSVLink>
<form
onSubmit={(e) => {
e.preventDefault();
handleSubmit();
}}
>
<p>Full Name</p>
<input
type="text"
value={fullName}
onChange={(e) => setFullName(e.target.value)}
/>
<p>Age</p>
<input
value={age}
type="number"
onChange={(e) => setAge(e.target.value)}
/>
<p>Occupation</p>
<input
type="text"
value={occupation}
onChange={(e) => setOccupation(e.target.value)}
/>
<p></p>
<button type="submit">Submit data</button>
</form>
</div>
);
}
Comenzamos importando el gancho useState, que usaremos para generar variables de estado y actualizarlas. También importamos el componente personalizado CSVLink de la biblioteca react-csv.
Exportar datos de React a Excel - Ejemplo simple
Usamos el gancho useState() para iniciar dos variables de estado: data y setData. Este último se utiliza para actualizar la variable.
El argumento del gancho useState() se utilizará como valor predeterminado para la variable datos.
En JSX, creamos un componente personalizado <CSVLink> y establecemos su atributo datos igual a la variable de estado datos. La página web mostrará un texto en el que se puede hacer clic, Descargar archivo de Excel.
Al hacer clic en este enlace, se iniciará una descarga en el navegador. Verá datos de la variable de estado si abre el archivo.

Vaya a esta demostración en vivo de CodeSandbox para probarlo usted mismo.
Exportar datos de React a Excel - Ejemplo avanzado
La aplicación web en CodeSandbox hace mucho más que permitirle descargar datos en el estado como un archivo de Excel. También le permite actualizar la variable de estado, que se convertirá a formato Excel.
En la demostración en vivo, puede ingresar valores en los campos Nombre completo, Edad y Ocupación, y hacer clic en el botón Enviar datos.
Esto ejecutará la función handleSubmit(), que observará los valores actuales de los tres campos, creará una nueva matriz y la agregará a la variable de estado existente.
Si intenta descargar el archivo nuevamente, verá que los valores que ingresó en los campos serán la última fila en la tabla de Excel.
El controlador de eventos también restablece los valores que ingresó en los campos.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn