Repara las herramientas de desarrollo de React para Firefox

Las Herramientas de desarrollo de React permiten a los desarrolladores de React observar el DOM y depurar el código. Es principalmente para inspeccionar componentes y realizar un seguimiento de la representación de cada componente.
Agregue Herramientas de desarrollo React a Firefox
En lugar de descargar las Herramientas de desarrollo de React, podemos agregarlo como una extensión en cualquier navegador. Aquí, aprenderemos a agregarlo en el navegador web Firefox.
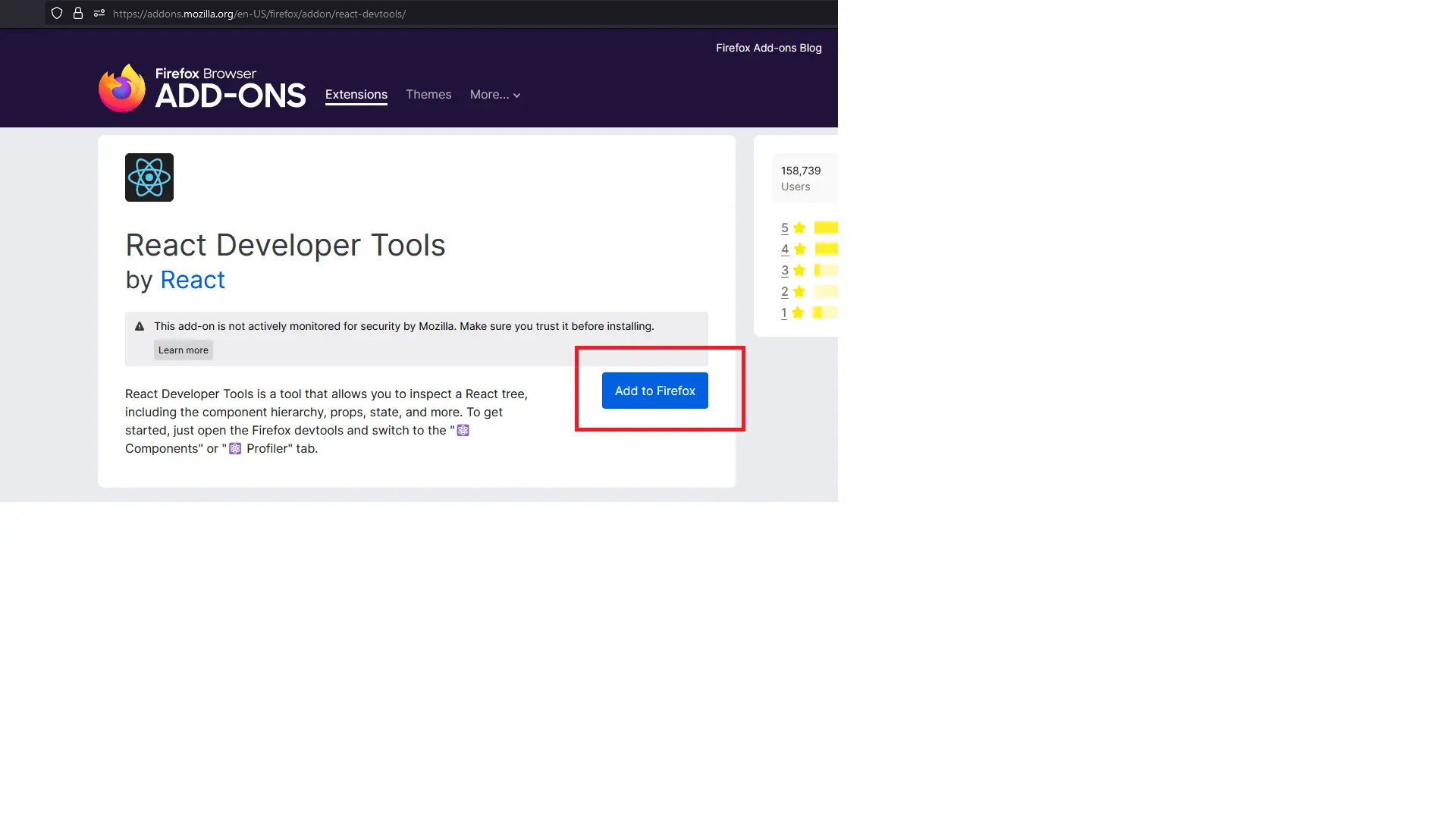
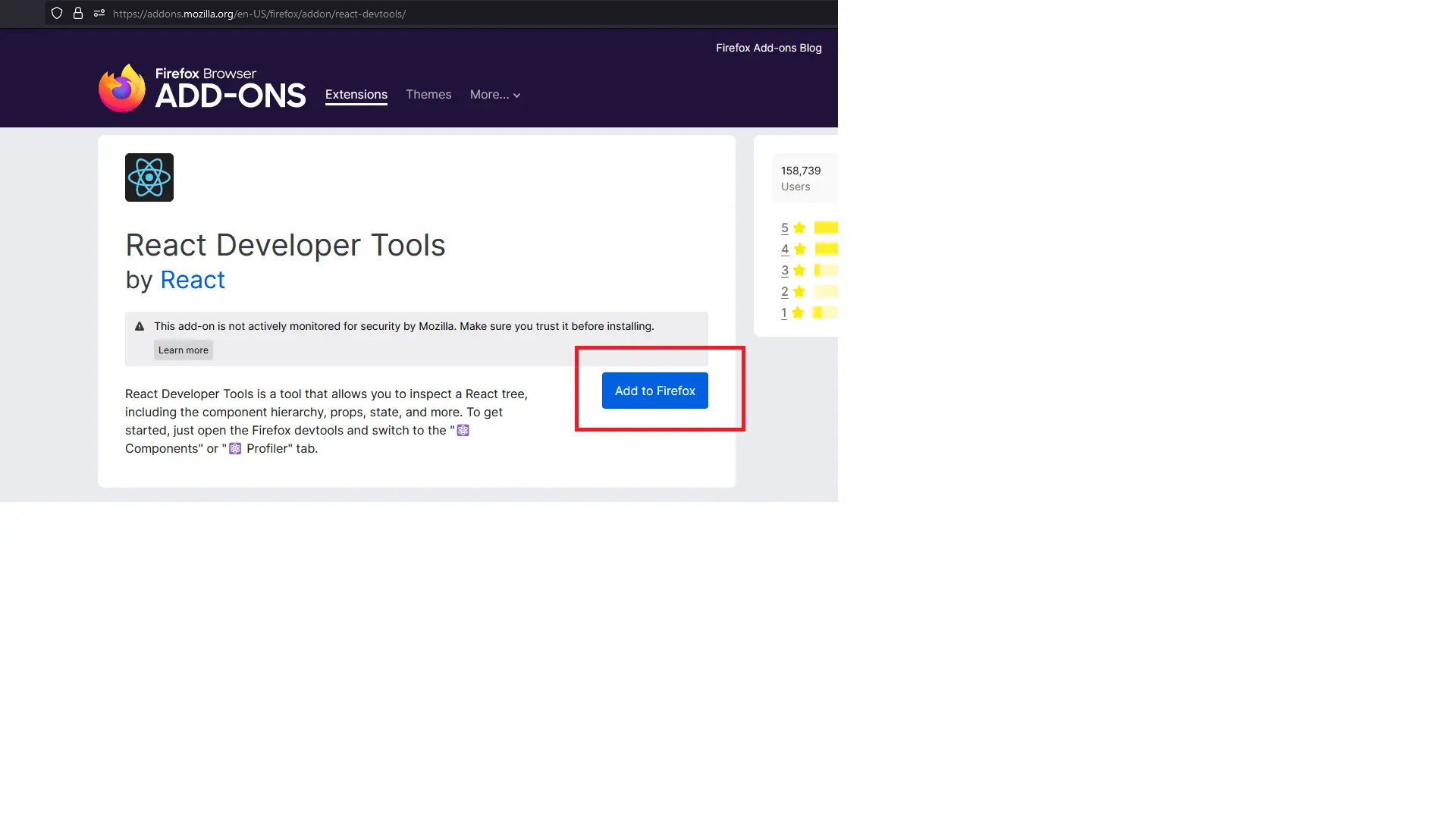
Los usuarios deben ir al enlace Extensión de Firefox para desarrolladores de React y hacer clic en el botón Agregar a Firefox.

Después de eso, los usuarios pueden ver en la esquina superior derecha del navegador que se ha agregado la extensión. Además, cuando pasas el cursor sobre las herramientas de desarrollo de React, te mostrará un mensaje de información sobre herramientas de que la página está construida en React, como se muestra en la imagen a continuación.

Arregle las Herramientas de desarrollo de React
Eliminar y agregar extensión nuevamente
A veces, las extensiones dejan de funcionar debido a que la versión actual del navegador del usuario ya no es compatible con la extensión o alguna actividad maliciosa.
Para solucionar el problema, los usuarios pueden eliminar y agregar la extensión nuevamente en Firefox.
Para eliminar la extensión, los usuarios deben hacer clic derecho en la extensión desde la esquina superior derecha y aparecerá el menú desplegable.
Seleccione la opción Eliminar extensión, y aparecerá el cuadro de confirmación para eliminar la extensión. Los usuarios deben hacer clic en el botón Eliminar para eliminar la extensión del navegador.


Desinstalar y reinstalar el navegador
Si la versión del navegador del usuario es demasiado antigua y ya no es compatible con React Developer Tools, entonces el usuario debe desinstalar su navegador y volver a instalarlo.
Para desinstalar Firefox, abra el Panel de control. Los usuarios pueden buscar el Panel de control en el menú de Windows.
Después de abrir el Panel de control, haga clic en Desinstalar un programa en la sección Programas.

Después de eso, los usuarios deben encontrar la aplicación firefox dentro del Panel de control. Además, los usuarios pueden buscar eso desde la parte superior del Panel de control.
Haga clic con el botón derecho en firefox dentro del Panel de control, y aparecerá el menú Desinstalar. El usuario tiene que hacer clic en eso para desinstalar el navegador.

Hemos desinstalado con éxito el navegador Firefox y los usuarios pueden eliminar el archivo de instalación o la aplicación de Firefox del almacenamiento de la computadora.
Para reinstalar el navegador Firefox, los usuarios deben descargar Firefox nuevamente. Después de eso, los usuarios deben abrir el archivo descargado con la extensión .exe.
Cuando el usuario abra el archivo, se abrirá un menú emergente, haga clic en Sí y comience a instalar el navegador Firefox. El proceso de instalación tardará entre 30 y 60 segundos.
Agregue las extensiones React Developer Tools a su navegador, que deberían funcionar perfectamente.
