Establecer un estilo de componente después del evento onScroll

Al desarrollar aplicaciones React, a menudo es necesario escuchar las aportaciones de los usuarios y actualizar el estado en consecuencia. Por ejemplo, es posible que desee resaltar los componentes que se encuentran actualmente en la vista del usuario.
Para actualizar condicionalmente los estilos de un componente, se recomienda que utilice las soluciones CSS-in-JS, como los componentes en línea o la biblioteca de componentes con estilo.
Antes de continuar, debe configurar un detector de eventos para el evento scroll: window.addEventListener('scroll'). Luego, puede definir una función de controlador para el evento de desplazamiento.
Evento React onScroll para componentes de clase
A pesar de un diseño ligeramente diferente, los componentes de la clase React son bastante similares a los componentes funcionales. Una gran diferencia entre los dos es que los componentes de clase no tienen ganchos. En su lugar, podemos utilizar uno de los métodos del bucle de vida.
componentDidMount()
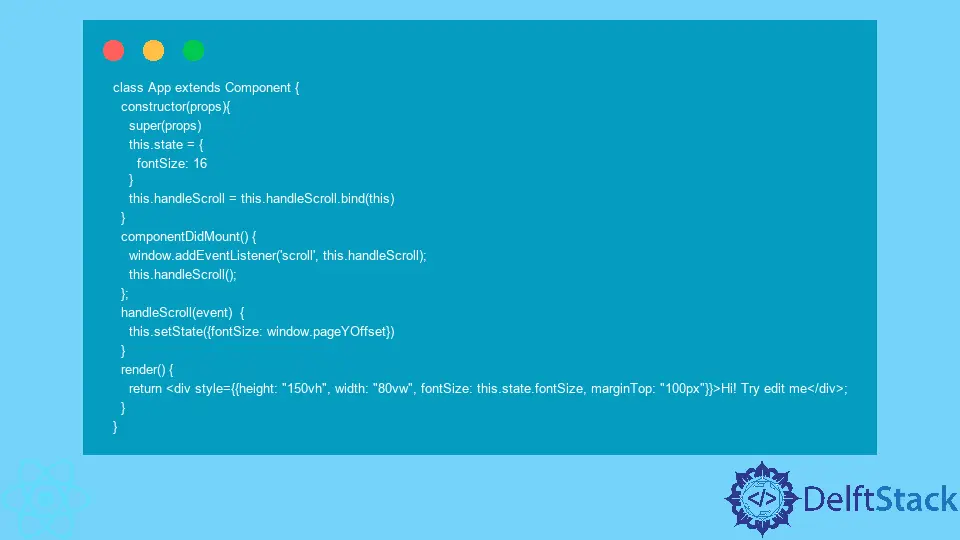
Para simplificar las cosas, usemos un método del bucle de vida con el comportamiento más predecible. Después de configurar un detector para un evento scroll, debemos pasar un controlador como segundo argumento al método window.addEventListener(). Luego, dentro del método del bucle de vida, debemos llamar al controlador. Veamos este ejemplo de playcode.io:
class App extends Component {
constructor(props){
super(props)
this.state = {
fontSize: 16
}
this.handleScroll = this.handleScroll.bind(this)
}
componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
this.handleScroll();
};
handleScroll(event) {
this.setState({fontSize: window.pageYOffset})
}
render() {
return <div style={{height: "150vh", width: "80vw", fontSize: this.state.fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
}
}
Cada vez que se desplaza el elemento <div>, nuestro componente se volverá a renderizar debido a los cambios en el estado. El controlador actualiza el estado basándose en la propiedad pageYOffset del objeto de ventana. Este valor de window.pageYOffset muestra cuánto nos hemos desplazado hacia abajo.
Dirígete a playcode.io y pruébalo por ti mismo. Cuanto más se desplace hacia abajo, más grande será la fuente.
Evento React onScroll para componentes funcionales
Para activar los cambios basados en el evento de desplazamiento, primero debe configurar un oyente para este evento. Esto se puede hacer llamando al método window.addEventListener('scroll'). Tenga en cuenta que debe pasar una cadena que especifique el tipo de evento que está escuchando en la llamada. En este caso, pasamos 'scroll'. El segundo argumento debe ser una referencia al controlador de eventos.
useEffect()
Puede pensar en useEffect() como una combinación de los ganchos del bucle de vida de todos los componentes de la clase. En este caso, para replicar el comportamiento del gancho componentDidMount(), vamos a pasar un array vacía como segundo argumento. Ejemplo:
const [fontSize, setFontSize] = useState(0);
const handleScroll = () => setFontSize(window.pageYOffset)
useEffect(() => {
window.addEventListener('scroll', handleScroll)
}, []);
El valor de la variable fontSize cambiará dinámicamente. Puede hacer referencia a él en sus estilos en línea para cambiar el estilo del elemento.
<div style={{height: "150vh", width: "80vw", fontSize: fontSize, marginTop: "100px"}}>Hi! Try edit me</div>;
Tenga en cuenta que pasamos una referencia simple a la variable de estado en los componentes funcionales, no al objeto this.state.
Irakli is a writer who loves computers and helping people solve their technical problems. He lives in Georgia and enjoys spending time with animals.
LinkedIn