Encabezado GET de Axios en React Native

Axios se utiliza principalmente para realizar solicitudes HTTP. Lo más interesante de esto es que puede realizar solicitudes XMLHttpRequest y HTTP.
Hay dos solicitudes HTTP disponibles principalmente. Estos son los GET y POST.
Hay otros métodos de solicitud disponibles, como PATCH, DELETE, etc. Pero en este artículo, solo hablaremos del método GET.
El método axios.get() se utiliza principalmente para realizar solicitudes GET desde una aplicación React-Native. Toma una URL como parámetro.
Cuando realice con éxito una solicitud GET, obtendrá una respuesta. Puede utilizar un encabezado de Autorización al realizar la solicitud.
En este artículo, veremos cómo podemos usar el método axios.get() con el encabezado Autorización en una aplicación React-Native. Además, veremos un ejemplo y una explicación para facilitar el tema.
Use el método GET de Axios con el encabezado Autorización en React-Native
En nuestro ejemplo a continuación, demostraremos cómo usamos el método axios.get() en nuestra aplicación React-Native. El código de nuestro ejemplo será el siguiente:
// Import necessary packages
import axios from 'axios';
export default function App() {
// Creating an axios GET request
axios.get('https://example.com', {headers: {'Authorization': 'My token'}})
.then((response) => {
console.log(response.data); // Processing the response text
})
}
El propósito de cada bloque de códigos con respecto a los pasos compartidos anteriormente en el ejemplo se deja como comentarios.
En el ejemplo anterior, obtenemos los datos de example.com usando axios.get('https://example.com'), y luego recibimos los datos almacenados como response.
Por último, imprimimos los datos recibidos en la consola mediante console.log(response.data). También aplicamos un encabezado de Autorización como el que se muestra a continuación.
headers: {'Authorization': 'My token'}
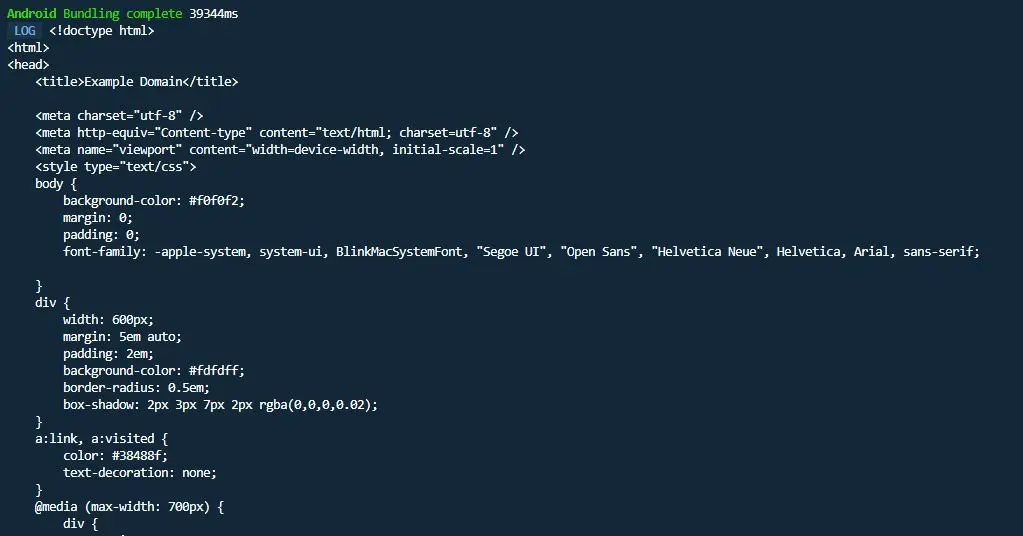
Obtendrá el siguiente resultado en la consola de su terminal cuando ejecute la aplicación.

Tenga en cuenta que el código compartido anteriormente se crea en React-Native, y usamos Expo-CLI para ejecutar la aplicación. Además, necesita la última versión de Node.js.
Instálalo si no tienes Expo-CLI en tu entorno.
Aminul Is an Expert Technical Writer and Full-Stack Developer. He has hands-on working experience on numerous Developer Platforms and SAAS startups. He is highly skilled in numerous Programming languages and Frameworks. He can write professional technical articles like Reviews, Programming, Documentation, SOP, User manual, Whitepaper, etc.
LinkedIn