Formulario de solicitud de Flask

Aprenderemos, con esta explicación, sobre dos cosas que suceden cuando enviamos un formulario y cómo podemos recibir y obtener los datos del formulario con la ayuda de Flask y Python.
Reciba y obtenga los datos del formulario con la ayuda de Flask y Python
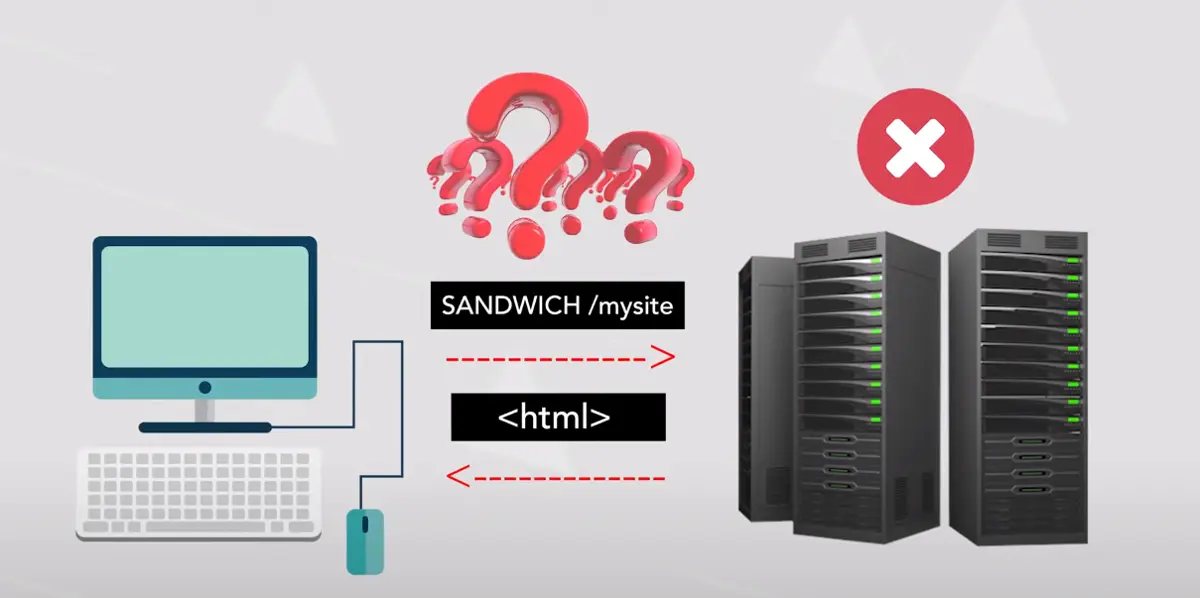
Los navegadores realizan solicitudes a los servidores; así se comunican. Las solicitudes Obtener se utilizan normalmente para recuperar datos de un servidor o solicitar al servidor algunos datos; sin embargo, una solicitud son solo unos pocos datos que un navegador envía a un servidor.
El servidor luego ve esas piezas y, con suerte, entiende lo que significan. Por ejemplo, la parte get de una solicitud es solo una cadena incluida en la solicitud.

Cuando el servidor ve eso, y si está programado para responder a las solicitudes de get, puede responder. Pero en lugar de hacer una petición get, podrías hacer una petición sandwich.
El servidor no tendría idea de lo que está hablando a menos que haya codificado el servidor para que lo entienda específicamente.

Si utilizó una solicitud de sandwich, ya no estaría realizando una solicitud HTTP. HTTP es un protocolo que significa un conjunto de reglas, y si sigue las reglas como usar métodos HTTP que realmente existen, entonces está usando HTTP, y si no lo hace, entonces no lo está.
Esto es importante porque si queremos usar HTTP, hay reglas que debemos conocer. Por ejemplo, las peticiones post son otro tipo de solicitud que puede tener una carga llamada cuerpo.
Son datos más largos y se incluyen dentro de la solicitud; eso podría ser una cadena de datos o algo más formalizado como JSON. También podría ser un archivo, o podrían ser datos de formulario.
Algunas solicitudes HTTP pueden tener una carga útil y otras no. Las solicitudes Get, por ejemplo, no pueden tener una carga útil, pero post y put sí.
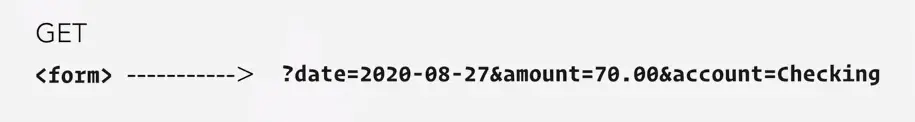
Podemos decirle a nuestro formulario que use diferentes tipos de solicitudes dependiendo de cómo queremos que envíe datos. Si le decimos a nuestro formulario que use get, entonces no puede poner los datos en la carga útil; lo pone en la URL.

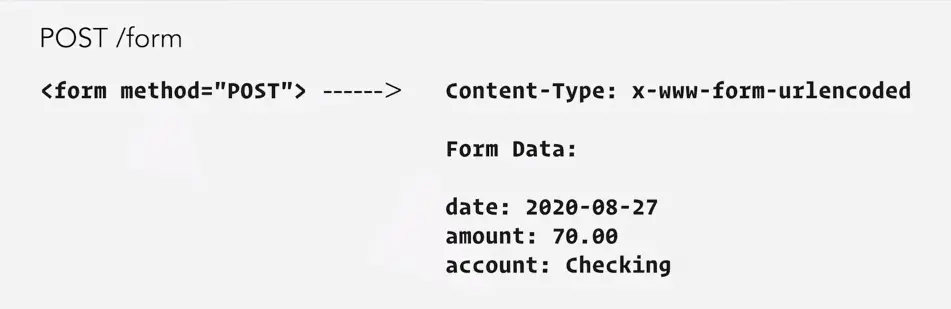
Si le decimos que use post, pondrá los datos en el payload.

Vamos a crear una aplicación Flask para recibir estos datos de formulario como la post. Crearemos un archivo llamado app.py que contendrá nuestro código Flask, y también crearemos un entorno virtual e instalaremos un Flask en él.
Sabemos que Flask usa funciones para responder a las solicitudes del navegador, y ahora queremos responder a la solicitud del navegador con nuestra página HTML para que el navegador pueda mostrarla cuando accedemos por primera vez a la aplicación Flask.
Para hacer eso con el Flask, necesitamos hacer una configuración inicial. Tendremos que crear una carpeta templates, que tiene que estar en el mismo lugar que app.py.
Dentro de templates, vamos a poner nuestro archivo index.html; luego, dentro de este archivo, usaremos la plantilla inicial de arranque que es de código abierto para todos.
Luego buscamos la etiqueta body y escribimos un formulario HTML básico con dos campos.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, this is about flask!</h1>
<form action="#">
<p>Name:</p>
<p><input type="text" name="candidate-name" /></p>
<p>City:</p>
<p><input type="text" name="candidate-city" /></p>
<p><input type="submit" value="submit"/></p>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
Luego, necesitamos usar Flask para devolver el código HTML al usuario. Para ello, debemos importar un Flask y render_template dentro de app.py.
Ahora, necesitaremos agregar un punto final usando un decorador, luego devolver render_template() de index.html.
Vamos a importar un request del Flask, y dentro de nuestro endpoint, añadir una sentencia print para mostrar el contenido de request.args donde el Flask pondrá las cadenas de consulta, y recibirá cualquier petición.
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/")
def INDEX():
print(request.args)
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
Tenga en cuenta que solo podemos acceder a request.args dentro de una función que responde a una solicitud.
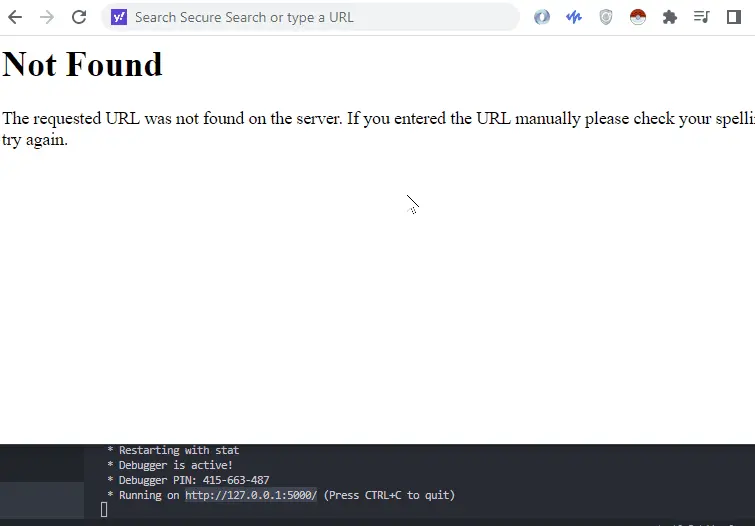
Ahora, podemos iniciar la aplicación Flask. Asegúrese de haber activado un entorno virtual primero, y cuando lleguemos al punto final, veremos que se muestra el formulario, luego complete y envíe el formulario.

Ahora, podemos ver que algo se imprimió.
Si cambiamos el método de formulario a post en el código HTML, ya no recibiremos cadenas de consulta. En su lugar, necesitaremos cambiar el código de Flask para acceder a request.form donde Flask coloca cualquier dato de formulario recibido en una solicitud.
<form action="#" method="post" >
También tenemos que decirle al endpoint que puede recibir peticiones get y post. Si queremos acceder a determinados campos de datos del formulario, podemos utilizar request.form.get().
Este es un método que toma el nombre del campo al que queremos acceder y devuelve su valor, por ejemplo, request.form.get("candidate-name") y request.form.get("candidate-city") nos dará sus valores.
from flask import Flask, request, render_template
app = Flask(__name__)
@app.route("/", methods=["GET", "POST"])
def INDEX():
print(request.form)
print(request.form.get("candidate-name"))
print(request.form.get("candidate-city"))
return render_template("index.html")
if __name__ == "__main__":
app.run(debug=True)
Producción:

Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn