Diagrama de árbol de plotly

Este tutorial discutirá la creación de un gráfico de treemap usando la función treemap() de Plotly en Python.
Use la función treemap() de Plotly para crear un gráfico de treemap en Python
Un gráfico de treemap representa los datos como rectángulos anidados en un gráfico. Podemos usar la función treemap() de plotly.express para crear un gráfico de treemap en Python. Para crear un gráfico de treemap, debemos definir los nombres de sus padres y pasarlos dentro de la función treemap().
Por ejemplo, creemos un diagrama de árbol de una familia en la que Tony tiene dos hijos, Emily y Draco, y Emily también tiene dos hijos, Andree y Jason, y Draco solo tiene un hijo, Pedro.
Definiremos todos los nombres de los miembros de la familia en una lista y lo pasaremos al argumento de nombres, y luego definiremos el padre de cada miembro y lo pasaremos al argumento padres.
Vea el código a continuación.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(names=names, parents=parents)
fig.show()
Producción:

El primer elemento de la lista parents está vacío porque Tony no tiene padre. Podemos utilizar el argumento anchura y altura para establecer la anchura y la altura del gráfico.
Usando el argumento de color, podemos dar a cada rectángulo un color diferente usando la secuencia de colores predeterminada. Podemos dar un título al histograma usando el argumento title.
Podemos cambiar el título flotante usando el argumento hover_name y estableciendo su valor en una lista del mismo tamaño que los datos de entrada. Podemos darle a cada triángulo un id diferente usando el argumento ids.
Por ejemplo, cambiemos las propiedades mencionadas anteriormente. Vea el código a continuación.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
title="Family Treemap",
hover_name=names,
ids=names,
)
fig.show()
Producción:

Podemos cambiar la secuencia de colores por defecto usando el argumento color_discrete_sequence. Podemos establecer la secuencia de colores en la secuencia de colores admitida por Plotly, como Dark24 o Light24.
Por ejemplo, cambiemos la secuencia de colores del histograma anterior. Vea el código a continuación.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
)
fig.show()
Producción:

En lugar de usar una secuencia de colores, también podemos dar cualquier color a cada rectángulo usando el argumento color_discrete_map. Este argumento se utiliza para anular los colores predeterminados.
Si solo cambiamos algunos colores del rectángulo, el resto se asignará a partir de la secuencia de colores. Por ejemplo, cambiemos los dos primeros colores del rectángulo a amarillo y negro.
Vea el código a continuación.
import plotly.express as px
names = ["Tony", "Andree", "Jason", "Emily", "Petter", "Draco"]
parents = ["", "Emily", "Emily", "Tony", "Draco", "Tony"]
fig = px.treemap(
names=names,
parents=parents,
color=names,
color_discrete_sequence=px.colors.qualitative.Light24,
color_discrete_map={"Tony": "yellow", "Emily": "black"},
)
fig.show()
Producción:

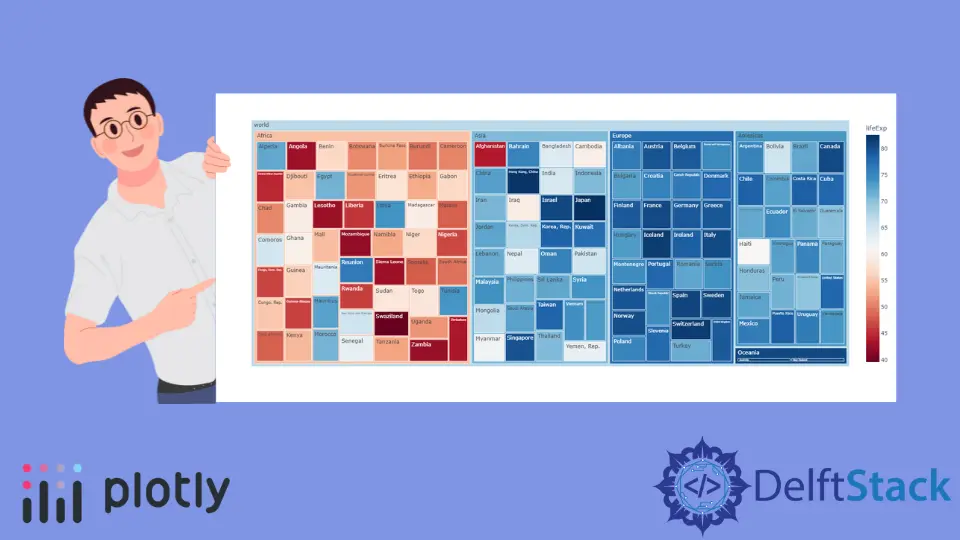
También podemos usar un dataframe para crear un gráfico de treemap. Por ejemplo, leamos los datos de esperanza de vida del mundo de 2007 y creemos su treemap con los nombres de los continentes como padres y los nombres de los países como hijos.
Vea el código a continuación.
import plotly.express as px
df = px.data.gapminder().query("year == 2007")
fig = px.treemap(
df,
path=[px.Constant("world"), "continent", "country"],
color="lifeExp",
hover_data=["country"],
color_continuous_scale="RdBu",
)
fig.show()
Producción:

