Diagrama Sankey en Plotly

Este tutorial discutirá la creación de un diagrama de Sankey usando la función Sankey() del objeto gráfico en Plotly.
Diagrama Sankey en Plotly
Un diagrama de Sankey representa los datos como un diagrama de flujo en el que diferentes nodos se conectan a través de un enlace. El ancho del enlace representa el valor del nodo.
Podemos usar la función Sankey() de plotly.graph_object para crear un diagrama de Sankey. La función Sankey() tiene dos argumentos principales, nodo y enlace. Dentro del argumento del nodo, podemos pasar una etiqueta que definirá la etiqueta de cada nodo.
También podemos pasar el color de los nodos, el grosor de los nodos y la distancia entre cada nodo. Podemos pasar la información del enlace dentro del argumento del enlace, como el origen, el destino y el valor del enlace.
Podemos usar el índice de la etiqueta del nodo para especificar el nodo de origen y de destino, y el valor puede ser cualquier número entero. Por ejemplo, si queremos conectar los dos primeros nodos, pasaremos 0 en la lista de origen y 1 en la lista de destino.
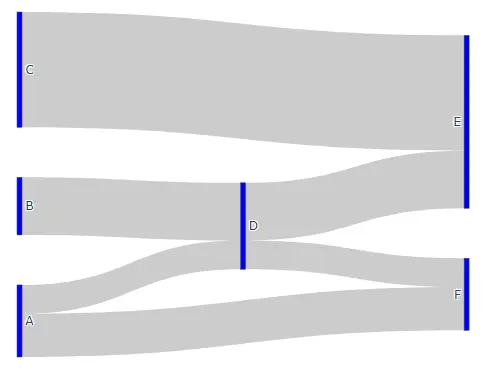
Por ejemplo, hagamos un diagrama de Sankey de seis nodos. Vea el código a continuación.
import plotly.graph_objects as go
fig = go.Figure(
data=[
go.Sankey(
node=dict(
pad=50, thickness=5, label=["A", "B", "C", "D", "E", "F"], color="blue"
),
link=dict(
source=[0, 1, 0, 2, 3, 3],
target=[5, 3, 3, 4, 4, 5],
value=[3, 4, 2, 8, 4, 2],
),
)
]
)
fig.show()
Producción:

Podemos cambiar el color de los nodos a cualquier color compatible con Plotly. Si solo pasamos un color dentro del argumento color, todos los nodos tendrán el mismo color.
Podemos dar a cada nodo un color diferente usando una lista de nombres de colores en lugar de un solo nombre de color. También podemos cambiar el color de cada enlace de la misma forma que cambiamos el color de cada nodo.
También podemos agregar una línea alrededor de cada nodo usando el argumento de línea dentro del parámetro node, y también podemos establecer el color y el ancho de la línea. Podemos agregar un título al diagrama usando el argumento title_text de la función update_layout, y también podemos establecer la fuente del texto usando el argumento font_size.
Podemos establecer el formato de valor que se muestra pasando el mouse sobre el enlace usando el argumento valueformat. También podemos agregar un sufijo después de cada valor usando el argumento valuesuffix.
También podemos cambiar la orientación del diagrama de Sankey usando el argumento orientation y estableciendo su valor en v para orientación vertical yh para orientación horizontal.
También podemos cambiar el color de fondo de la trama y el color de fondo del papel usando los argumentos plot_bgcolor y paper_bgcolor dentro de la función update_layout().
También podemos cambiar qué información queremos mostrar cuando el cursor se desplaza sobre el enlace o los nodos usando el argumento hovertemplate. Si queremos mostrar el valor de una variable dentro del cuadro flotante, podemos usar el signo de porcentaje y poner el nombre de la variable dentro de las llaves.
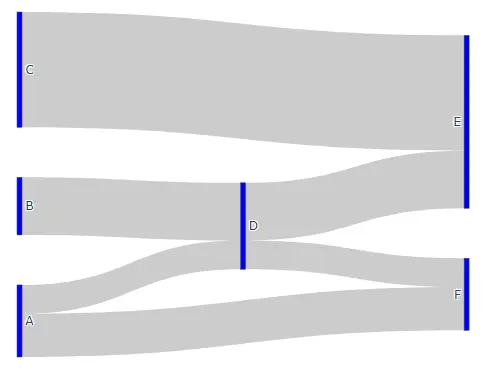
Cambiemos las propiedades mencionadas anteriormente. Vea el código a continuación.
import plotly.graph_objects as go
fig = go.Figure(
data=[
go.Sankey(
valueformat=".0f",
valuesuffix=" kg",
orientation="v",
node=dict(
pad=50,
thickness=10,
line=dict(color="red", width=2),
label=["A", "B", "C", "D", "E", "F"],
color=["blue", "red", "green", "yellow", "brown"],
),
link=dict(
source=[0, 1, 0, 2, 3, 3],
target=[5, 3, 3, 4, 4, 5],
value=[3, 4, 2, 8, 4, 2],
color=["blue", "red", "green", "yellow", "brown"],
hovertemplate="This link has total value %{value}<extra></extra>",
),
)
]
)
fig.update_layout(
title_text="Sankey Diagram",
font_size=16,
plot_bgcolor="white",
paper_bgcolor="lightblue",
)
fig.show()
Producción:

