Gráfico de líneas de Plotly

Este tutorial discutirá la creación de un gráfico de líneas usando la función line() de Plotly en Python.
Use la función line() de Plotly para crear un gráfico de líneas en Python
Un gráfico de líneas representa los puntos de datos como una línea continua uniendo todos los puntos de datos.
Podemos usar la función line() de Plotly para crear un gráfico de líneas de datos dados. Para crear el gráfico de líneas, debemos pasar el dataframe o los valores de los ejes x e y dentro de la función line().
Por ejemplo, creemos un gráfico de líneas simple de algunos datos aleatorios. Vea el código a continuación.
import plotly.express as px
values = [[3, 4, 3, 5], [2, 3, 2, 4]]
labels = ["a", "b", "c", "d"]
fig = px.line(x=labels, y=values, width=500, height=400)
fig.show()
Producción:

Usamos el argumento ancho y alto para establecer el ancho y alto del histograma. Los datos tienen dos filas; por eso hay dos líneas.
Podemos dar a cada línea un color diferente de la secuencia de colores predeterminada utilizando el argumento color. También podemos darle a cada línea un estilo diferente usando el argumento line_dash.
Para convertir el gráfico de líneas en un grupo de subparcelas que contengan una sola línea en cada subparcela, podemos usar facet_row para filas y facet_col para columnas y establecer su valor en una lista de enteros o cadenas utilizadas para establecer el nombre de la subtrama.
Podemos cambiar el espaciado entre cada subparcela usando el argumento facet_row_spacing y facet_col_spacing y establecer su valor en un número de coma flotante de 0 a 1. También podemos cambiar el eje a escala logarítmica usando log_x y log_y argumentos.
Podemos dar un título al histograma usando el argumento title. Usando el argumento symbol, podemos dar a cada punto de datos un símbolo de una secuencia de símbolos predeterminada. Podemos dar a cada símbolo un texto usando el argumento text.
Por ejemplo, cambiemos las propiedades mencionadas anteriormente. Vea el código a continuación.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(
df,
x="year",
y="lifeExp",
color="country",
width=600,
height=400,
line_dash="country",
facet_col="country",
title="Line Chart",
symbol="country",
)
fig.show()
Producción:

Podemos cambiar el color predeterminado y la secuencia de patrones utilizando los argumentos color_discrete_sequence y line_dash_sequence. Podemos establecer la secuencia de colores en la secuencia de colores admitida por Plotly, como Dark24 o Light24.
También podemos cambiar el estilo de línea de cada línea usando el argumento line_dash_sequence y configurarlo en los estilos de línea compatibles con Plotly válidos como sólido, punto, guión, longdash, dashdot y longdashdot.
Por ejemplo, cambiemos la secuencia de color y estilo del gráfico de líneas anterior. Vea el código a continuación.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(
df,
x="year",
y="lifeExp",
width=600,
height=400,
color="country",
color_discrete_sequence=px.colors.qualitative.Light24,
line_dash_sequence=["longdashdot", "dash"],
)
fig.show()
Producción:

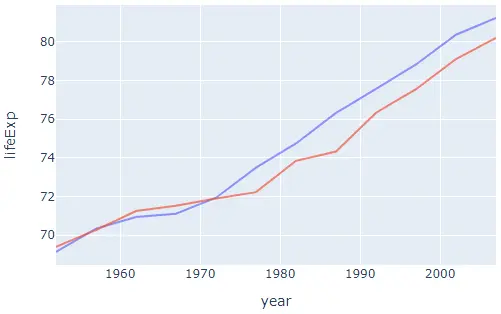
En lugar de usar una secuencia de colores, también podemos dar cualquier color a cada línea usando el argumento color_discrete_map. Este argumento se utiliza para anular los colores predeterminados.
Si solo cambiamos algunos colores de línea, el resto se asignará a partir de la secuencia de colores. Por ejemplo, cambiemos el color de la primera línea a negro y el color de la segunda línea a amarillo.
Vea el código a continuación.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(
df,
x="year",
y="lifeExp",
width=600,
height=400,
color="country",
color_discrete_map={"Australia": "black", "New Zealand": "yellow"},
)
fig.show()
Producción:

También podemos agregar barras de error a las líneas usando los argumentos error_x y error_y. Podemos cambiar muchas otras propiedades del diagrama de líneas utilizando la función de seguimiento line().
Por ejemplo, podemos ocultar las leyendas usando el argumento showlegend y establecer su valor falso. Podemos establecer la opacidad de las líneas en el gráfico de líneas utilizando el argumento opacity y configurando su valor de 0 a 1.
Por ejemplo, cambiemos las trazas mencionadas anteriormente. Vea el código a continuación.
import plotly.express as px
df = px.data.gapminder().query("continent=='Oceania'")
fig = px.line(df, x="year", y="lifeExp", width=600, height=400, color="country")
fig.update_traces(showlegend=False, opacity=0.7)
fig.show()
Producción:

Consulte este enlace para obtener más detalles sobre los seguimientos de la función line().
