Gráfico de burbujas de Plotly

Este tutorial discutirá la creación de un gráfico de burbujas usando la función scatter() de Plotly.
Gráfico de burbujas de Plotly en Python
Un gráfico de dispersión, también conocido como gráfico de burbujas, muestra puntos de datos como círculos o burbujas en un gráfico. Podemos usar la función scatter() de plotly.express para crear una burbuja o un diagrama de dispersión.
Para crear el gráfico de dispersión o de burbujas, debemos pasar los valores de los ejes x e y dentro de la función scatter(). Si solo se proporciona un valor de eje, la función utilizará los índices de los valores como los valores del segundo eje.
Por ejemplo, creemos un gráfico de burbujas usando algunos datos aleatorios. Vea el código a continuación.
import plotly.express as px
values = [2, 5, 7, 8, 3, 6]
fig = px.scatter(y=values, width=500, height=400)
fig.show()
Producción:

El argumento width y height se usa para establecer el ancho y el alto de la figura anterior en píxeles. También podemos crear un gráfico de burbujas utilizando un dataframe.
En el caso de un data frame, podemos usar el argumento data_frame para pasar los datos dentro de la función scatter(). Podemos dar un color aleatorio a cada burbuja usando el argumento color.
La función scatter() utilizará una secuencia de colores para establecer el color de cada burbuja. Podemos establecer el tamaño de cada burbuja usando el argumento size y establecer su valor en una lista de números enteros. Podemos establecer el título flotante para cada burbuja usando el argumento hover_name y estableciendo su valor en una lista de cadenas.
También podemos agregar texto dentro de cada burbuja usando el argumento text y estableciendo su valor en una lista de cadenas. Podemos dividir cada burbuja en un gráfico diferente usando el argumento facet_col, colocando cada burbuja en un gráfico diferente.
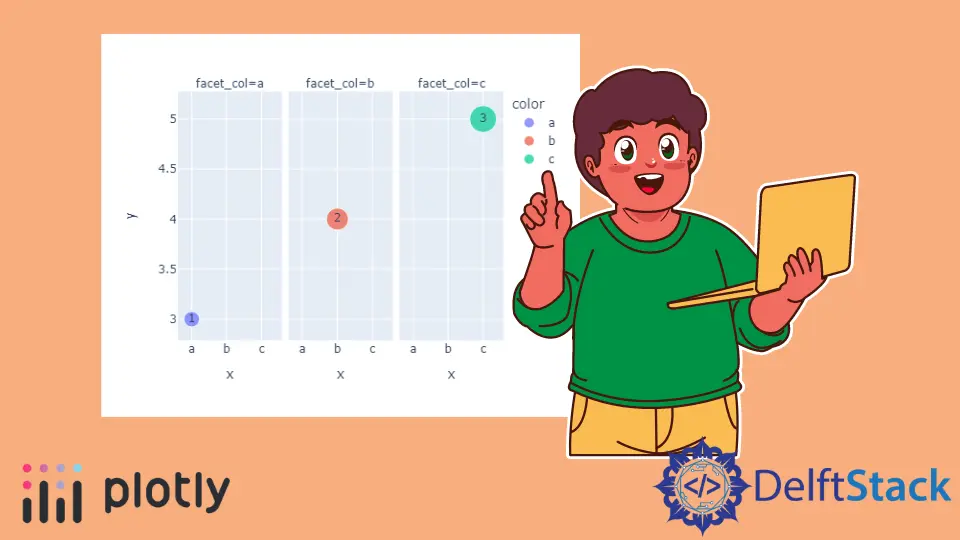
Podemos establecer la orientación de la trama usando el argumento orientation y establecer su valor en h para la orientación horizontal y v para la orientación vertical. Por ejemplo, cambiemos las propiedades mencionadas anteriormente. Vea el código a continuación.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
facet_col=labels,
)
fig.show()
Producción:

También podemos añadir barras de error en cada burbuja utilizando el error_x para el error del eje x y error_y para el error del eje y.
Podemos cambiar la secuencia de colores predeterminada usando color_discrete_sequence y establecer su valor en una secuencia de colores compatible con Plotly como Dark24 y Light24 usando el atributo plotly.express.color.qualitative. Por ejemplo, cambiemos la secuencia de colores del gráfico de burbujas anterior.
Vea el código a continuación.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_sequence=px.colors.qualitative.Dark24,
)
fig.show()
Producción:

Para cambiar la secuencia de colores, necesitamos cambiar el nombre de la secuencia de colores en el código anterior, como de Dark24 a Light24. Si queremos darle a cada burbuja nuestro color en lugar de una secuencia de colores, podemos usar el argumento color_discrete_map para anular la secuencia de colores.
Consulte este enlace para obtener más detalles sobre los colores de Plotly. Por ejemplo, cambiemos el color de las dos primeras burbujas presentes en el gráfico anterior.
Vea el código a continuación.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
)
fig.show()
Producción:

Solo cambiamos los dos primeros colores, y el resto de los colores serán de la secuencia de colores predeterminada. Podemos establecer la opacidad de las burbujas usando el argumento opacity y establecer su valor de 0 a 1.
También podemos cambiar el eje a escala logarítmica usando los argumentos log_x y log_y y estableciendo su valor en verdadero. Podemos establecer el título de la figura usando el argumento title.
Podemos usar marginal_x y marginal_y para dibujar un gráfico de distribución sobre el gráfico de burbujas para mostrar la distribución de puntos. Por ejemplo, cambiemos las propiedades mencionadas anteriormente.
Vea el código a continuación.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.show()
Producción:

También podemos cambiar muchas otras propiedades del gráfico de burbujas usando la función scatter() traza usando la función fig.update_traces(). Podemos ocultar las leyendas usando el argumento showlegend y estableciendo su valor en false.
Podemos cambiar el color de las barras de error, que por defecto es el mismo que el color de la burbuja usando el argumento error_y_color. Podemos cambiar el ancho de línea de la barra de error usando el argumento error_y_thickness.
Por ejemplo, cambiemos las trazas mencionadas anteriormente. Vea el código a continuación.
import plotly.express as px
values = [3, 4, 5]
labels = ["a", "b", "c"]
fig = px.scatter(
y=values,
x=labels,
width=500,
height=400,
color=labels,
size=[5, 10, 15],
hover_name=["B1", "B2", "B3"],
text=["1", "2", "3"],
error_y=[1, 2, 1],
color_discrete_map={"a": "red", "b": "green"},
title="Bubble Chart",
opacity=0.7,
marginal_x="histogram",
)
fig.update_traces(showlegend=False, error_y_color="red", error_y_thickness=5)
fig.show()
Producción:

Consulte este enlace para obtener más detalles sobre los rastros de la función scatter().
