Crear gráficos usando Node.js
-
Descripción general de
billboard.js -
Requisitos previos para
billboard.js - Ejemplo para implementar un gráfico usando Node.js

Esta guía le enseñará cómo usar la biblioteca de gráficos Node.js para producir gráficos impresionantes.
Ya existen numerosas bibliotecas para crear representaciones visuales de datos debido a la facilidad de uso y el diseño sencillo de billboard.js.
Descripción general de billboard.js
Las listas de Billboard inspiraron el nombre de la biblioteca de listas conocida como billboard.js. El billboard.js es un marco de gráfico de interfaz avanzado, reutilizable y estéticamente agradable construido sobre D3 v4+.
Es un paquete JavaScript que permite a los desarrolladores generar inmediatamente un gráfico para ver los datos.
Requisitos previos para billboard.js
Necesitaremos lo siguiente para utilizar la biblioteca billboard.js:
- Se debe instalar en el sistema
Node.jsversión10o posterior ynpm versiones 5.2o posterior. - Se requiere una comprensión fundamental de
HTML,JavaScripty cómo trabajar con bibliotecas.
Usando uno de los CDN, no necesitaremos instalar la biblioteca billboard.js para utilizarlo. Podemos usar npm para instalar la biblioteca billboard.js.
- Navegue por el terminal hasta la ubicación donde guardamos nuestros archivos de proyecto.
- Ejecutar el siguiente comando generará los archivos
package.jsonypackage.lock.jsonrequeridos porNode.jspara administrar bibliotecas de terceros utilizadas por los proyectosNode.js.
$ npm init
$ npm install billboard.js
Ejemplo para implementar un gráfico usando Node.js
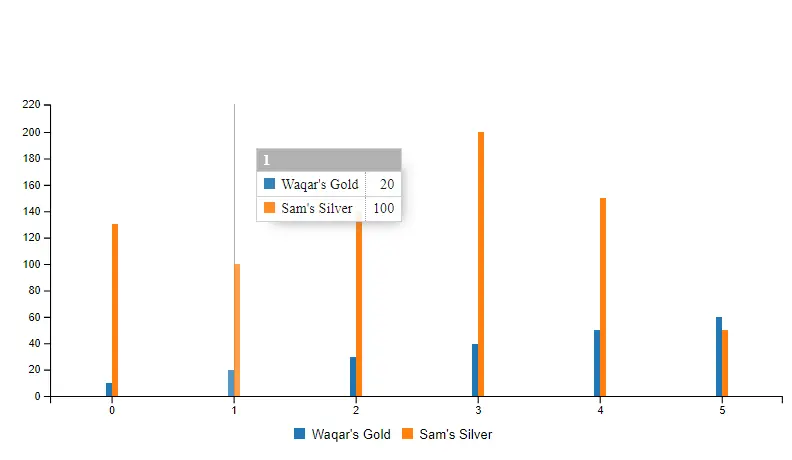
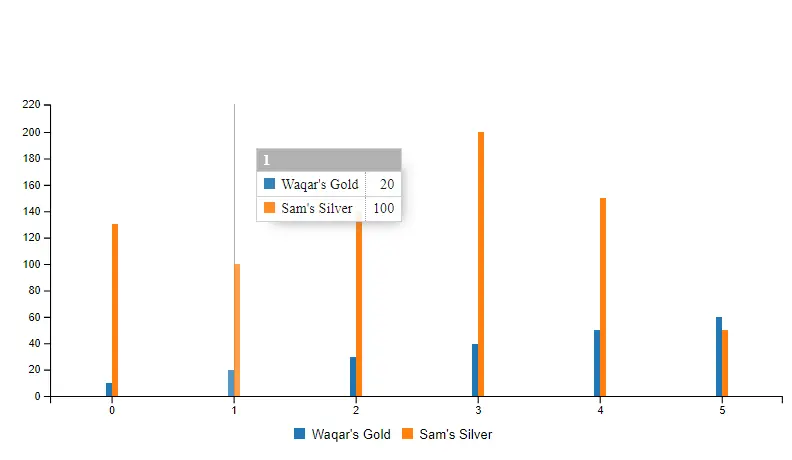
El siguiente fragmento de código generará un gráfico de barras con dos valores de datos, Waqar's Gold y Sam's Silver.
-
gráfico.htmlEn la plantilla
chart.html, crea undivcon el idbarChart_1y colócalo dentro de la etiquetabody.<!-- Load D3.js --> <script src="https://d3js.org/d3.v4.min.js"></script> <!-- Load billboard.js with style --> <script src="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/1.4.1/billboard.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/billboard.js/1.4.1/billboard.css"> <div id="barChart_1"></div> -
gráfico.jsEn este ejemplo, las entradas suministradas a
bb.generate()hacen que construya un gráfico.var chart = bb.generate();La variable, conocida como
datos, almacena un objeto que contiene toda la información necesaria para generar el gráfico.
```javascript
data: {columns: [
['Waqar\'s Gold', 10, 20, 30, 40, 50, 60],
['Sam\'s Silver', 130, 100, 140, 200, 150, 50]
],
```
El término `"tipo"` denota el tipo particular de gráfico que se utilizará. En nuestro ejemplo, solíamos crear un gráfico de barras.
```javascript
type: 'bar'
}
, bar: {width: {ratio: 0.1}}
```
<!--adsense-->
El `bindto: "#barChart_1"` almacena el div `id` en nuestro archivo `HTML` correspondiente a la ubicación donde se mostrará el gráfico.
```javascript
bindto: '#barChart_1';
```
Código fuente completo:
gráfico.html:
<div id="barChart_1"></div>
gráfico.js:
var chart = bb.generate({
data: {
columns: [
['Waqar\'s Gold', 10, 20, 30, 40, 50, 60],
['Sam\'s Silver', 130, 100, 140, 200, 150, 50],
],
type: 'bar',
},
bar: {
width: {
ratio: 0.1,
},
},
bindto: '#barChart_1',
});
Producción:

I am Waqar having 5+ years of software engineering experience. I have been in the industry as a javascript web and mobile developer for 3 years working with multiple frameworks such as nodejs, react js, react native, Ionic, and angular js. After which I Switched to flutter mobile development. I have 2 years of experience building android and ios apps with flutter. For the backend, I have experience with rest APIs, Aws, and firebase. I have also written articles related to problem-solving and best practices in C, C++, Javascript, C#, and power shell.
LinkedIn