Cómo mostrar varias imágenes en una figura correctamente en Matplotlib
-
Use Matplotlib
add_subplot()en el buclefor - Definir una función basada en las subtramas en Matplotlib

La idea central para mostrar múltiples imágenes en una figura es iterar sobre la lista de ejes para trazar imágenes individuales. Usamos el método imshow() para mostrar imágenes individuales.
Use Matplotlib add_subplot() en el bucle for
El enfoque más simple para mostrar múltiples imágenes en una figura podría ser mostrar cada imagen usando add_subplot() para iniciar la subtrama y el método imshow() para mostrar una imagen dentro de un bucle for.
Sintaxis para el método add_subplot():
add_subplot(rows, columns, i)
donde rows y columns representan el número total de filas y columnas en la figura compuesta y i representa el índice de la imagen que se mostrará.
import numpy as np
import matplotlib.pyplot as plt
width = 5
height = 5
rows = 2
cols = 2
axes = []
fig = plt.figure()
for a in range(rows * cols):
b = np.random.randint(7, size=(height, width))
axes.append(fig.add_subplot(rows, cols, a + 1))
subplot_title = "Subplot" + str(a)
axes[-1].set_title(subplot_title)
plt.imshow(b)
fig.tight_layout()
plt.show()
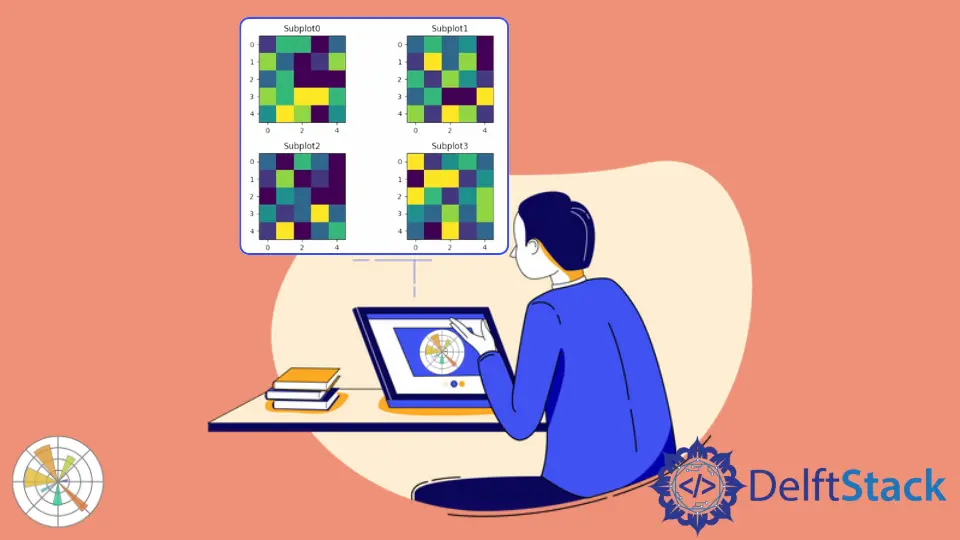
Producción:

Podemos agregar más flexibilidad en el código anterior para trazar más características en los ejes seleccionados y proporcionar acceso a cada eje de subtramas.
import numpy as np
import matplotlib.pyplot as plt
width = 5
height = 5
rows = 2
cols = 2
fig = plt.figure()
x = np.linspace(-3, 3, 100)
y1 = np.sin(x)
y2 = 1 / (1 + np.exp(-x))
axes = []
for i in range(cols * rows):
b = np.random.randint(10, size=(height, width))
axes.append(fig.add_subplot(rows, cols, i + 1))
subplot_title = "Subplot" + str(i)
axes[-1].set_title(subplot_title)
plt.imshow(b)
axes[1].plot(x, y1)
axes[3].plot(x, y2)
fig.tight_layout()
plt.show()
Producción:

Aquí, axes permite el acceso para manipular cada una de las subtramas.
Alternativamente, también podemos proporcionar acceso a cada una de las subtramas con [row_index][column_index], que es más útil cuando tenemos una variedad de imágenes múltiples.
import numpy as np
import matplotlib.pyplot as plt
width = 5
height = 5
rows = 2
cols = 2
x = np.linspace(0, 3, 100)
y1 = np.sin(x)
y2 = 1 / (1 + np.exp(-x))
figure, axes = plt.subplots(nrows=rows, ncols=cols)
for a, b in enumerate(axes.flat):
image = np.random.randint(7, size=(height, width))
b.imshow(image, alpha=0.25)
r = a // cols
c = a % cols
subtitle = "Row:" + str(r) + ", Col:" + str(c)
b.set_title(subtitle)
axes[0][1].plot(x, y1)
axes[1][1].plot(x, y2)
figure.tight_layout()
plt.show()
Producción:

Definir una función basada en las subtramas en Matplotlib
Podemos definir una función basada en el comando subplots que crea una serie de ejes en las figuras, de acuerdo con el número de filas y columnas, y luego itera sobre la lista del eje para trazar imágenes agregando un título para cada una de ellas.
import numpy as np
import matplotlib.pyplot as plt
def display_multiple_img(images, rows=1, cols=1):
figure, ax = plt.subplots(nrows=rows, ncols=cols)
for ind, title in enumerate(images):
ax.ravel()[ind].imshow(images[title])
ax.ravel()[ind].set_title(title)
ax.ravel()[ind].set_axis_off()
plt.tight_layout()
plt.show()
total_images = 4
images = {"Image" + str(i): np.random.rand(100, 100) for i in range(total_images)}
display_multiple_img(images, 2, 2)
Producción:

Suraj Joshi is a backend software engineer at Matrice.ai.
LinkedIn