Agregar opciones a un menú desplegable <Seleccionar> usando jQuery

La publicación de hoy discutirá la adición de nuevas opciones alternativas al elemento <Select> en jQuery.
Agregar opciones a un menú desplegable <Seleccionar> usando jQuery
Este enfoque se usa generalmente para agregar opciones a los valores del campo de formulario <Seleccionar>. Agrega el nuevo HTMLOptionElement al elemento de selección prevaleciente en función de los criterios que coinciden con la condición distintiva.
Sintaxis:
new Option(text, value)
El constructor new Option() toma dos argumentos:
texto: es un parámetro disponible opcionalmente y una cadena que representa el contenido del detalle, es decir, el texto que se muestra. Si ya no es único, se usa un valor predeterminado de""cadena vacía.valor: es un parámetro disponible opcionalmente y una cadena que representa el valor delHTMLOptionElement, es decir, el atributo de valor del equivalente<opción>. Si no se especifica, el valor del texto se utiliza como valor, por ejemplo, para el valor del elemento<select>asociado cuando el formulario se envía al servidor.
Entendámoslo con el siguiente ejemplo.
Código de ejemplo (HTML):
<select id="city">
<option value="mumbai">Mumbai</option>
<option value="goa">Goa</option>
<option value="delhi">Delhi</option>
</select>
Código de ejemplo (JavaScript):
const o = new Option('Banglore', 'banglore');
$('#city').append(o);
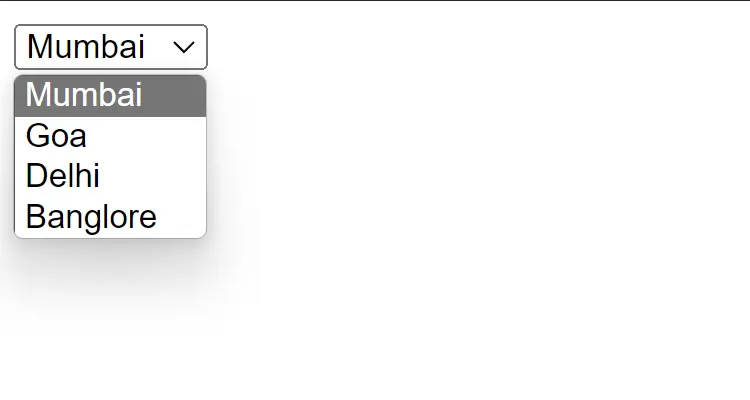
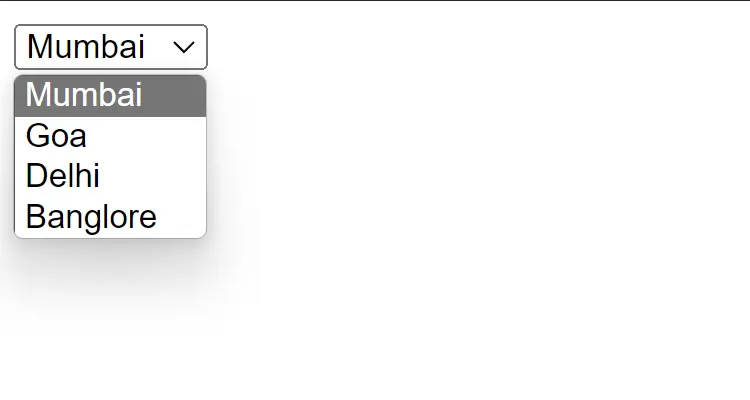
Hemos descrito un menú desplegable de ciudad utilizando la selección en el ejemplo anterior. El valor predeterminado para el menú desplegable ciudad es Mumbai.
Para agregar la nueva opción, cree la instancia del objeto Opción y agregue el texto y el valor como parámetros. Una vez creada la instancia, agregaremos la instancia al elemento <select>.
Intente ejecutar el fragmento de código anterior en cualquier navegador que admita jQuery. Va a mostrar el siguiente resultado:
Producción:

Puede acceder a la demostración en vivo del código de ejemplo anterior a través de este enlace.
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn