Formas más fáciles de eliminar la minificación de archivos JavaScript
-
Anule la minimización de JavaScript mediante el
JavaScript Beautifier - Desminificar JavaScript con las herramientas para desarrolladores de Chrome

La minificación es el proceso de comprimir un archivo eliminando elementos no deseados, incluidos códigos, espacios y comentarios innecesarios, reduciendo la longitud de los nombres de las variables a caracteres individuales, lo que reduce el tamaño del archivo. Los archivos después del proceso de minificación se conocen como archivos minificados. Este proceso es fundamental ya que nos ayuda a cargar las páginas web más rápido, reduciendo los tiempos de carga de la página.
El único inconveniente de este proceso de minificación es que es realmente difícil editar o modificar dichos archivos si desea trabajar en ellos más adelante en el futuro. Entonces, para superar este problema, tenemos que desminificar los archivos JavaScript minificados.
Tomemos un ejemplo para entender cómo podemos desminificar archivos JavaScript. El siguiente código es el código fuente original que los programadores escriben antes del proceso de minificación.
function incrementCounter() {
var count = 0;
this.increment = function() {
count++;
console.log(count);
}
}
var result = new incrementCounter();
result.increment();
Después del proceso de minificación, así es como se ve el código anterior.
function incrementCounter() {
var n = 0;
this.increment = function() {
n++, console.log(n)
}
}
var result = new incrementCounter;
result.increment();
Nuestro objetivo aquí sería desminificar el código JavaScript anterior.
Hay muchas herramientas disponibles en línea que pueden ayudarlo a desminificar los archivos JavaScript minificados. Dos de las herramientas más populares son las siguientes.
Anule la minimización de JavaScript mediante el JavaScript Beautifier
JavaScript Beautifier es un sitio web en línea que le permite anular la minificación de archivos JavaScript minificados. Si abre el sitio web, encontrará muchas configuraciones que puede modificar dependiendo de cómo desee que se vea la salida. Pero en casi la mayoría de los casos, la configuración predeterminada funcionará completamente bien, sin necesidad de ninguna modificación.
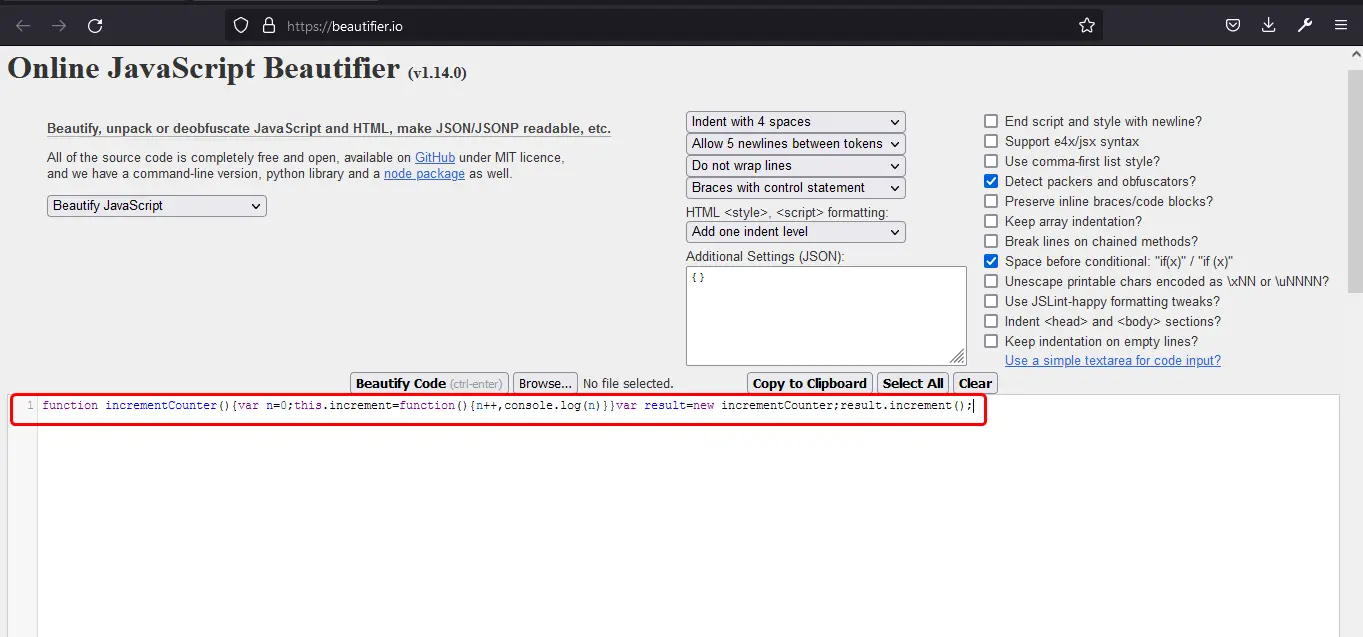
Para anular la minificación del código JavaScript anterior, cópielo y péguelo en el cuadro a continuación, o incluso puede cargar el archivo directamente seleccionando el archivo apropiado con el botón “examinar”.

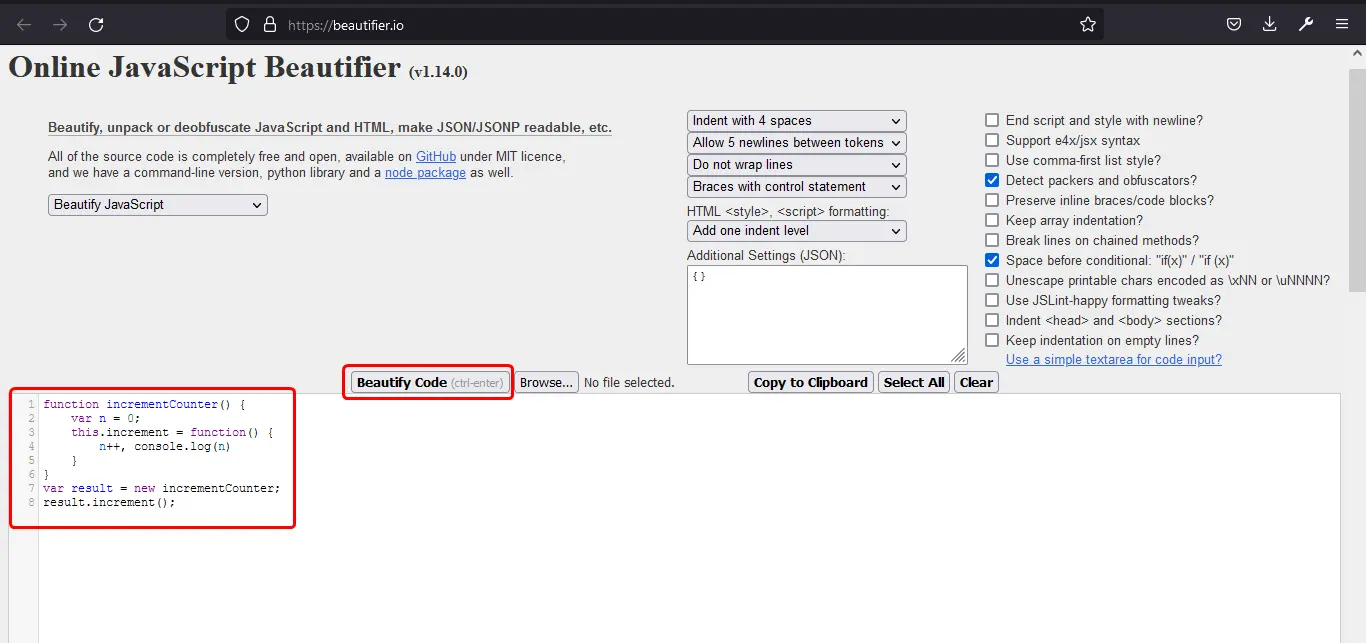
Una vez que haya pegado el código JavaScript o cargado el archivo JavaScript, solo tiene que presionar el botón Beautify Code y comenzará el proceso de eliminación de la minificación. Así es como se ve el código después de que se completa el proceso de unminificación.

La herramienta ha formateado el código a cómo era anteriormente, y ahora es mucho más legible. La herramienta unminify no cambiará los nombres de las variables a los nombres que un programador les haya dado durante el proceso de desarrollo.
Desminificar JavaScript con las herramientas para desarrolladores de Chrome
Si no desea utilizar ninguna herramienta en línea de terceros, también realiza el proceso de eliminación de minificación en el propio navegador. Supongo que está utilizando el navegador Chrome de Google, ya que proporciona algo llamado Herramientas de desarrollo. Casi todos los navegadores modernos también proporcionan este tipo de herramientas, pero la mayoría de los programadores prefieren usar Chrome, ya que es mucho más fácil trabajar con él.
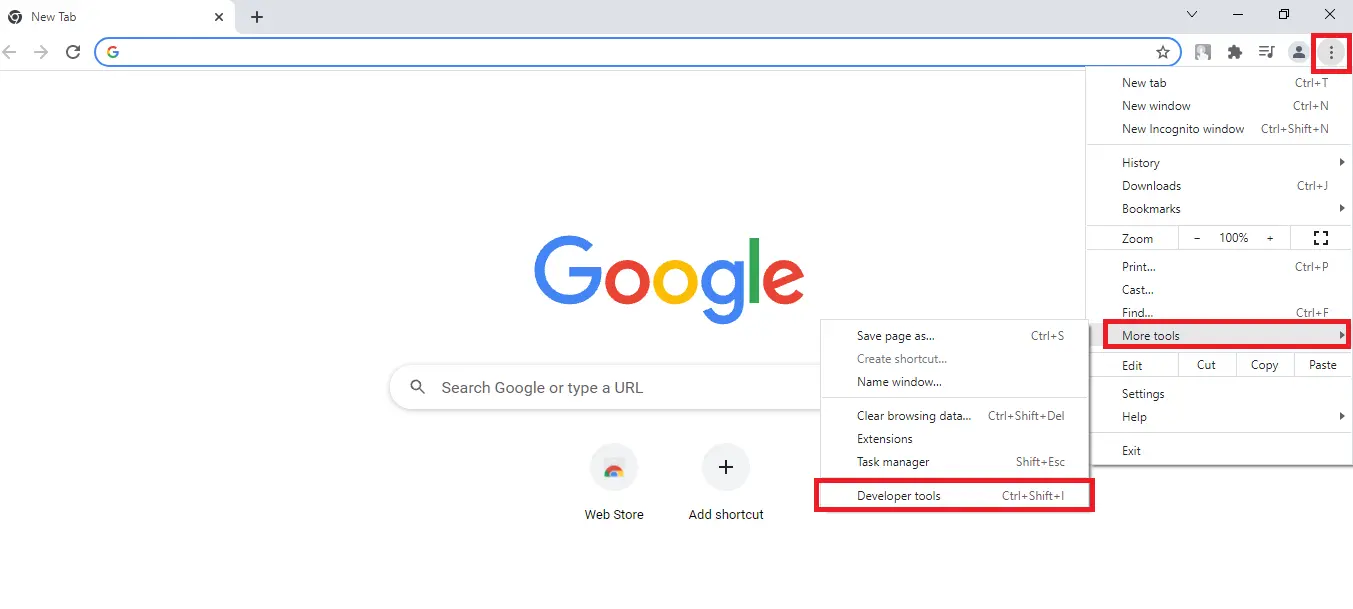
Primero, ejecute el código JavaScript vinculándolo con un archivo HTML que desee minimizar en el navegador. Luego, para abrir las herramientas de desarrollo, puede presionar F12 en su teclado) o ir a Más herramientas y luego a Herramientas de desarrollo como se muestra a continuación.

Después de que se abran las herramientas de desarrollo, haga clic en la pestaña Fuentes. Allí verá el archivo JavaScript que está ejecutando actualmente en el navegador. Haga clic en ese archivo. Esto le mostrará el código presente dentro de ese archivo. Hay un {} presente en la esquina inferior izquierda de la ventana de código para minimizar este archivo JavaScript. El icono {} se conoce como letra bonita.
![]()
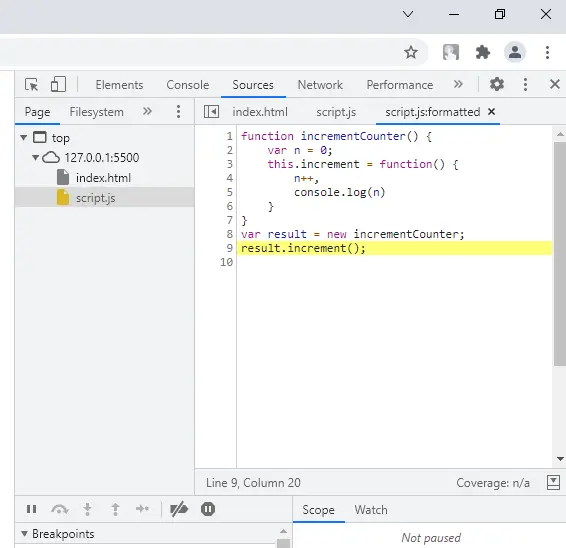
Puede hacer clic en ese icono y luego convertirá o anulará la minificación de su archivo a la forma en que estaba anteriormente, como se muestra a continuación.

Este código es bastante legible. Asegúrese de que estas herramientas de unminify para JavaScript no cambien el nombre de la variable a sus nombres originales.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn