Pasar la función de JavaScript como parámetro
- Pasar una función JavaScript general como parámetro
- Pase tanto la función como el valor a una función de JavaScript

En JavaScript, pasar una función como parámetro a otra función es similar a pasar valores. La forma de pasar una función es quitar el paréntesis () de la función cuando la asignas como parámetro.
En las siguientes secciones, se muestra un paso de función como parámetro.
Pasar una función JavaScript general como parámetro
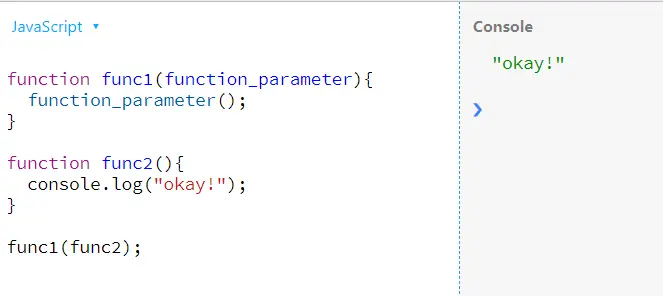
Para esta unidad, iniciaremos una función func2 con un cuerpo de código y lo pasaremos directamente a la función func1. Más tarde, después de asignar func2 a func1, llamaremos func2 alias function_parameter.
function func1(function_parameter) {
function_parameter();
}
function func2() {
console.log('okay!');
}
func1(func2);
Producción:

El ejemplo muestra que func2 se pasa a func1. Y cuando se llama a func1, comprueba su argumento (func2) y muestra una vista previa del código delimitado por func2.
Pase tanto la función como el valor a una función de JavaScript
JavaScript permite el paso de función y valor juntos en otra función, haciendo que las funciones sean más dinámicas. Esta declaración requerirá una entrada de integer, bool, string, o tal vez incluso una función, y el otro parámetro es el parámetro de función.
Veremos dos ejemplos de esta categoría.
Función y valor como parámetros de función:
function pass(value) {
return ('Hello ' + value);
}
function receive_pass(x, func) {
console.log(func(x));
}
receive_pass('David', pass);
Producción:

Dos funciones como parámetros de función:
function pass1(value) {
return ('Hello ' + value);
}
function pass2() {
return (' Howdy!');
}
function receive_pass(func1, func2) {
console.log(func1('world!') + func2());
}
receive_pass(pass1, pass2);
Producción:

Según las instancias de código, JavaScript toma funciones como un parámetro como cualquier otro tipo de datos regular. La principal diferencia es que cuando se llama a una función en el paréntesis del argumento, las funciones deben eliminarse; de lo contrario, esto puede causar un error durante la ejecución.
Artículo relacionado - JavaScript Function
- Diferencia entre JavaScript en línea y funciones predefinidas
- El significado de => en JavaScript
- Exportar todas las funciones desde un archivo en JavaScript
- Función autoejecutable en JavaScript
- Función JavaScript it()
- Métodos de JavaScript Function apply() y bind()
