Mapa anidado en JavaScript

JavaScript es el lenguaje de programación más popular del mundo para el desarrollo web, junto con HTML y CSS.
En JavaScript, los datos se pueden almacenar en pares usando una estructura de datos llamada Mapa. Incluían claves y valores únicos que se asignan a la clave.
La versión ES6 de JavaScript inicializó el método map(), que detiene pares de clave y valor donde las claves pueden ser de cualquier tipo de datos. Crea una matriz que llama a una función dada en cada elemento que llama a la matriz y agrega un resultado a la nueva matriz.
Este artículo se centra principalmente en un mapa anidado basado en el método map(). Crea una matriz de matrices con el método map() para realizar la función proporcionada en cada elemento de la matriz principal mediante la matriz iterativa.
Crear mapa anidado en JavaScript
Echemos un vistazo a cómo crear un mapa. La siguiente es la sintaxis estándar para crear un mapa junto con pares clave-valor.
const map = new Map([iterable])
Según la sintaxis anterior, const es una palabra clave que define un nuevo mapa. Podemos crear un nuevo objeto de mapa con un nuevo Mapa().
Dentro de eso, podemos definir pares clave-valor; en el código anterior, se define como iterable. Podemos crear un mapa de matriz de la siguiente manera usando la sintaxis anterior.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const books = new Map([["Beloved",400 ],
["Jane Eyre", 500],
["Lolita", 700]]);
let string = "";
for(const booksName of books.entries()){
string += booksName + "<br>"
}
document.getElementById("map").innerHTML = string;
</script>
</body>
</html>
Teniendo en cuenta el ejemplo anterior, creamos un nuevo mapa() como objeto. Declaró tres pares clave-valor.
Podemos definir una variable para asignar estos pares clave-valor.
Para imprimirlos, podemos usar el bucle for con el método entries(), que itera a través de los pares clave-valor en la matriz. Entonces, así es como creamos un mapa().
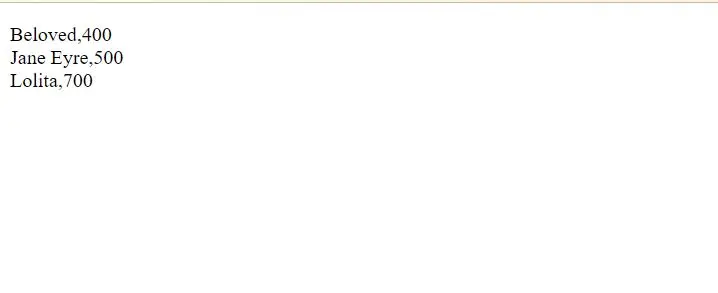
El siguiente es el resultado del código anterior.

Entonces, mientras creamos un mapa(), podemos crear un mapa anidado, de lo contrario, una matriz de matrices. Inicialmente, veamos cómo crear una matriz anidada en JavaScript.
const flowers = [['Rose', 'Red'], ['Sunflower', 'Yellow'], ['Tulips', 'white']]
Podemos poner corchetes para crear una matriz dentro de él y otro corchete para crear una matriz.
La siguiente es la sintaxis utilizada para llamar a una función en cada elemento de la matriz y agregarla a la nueva matriz utilizada para crear un mapa anidado.
array.map(function(currentValue, index, arr), thisValue)
Deberíamos definir una función para llamar a cada elemento, y el currentValue es el valor del elemento actual. Index realiza el índice del valor actual.
El arr define la matriz del elemento actual. Finalmente, tenemos thisValue, el valor por defecto de la función pasada.
Luego, la función se puede usar como su función thisValue, y los parámetros currentValue se requieren de otros parámetros, y otros son opcionales.
Consideremos el siguiente ejemplo.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const person = [{name:"Shen", info:[27,"IT department","shen@gmail.com"]},
{name:"Sally", info:[24,"Finance department","sally@gmail.com"]},
{name:"Windy", info:[29,"HR department","windy@gmail.com"]}]
person.map((person,index) =>{console.log(person.info)})
</script>
</body>
</html>
Hay una matriz llamada persona en el ejemplo anterior. Ha declarado una matriz anidada llamada info.
Esta matriz anidada incluía tres valores diferentes.
Luego, la matriz persona se asigna al método mapa (). Dentro del método mapa(), hay dos parámetros: persona e índice.
Para cada parámetro, la persona pasa una matriz y el índice da un índice de cada elemento de la matriz. Usando la función flecha, podemos llamar al método console.log para obtener información que es una matriz anidada.
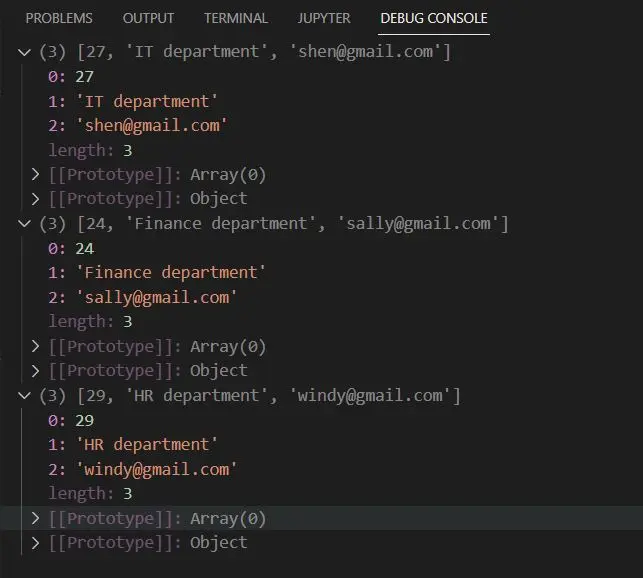
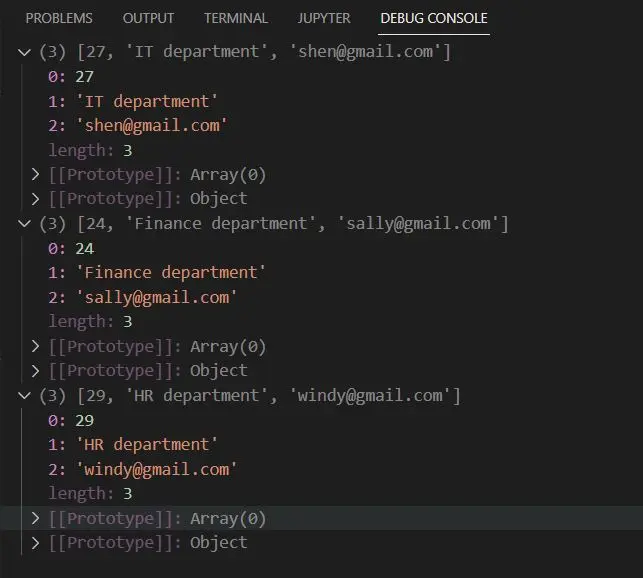
Entonces, el resultado puede obtenerse de la siguiente manera:

Entonces, como podemos ver, la matriz info se creó como una nueva matriz utilizando el método map(). Esta es una de las formas en que se utiliza el mapa anidado.
Además, podemos proporcionar una función para realizar en cada elemento en una matriz anidada de la siguiente manera.
<!DOCTYPE html>
<html>
<title>Map javascript</title>
<body>
<p id="map"></p>
<script>
const num = [[14,8],[5,31],[23,41]]
function squareRoot(x){
return x*2;
}
var newArr = num.map(subarray =>subarray.map( squareRoot ));
console.log(newArr)
</script>
</body>
</html>
El código anterior se usa para obtener una raíz cuadrada de los elementos en la matriz num. Tiene tres matrices anidadas.
Podemos crear una función para llamar a cada elemento de esta matriz. En el ejemplo anterior, multiplica cada elemento de los arreglos por 2 (x*2).
Después de que la nueva matriz asignada sea como newArr para almacenar el resultado final. El método map() llama a una función squareRoot e itera sobre todos los elementos en los subarreglos.
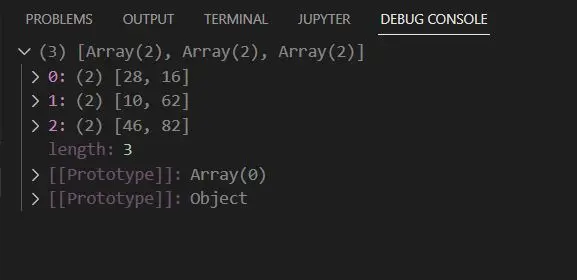
Entonces, podemos obtener la salida de la siguiente manera.

Como podemos ver, los arreglos anidados se asignan como un nuevo arreglo usando el método map() después de realizar la función en cada elemento.
Así es como podemos trabajar en mapas anidados. Podemos realizar cualquier función en cada valor de los arreglos anidados usando el método map().
Conclusión
Este artículo indica cómo trabajar mapas anidados en JavaScript. Principalmente, el método map() se utiliza para realizar tareas en los elementos del mapa.
Lo importante es que un proceso map() no ejecuta una función para elementos vacíos. Además, no podemos cambiar la matriz principal usando el método map().
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
