Cortocircuito en JavaScript

Cada lenguaje de programación admite varios operadores, como operadores aritméticos, de asignación, de comparación y lógicos. Tampoco hay diferencia con JavaScript; admite todos los operadores que admiten la mayoría de los lenguajes de programación.
En esta guía, la atención se centra en los operadores lógicos y su capacidad de cortocircuito.
Operador lógico AND de JavaScript
Los operadores lógicos AND y OR son dos operadores lógicos populares que eventualmente se evaluarán como verdaderos o falsos. El operador lógico AND se evalúa como verdadero solo cuando ambos operandos son verdaderos; de lo contrario, siempre devolverá falso.
Además, el operador AND devolverá falso si alguno de los operandos es falso.
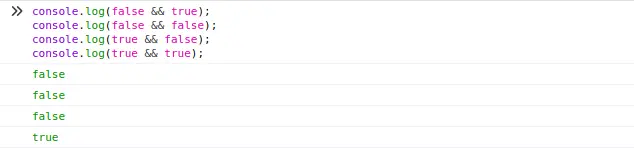
console.log(false && true);
console.log(false && false);
console.log(true && false);
console.log(true && true);
Producción:

Operador lógico OR de JavaScript
A diferencia del operador lógico “Y”, el operador lógico “O” devuelve verdadero si alguno de los operandos es verdadero. Siempre que ambos operandos son falsos, este operador da un resultado falso.
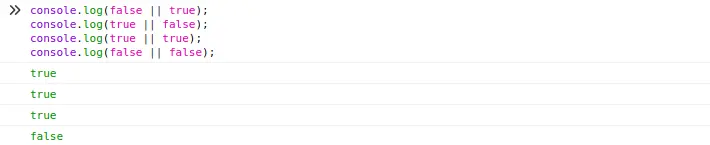
console.log(false || true);
console.log(true || false);
console.log(true || true);
console.log(false || false);
Producción:

Cortocircuito en JavaScript
JavaScript evalúa los dos operadores anteriores de izquierda a derecha dentro de una expresión. En el peor de los casos, comienza desde el principio (extremo izquierdo) y se evalúa hacia el extremo derecho hasta que se evalúan todos los operandos.
No es el caso cuando hay un cortocircuito. Con el mecanismo de cortocircuito de JavaScript, la expresión se evalúa de izquierda a derecha hasta que el resultado del operando restante no afecte el valor del resultado ya evaluado.
Cortocircuito en Operador Lógico AND
El operador lógico AND se cortocircuitará si el primer operando es falso. Independientemente de si el operando subsiguiente es verdadero o falso, la expresión se evaluará como falsa.
Por lo tanto, el tiempo de ejecución de JavaScript no evaluará los operandos restantes en la expresión.
Veamos el siguiente ejemplo, que demuestra el comportamiento anterior.
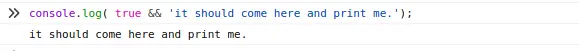
console.log(true && 'it should come here and print me.');
Producción:

Dado que el primer operando es “true”, esta expresión no provocará un cortocircuito. Por lo tanto, también evaluará el siguiente operando. Como era de esperar, el valor del segundo operando se imprimió en la consola, lo que significa que JavaScript evaluó ambos operandos.
A continuación, utilizaremos false como primer operando.
console.log(false && 'short-circuits and will not print me');
Producción:

Como era de esperar, el resultado es “false” y JavaScript no ha evaluado más el segundo operando. Significa que la expresión ha sido cortocircuitada.
Cortocircuito en Operador Lógico OR
A diferencia del operador lógico “Y”, el operador lógico “O” se cortocircuita cuando el primer operando es verdadero, como se muestra a continuación.
console.log(true || 'i will not be printed');
Producción:

Como puede ver, la salida es verdadera, por lo que el segundo operando ni siquiera se evalúa.
El cortocircuito es una función útil en JavaScript que ignora las partes no deseadas del código y ayuda a un procesamiento eficiente.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
