Función autoejecutable en JavaScript

JavaScript es un lenguaje de programación que la mayoría de los usuarios de todo el mundo utilizan para crear secuencias de comandos. Por lo general, lo usamos junto con HTML (Lenguaje de marcado de hipertexto) y CSS (Hojas de estilo en cascada) para tener contenido web interactivo y dinámico.
Si imagina un pastel con tres capas, JavaScript es la tercera capa, mientras que HTML y CSS son la primera y la segunda capa. Sin JavaScript, solo logramos páginas web con información estática.
Para 2022, el 98 % de los sitios web tendrán JavaScript en el lado del cliente, y podemos realizar diversas actividades utilizando este notable lenguaje de secuencias de comandos.
La función autoejecutable es una de las características esenciales que nos proporciona JavaScript. Este artículo examinará una función autoejecutable, sus usos y cómo podemos construirla.
Función autoejecutable
En JavaScript, las funciones autoejecutables, también denominadas funciones autoinvocables, se ejecutan cuando se encuentran en el script. La forma formal en que llamamos funciones autoejecutables es IIFE, también conocida como Expresiones de funciones invocadas inmediatamente.
¿Por qué necesitamos funciones autoejecutables? Es porque a veces es posible que necesitemos escribir bloques de código que no interfieran con el resto del código.
Para superar este problema, podemos usar funciones autoejecutables.
Las funciones autoejecutables y los códigos dentro de ellas están contenidos dentro del alcance de una función, por lo que no entran en conflicto con otras funciones y variables.
Aparte de eso, las funciones autoejecutables tienen varias ventajas.
Una función de ejecución automática es beneficiosa cuando necesitamos funciones ejecutables de una sola vez o inicializar tareas sin llamarlas. Además, no es necesario definir funciones o variables globales.
Métodos para crear funciones autoejecutables
Método 1: funciones anónimas
Sintaxis:
(function(parameters) {
// statements
})(arguments);
Este es el método fundamental para construir una función autoejecutable. De la forma anterior, la función es la palabra clave que define la función y debe estar entre paréntesis.
Poner la función dentro del paréntesis se llama envolver la función. Fin de los paréntesis, debemos agregar otro conjunto de paréntesis; solo entonces se convierte en una función autoejecutable.
Podemos establecer algunos parámetros si necesitamos pasar argumentos a la función. Dentro de los corchetes, podemos escribir nuestro código.
Podemos dar argumentos o dejarlos vacíos dentro del paréntesis exterior.
Probemos este método con un ejemplo.
(function() {
let text = 'Hello world'
console.log(text)
})();
En el código anterior, hemos declarado una variable llamada texto y le hemos asignado una cadena. Luego imprimimos esa variable usando el método console.log.
Producción:

Como puede ver, nuestro mensaje se ha mostrado como esperábamos. Agreguemos otra instrucción console.log fuera de nuestra función.
(function() {
let text = 'Hello world'
console.log(text)
})();
console.log(text);
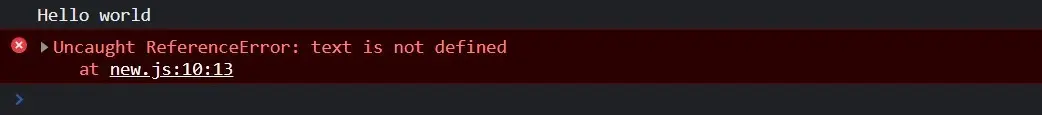
Producción:

Como en el caso anterior, la declaración console.log en la función nos proporcionará el resultado esperado. Pero el que está fuera de la función tira error ya que el texto no es una variable global.
Ahora modifiquemos este código para darle un argumento a la función.
(function(text) {
console.log(text)
})('Hello world');
En el código anterior, le dimos una cadena como argumento y la asignamos al texto. Luego, dentro de la función, imprimimos el texto, y el resultado cumplió con nuestras expectativas.
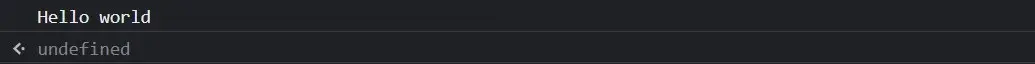
Producción:

Método 2: usar un nombre de función
Anteriormente, discutimos un método que no usaba un nombre de función. Si queremos nombrar nuestra función, podemos hacerlo.
Este método es muy similar al anterior, pero solo estamos agregando un nombre de función, por lo que ya no es una función anónima.
A continuación se muestra la sintaxis de la función.
(function functionName() {
// statements
})();
Como en la sintaxis anterior, podemos establecer el nombre de la función después de la palabra clave función. Luego, como hicimos antes, podemos agregar declaraciones a la función.
Probemos este método con el ejemplo. Además, comprobamos si la función afecta al método console.log que está fuera de la función autoejecutable.
(function exFunction() {
let text = 'Hello world'
console.log(text)
})();
console.log(text)
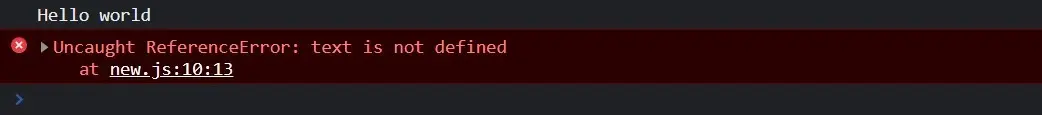
Como arriba, hemos dado exFunction como el nombre de nuestra función. Aquí está el resultado.

Como puede ver, la variable texto nos da la cadena que esperábamos, mientras que la función externa console.log arroja un error.
Método 3: Uso de la función asíncrona
Las funciones que entregan sus resultados de forma asíncrona se denominan funciones asíncronas. La sintaxis para definir una función asíncrona incluye las palabras clave async y await.
También se llama la función async-await debido a estas dos palabras. Las expresiones de espera simulan el comportamiento síncrono al suspender la ejecución de funciones de devolución de promesas hasta que se cumpla o rechace una promesa.
Podemos construir una función autoejecutable usando la función async. La sintaxis está abajo.
(async function functionName() {
// statements
})();
Deberíamos escribir la función async, para que el compilador sepa que se trata de una función async. Podemos agregar un nombre de función, pero no es obligatorio.
Luego, dentro de los corchetes, podemos escribir nuestro código. Probemos este método usando el ejemplo anterior.
(async function exFunction() {
let text = 'Hello world'
console.log(text)
})();
Aquí está el resultado que obtenemos después de ejecutar el fragmento de código anterior.

Obtenemos el mismo resultado que antes.
Método 4: usar la sintaxis de flecha
Este proceso también es similar a los métodos discutidos anteriormente. Pero aquí, usamos la sintaxis de flecha para la función.
A través de la sintaxis de flecha, podemos tener una sintaxis de función más corta. A continuación se muestra la sintaxis de la función autoejecutable que tiene sintaxis de flecha.
(() => {
// Code to execute
})();
Como puede ver, la sintaxis de la función se ha vuelto muy corta. Pruebe este método y agregue una función console.log después de la función autoejecutable para ver el impacto.
(() => {
let text = 'Hello world'
console.log(text)
})();
console.log(text)
Para este ejemplo, no hemos usado un nombre de función y el resultado de este código se encuentra a continuación.

Este método también nos da el mismo resultado que en los métodos anteriores.
Conclusión
En este artículo, tuvimos una breve introducción a JavaScript y discutimos qué es una función autoejecutable. Hay más y más métodos para construir tal función, pero principalmente discutimos cuatro métodos.
Para tener una mejor comprensión, usamos algunos ejemplos en cada método.
Nimesha is a Full-stack Software Engineer for more than five years, he loves technology, as technology has the power to solve our many problems within just a minute. He have been contributing to various projects over the last 5+ years and working with almost all the so-called 03 tiers(DB, M-Tier, and Client). Recently, he has started working with DevOps technologies such as Azure administration, Kubernetes, Terraform automation, and Bash scripting as well.
