Sobrecarga de operadores en JavaScript

En la etapa primitiva, JavaScript no tenía ninguna forma explícita de definir la función de sobrecarga del operador. Más tarde, hubo una actualización donde tendríamos que usar el comando npm install operator-overloading --save para habilitar la sintaxis.
Iniciaríamos una variable anotando var sobrecarga = require('operador-sobrecarga') y luego definiríamos la función sobrecarga para nuestro caso. Pero el caso de uso más reciente tiene una forma más flexible de definir el alcance de la función para la sobrecarga del operador.
Dependeremos de las dependencias de Babel Dev, ya que es más fácil para las pruebas. Explicaremos la guía para instalar sus necesidades en el siguiente segmento y mostraremos un ejemplo.
Implementar la sobrecarga de operadores en JavaScript
El comienzo básico es crear un directorio y configurar el paquete.json necesario. Entonces, primero crearemos una carpeta llamada “sobrecarga del operador” y la abriremos en Visual Studio Code.
En la terminal de VSCode ejecutaremos los siguientes comandos.
npm init -y
npm install
Después de ejecutar estos comandos, el paquete.json no se agrega a su carpeta; habrá uno package-lock.json. Descomprima el contenido de este archivo de este portal, copie el contenido y péguelo en un nuevo archivo llamado paquete.json que debe crear en su carpeta base.
A continuación, siga los siguientes comandos en la terminal.
npm install --save-dev @babel/core @babel/preset-env @babel/cli @babel/node
npm install --save-dev @jetblack/operator-overloading
Ahora, cree un archivo .babelrc en el directorio raíz y configure su contenido de esta manera:
{
"presets": [
[
"@babel/preset-env",
{
"targets" : {
"node": "current"
}
}
]
],
"plugins": ["module:@jetblack/operator-overloading"]
}
Entonces, se inician todas sus dependencias para habilitar la sobrecarga del operador. Todo lo que tiene que hacer ahora es crear un archivo JavaScript y escribir códigos para verificar el mecanismo de sobrecarga del operador.
Fragmento de código:
class Point {
constructor(x, y) {
this.x = x this.y = y
}
[Symbol.for('+')](other) {
const x = this.x + other.x
const y = this.y + other.y
return new Point(x, y);
}
}
// Built in operators still work.
const x1 = 2
const x2 = 3
const x3 = x1 - x2
console.log(x3)
// Overridden operators work!
const p1 = new Point(5, 5)
const p2 = new Point(2, 3)
const p3 = new Point(4, 2)
const p4 = p1 + p2
const p5 = p4 + p3
console.log(p5)
Para probar el resultado del código anterior, intente abrir un portal Bash en VSCode y ejecute lo siguiente. Técnicamente, probaremos nuestro código a través de babel-node.cmd.
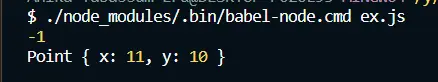
./node_modules/.bin/babel-node.cmd ex.js
Aquí, ex.js es nuestro nombre de archivo JavaScript. La salida que se infiere es acorde a lo esperado. Vamos a ver.
Producción:

El Punto de clase es la clase iniciada con un constructor con dos parámetros. Para el caso de sobrecarga del operador aquí, tenemos la sintaxis [Symbol.for(+)](other).
Para diferentes operadores, esta sintaxis cambia. Sin embargo, los objetos p1 y p2 tienen la correspondiente x resumida durante todo el proceso.
Generalmente, la instancia más a la izquierda o inicial se define por this.x(x of p1 = 5), y la siguiente x de p2 = 2 se denota por other.x. Este es el concepto básico para realizar p1.add(p2).
En el resultado final de sumar todas las clases definidas por el usuario, obtenemos x=11 e y=10.
Hay otra forma de explicar la sobrecarga de operadores. ExtendScript es una de las facetas que retrata la operación a través del dominio UX; además, PaperScript tiene una buena forma de definir el principio de funcionamiento.
Puede usar proxy y Symbol para completar la tarea. Además, toString() y valueOf() funcionan sin esfuerzo para presentar el concepto de esta función.
Los operadores que no admiten sobrecarga son typeof, ===, !==, &&, || e instanceof.
