Función JavaScript it()

En JavaScript, tenemos muchos marcos que se ocupan de las preocupaciones individuales, y Jasmine es uno de esos muchos. Es un marco de pruebas unitarias y ya tiene su documentación empaquetada.
Una de las funciones de este marco es la función it() que permite al usuario/administrador obtener el resultado total de las líneas de código.
En general, tenemos que abordar montones de códigos, y es casi imposible verificar cada línea para la depuración. Sin embargo, conocemos la salida independientemente del tamaño de los segmentos de código.
Entonces, el objetivo es usar esta función it() para declarar la salida esperada y tener una verificación justa si coincide con las condiciones codificadas. Cubriremos la configuración básica y su funcionamiento en la siguiente sección.
Utilice la función it() de JavaScript
Tendremos que establecer algunas configuraciones en nuestra PC local para habilitar el marco Jasmine aquí. Comprobaremos un número y esperaremos recibir el número como un tipo de número.
Pero si la entrada del número es una cadena, provocará un error. Inicialmente, consideraremos okay.html y okay.jss.
Estableceremos el directorio jasmine, y dentro guardaremos okay.html y otra carpeta src que contenga el okay.jss.
Fragmento de código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/boot0.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jasmine/4.1.0/jasmine-html.min.js"></script>
<title>JS Bin</title>
</head>
<body>
<script src="./src/okay.js">
</script>
</body>
</html>
let year = '2022';
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
Abriremos Visual Studio Code para el directorio jasmine e iremos directamente a la terminal. De la documentación de Jasmine, seguiremos este hilo y tomaremos las líneas de comando necesarias.
Estableceremos jasmine para node.js y el servidor.
Empezaremos tecleando en la terminal npm install. Al hacerlo, tendrá un archivo package.json y package-lock.json.
Sin embargo, si no encuentra el archivo package.json, visite este desempaquetador y pegue el contenido de package-lock.json en el editor del desempaquetador, y presione desempaquetar. A continuación, cree un archivo package.json en el directorio raíz y pegue el contenido que recibió del desempaquetador.
En el siguiente paso, usaremos estos comandos en la terminal.
npm install --save-dev jasmine
npm install --save-dev jasmine-browser-runner jasmine-core
npx jasmine init
npx jasmine-browser-runner init
Después de ejecutarlos, tendrá dependencias adicionales en su archivo pacakge.json. Ahora, agregue este objeto a su archivo package.json y guárdelo.
'scripts': {'test': 'jasmine-browser-runner runSpecs'}
Entonces, ahora en general, su árbol de archivos se verá así, y el paquete.json se verá como el siguiente.
Árbol de archivos:
node_modules
spec
src
okay.jss
okay.html
package.json
package-lock.json
paquete.json:
{
"name": "converted",
"version": "1.0.0",
"description": "",
"author": "",
"license": "ISC",
"dependencies": {
"concat-map": "0.0.1",
"jasmine": "4.1.0"
},
"devDependencies": {
"jasmine-browser-runner": "^1.0.0",
"jasmine-core": "^4.1.0"
},
"scripts": {
"test": "jasmine-browser-runner runSpecs"
}
}
Ahora, escriba npx jasmine-browser-runner serve en la terminal, y el puerto 8888 mostrará los casos de prueba. Comprobemos la salida.
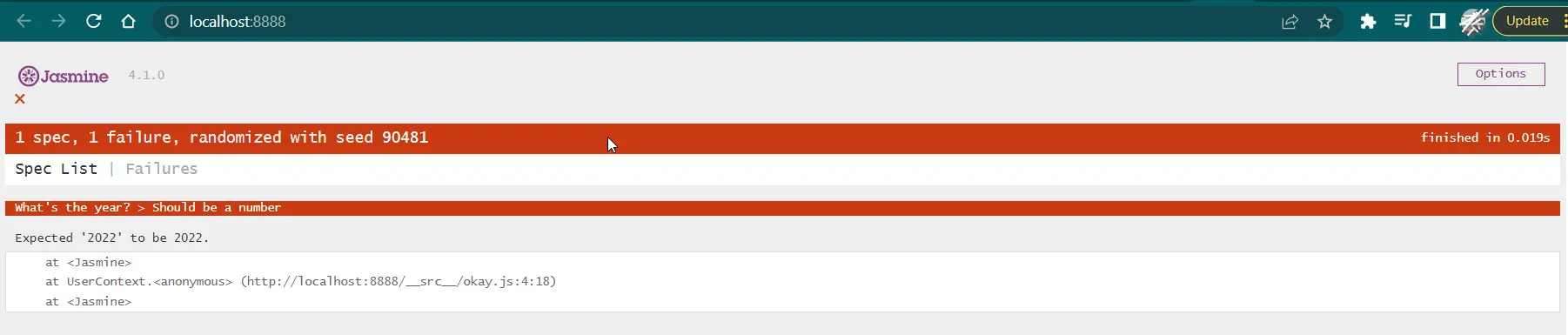
Producción:

Se puede ver que el resultado esperado era un tipo de número, pero recibimos un tipo de cadena. Por lo tanto, mostró un fallo, y ahora veremos una versión correcta y examinaremos qué sucede.
Fragmento de código:
let year = 2022;
describe('What\'s the year?', () => {
it('Should be a number', () => {
expect(year).toBe(2022);
});
});
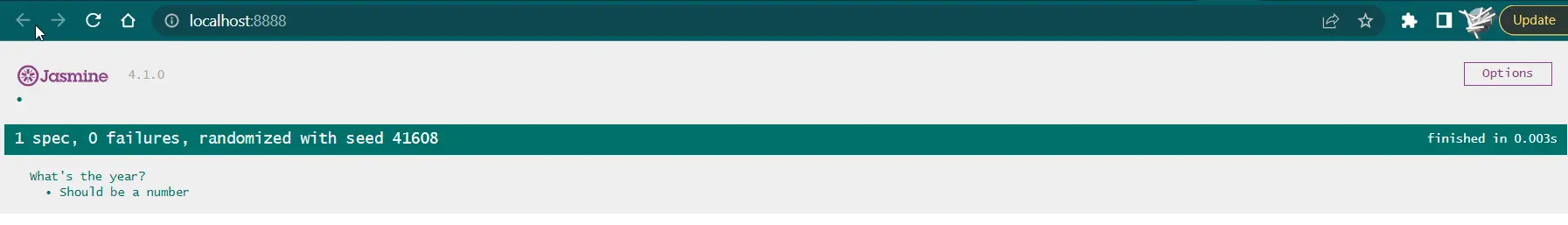
Producción:

Entonces, podemos inferir cómo funciona la función it() y extrae el resultado esperado.
