Obtenga el texto seleccionado o resaltado en JavaScript

Este artículo mostrará cómo podemos usar las API DOM para que los usuarios resalten o seleccionen el texto en la pantalla. Las APIs de DOM nos proporcionan el método getSelection() que nos permite obtener el texto elegido por el usuario.
El objeto ventana puede acceder directamente a este método. Veamos cómo implementar esta funcionalidad de manera práctica.
Obtenga el texto seleccionado o resaltado de la página web usando el método window.getSelection() en JavaScript
El método window.getSelection() en JavaScript nos permite obtener el texto resaltado o seleccionado por el usuario en la pantalla. Este método devuelve un objeto que contiene información relacionada con el texto resaltado en la pantalla.
Primero crearemos un párrafo usando la etiqueta HTML <p> de algunas palabras aleatorias dentro de la etiqueta HTML cuerpo para este tutorial.
Llamaremos a un método llamado getSelectedText() en esta etiqueta de párrafo, que se invocará cuando el usuario deje el mouse, es decir, cuando se active el evento onmouseup. Estaremos declarando este método dentro de la etiqueta <script>.
Luego, creamos un elemento HTML div con algo de texto dentro, y antes de cerrar la etiqueta div, también agregamos una etiqueta span. Nuestro objetivo es mostrar el texto del párrafo resaltado por el usuario dentro de la etiqueta span.
Fragmento de código HTML:
<body>
<p onmouseup="getSelectedText();">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Natus eum
consectetur nam quisquam voluptates quis quibusdam consequuntur, eos ab
magnam ducimus animi iusto soluta veniam doloremque a vel vero corrupti
repellendus at. Debitis necessitatibus quos illum deserunt exercitationem
suscipit autem excepturi aliquid accusamus cumque sapiente dicta
consequuntur delectus, fuga itaque!
</p>
<div>The selected text is: <span id="showText"></span></div>
</body>
Ahora que hemos creado la estructura HTML, también podemos proporcionar algo de estilo a nuestro elemento div y la etiqueta span usando su id showText. Cualquier texto que sea resaltado o seleccionado por el usuario se mostrará en color rojo.
Fragmento de código CSS:
<style>
div {
font-size: 1.5em;
margin-top: 2em;
}
#showText {
color: red;
}
</style>
Ahora que hemos terminado de trabajar en los archivos HTML y CSS, es hora de trabajar en el código JavaScript.
Como queremos que el texto seleccionado se muestre dentro de la etiqueta span, accederemos al elemento span dentro de nuestro JavaScript usando el método document.getElementById(). Luego almacenaremos su referencia dentro de la variable showText.
Declararemos la función getSelectedText() responsable de obtener el texto seleccionado por el usuario. Dentro de esta función, crearemos una variable llamada texto seleccionado que se inicializará en una cadena vacía.
Usaremos temporalmente esta variable para almacenar la cadena o el texto seleccionado por el usuario.
Y en este punto, también haremos que el showText, es decir, el contenido de nuestra etiqueta span, esté vacío. Esto se debe a que cualquier contenido que el usuario haya seleccionado antes, primero queremos limpiarlo y luego mostrar el nuevo texto actualmente seleccionado por el usuario.
En esta etapa, primero comprobaremos si la ventana del navegador tiene acceso a getSelection() o no. Todos los navegadores modernos como Chrome y Firefox tienen acceso a este método.
Luego usamos el método window.getSelection(), que nos ayudará a obtener el texto seleccionado por el usuario.
Fragmento de código JavaScript:
<script>
let showText = document.getElementById("showText");
function getSelectedText() {
var selectedText = "";
showText.innerHTML = "";
if (window.getSelection) {
selectedText = window.getSelection().toString();
showText.innerHTML = selectedText;
}
}
</script>
El método window.getSelection() devuelve un objeto Selección, que representa el rango del texto seleccionado por el usuario.
Como queremos el texto real y no el objeto, tenemos que convertir ese objeto en una cadena usando el método toString(), y luego almacenaremos el texto que el usuario seleccionó en la variable selectedText.
Si está pasando el objeto devuelto por el método window.getSelection() a otros métodos, como window.alert() o document.write(), entonces no tiene que llamar al método toString() sobre ese objeto.
Esto se debe a que window.alert() y document.write() llamarán automáticamente a toString() en ese objeto y lo convertirán en formato de texto.
Ahora que tenemos el texto real que el usuario selecciona en la pantalla dentro de la variable selectedText, podemos asignarlo a la etiqueta span usando su propiedad innerHTML como showText.innerHTML.
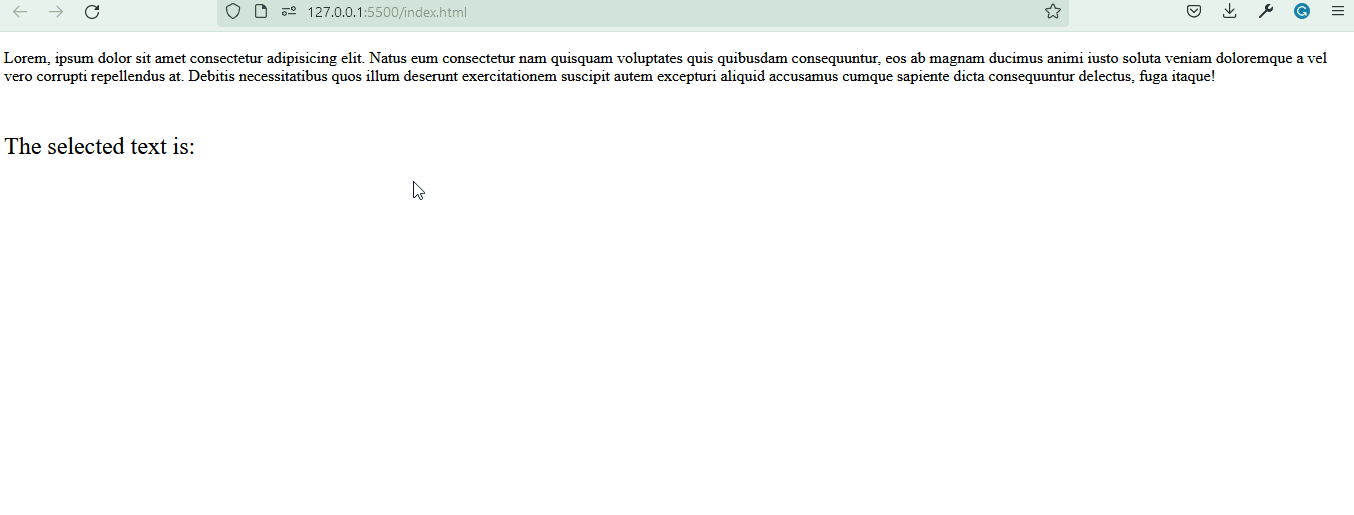
Producción:

Después de ejecutar el código anterior, la salida del programa se verá así. Usando el método window.getSelection(), puede obtener el texto seleccionado no solo de la etiqueta de párrafo, sino que también puede usar este método con otras etiquetas como título, div, etc.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn