Contadores en JavaScript
- Implementar contadores usando variables en JavaScript
- Implementar contadores mediante el almacenamiento de sesiones en JavaScript

Un contador es un número que usamos para contar las ocurrencias de una cosa en particular. Hay muchas situaciones en las que los contadores pueden resultar útiles. Podemos implementar un contador usando una variable normal dentro de nuestro código o usando el almacenamiento de sesión.
Implementar contadores usando variables en JavaScript
La primera forma de implementar contadores es mediante el uso de variables. Por ejemplo, en el siguiente ejemplo, tenemos una función llamada value(). Dentro de esa función, tenemos una variable counter inicialmente establecida en 0. Entonces estamos generando un número aleatorio usando la función Math.random(). Como sabemos, la función Math.random() devuelve un valor de punto flotante; por lo tanto, estaremos convirtiendo este valor de punto flotante en un valor entero con la ayuda de la función Math.floor(). Después de eso, almacenaremos el número generado dentro de la variable randomNo.
function value() {
let counter = 0;
let randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
while (randomNo != 5) {
randomNo = Math.floor(Math.random() * (10 - 0 + 1) + 0);
counter += 1;
}
return counter;
}
console.log('Counter value is', value());
Dentro del bucle while, tenemos una condición en la que comprobamos si el número aleatorio generado es igual a 5 o no. Si ese no es el caso, incrementaremos el contador para que el bucle while continúe ejecutándose. Si la condición es falsa, es decir, el número aleatorio generado se vuelve igual a 5, entonces la función value() devolverá el valor de la variable de contador.
Finalmente, solo estamos imprimiendo el valor de la variable de contador que es devuelto por la función value() como una salida que se muestra a continuación.
Producción :
Counter value is 23
Tenga en cuenta que el valor de salida anterior del contador variará dependiendo de cuántas iteraciones se genere el número 5.
Implementar contadores mediante el almacenamiento de sesiones en JavaScript
Puede haber una situación en la que necesitemos retener el valor de una variable de contador durante toda la sesión que se está ejecutando en el navegador o hasta que se abra la ventana del navegador. En tales casos, podemos hacer uso del almacenamiento de sesiones. El almacenamiento de la sesión se utiliza para retener el valor de la variable del contador durante más tiempo. Entendamos esto con un ejemplo.
En este ejemplo, tenemos un bucle for, que se ejecuta cinco veces. Y cada vez que se ejecuta, llama a la función value(). Dentro de la función value(), tenemos una variable counter establecida en 0, y luego estamos incrementando el valor de la variable en 1 y luego imprimiendo el valor.
for (let i = 0; i < 5; i++) {
value();
}
function value() {
let counter = 0;
console.log('Counter Value:', counter + 1);
}
Producción :
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
Counter Value: 1
El problema aquí es que cada vez que llamamos a la función value(), establecemos el valor del contador como 0, lo cual no queremos. Queremos seguir incrementando su valor hasta que se ejecute el bucle. Pero debido a esta línea de código, let counter = 0; el valor siempre se vuelve cero. Por lo tanto, obtenemos la salida como 1 cada vez.
Podemos resolver este problema utilizando el almacenamiento de sesiones. Para eso, primero tenemos que eliminar la variable counter del código y luego crear la misma variable llamada counter dentro del almacenamiento de la sesión usando el método sessionStorage.setItem() como se muestra en el siguiente ejemplo de código.
El método setItem() toma dos parámetros, clave y valor. Ambos parámetros son cadenas. La clave, en este caso, será counter (puede proporcionar cualquier nombre a la clave), y el valor se establecerá en 0.
También usaremos una instrucción if para verificar si la variable counter ya está creada dentro del almacenamiento de la sesión o no. De lo contrario, solo lo crearemos y estableceremos su valor en cero. Si no comprueba antes si la variable counter ya está creada, entonces cada vez que llame a setItem() hará que el valor de la variable counter sea 0, lo cual no queremos.
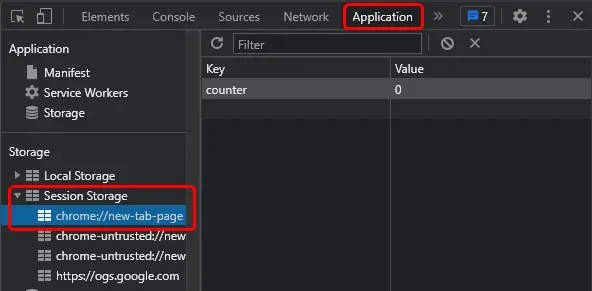
Si abre las herramientas de desarrollo y luego hace clic en la pestaña Aplicación, inicialmente se verá como a continuación.

Después de eso, obtendremos el valor del almacenamiento de la sesión usando el método getItem(), que es una cadena. Usando el método Number(), convertiremos este valor en un número usando el método Number() y lo almacenaremos dentro de la variable counterValue.
Luego incrementaremos el valor de la variable counterValue y lo almacenaremos nuevamente dentro del almacenamiento de la sesión. Y finalmente, imprimiremos el valor del counter en la ventana de la consola.
Una cosa que siempre debe tener en cuenta es borrar el almacenamiento de la sesión cada vez que se actualiza la página. Para comprobar si la página está actualizada o no, usaremos el método de ventana onunload, y luego podemos usar sessionStorage.clear(); para borrar los valores presentes dentro del almacenamiento de sesiones.
window.onunload = () => sessionStorage.clear();
for (let i = 0; i < 5; i++) {
value();
}
function value() {
if (sessionStorage.getItem('counter') == null)
sessionStorage.setItem('counter', '0');
let counterValue = Number(sessionStorage.getItem('counter'))
sessionStorage.setItem('counter', counterValue + 1);
console.log('Counter Value:', sessionStorage.getItem('counter'));
}
Producción :
Counter Value: 1
Counter Value: 2
Counter Value: 3
Counter Value: 4
Counter Value: 5
Si ejecuta el código anterior, obtendrá los valores de la variable counter como se esperaba.
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn