Dibujar un círculo en HTML5 Canvas usando JavaScript

Los gráficos son una parte importante de cualquier aplicación web. HTML proporciona dos formas de crear gráficos, la primera es canvas y otra es SVG. En la publicación de hoy, vamos a aprender cómo crear gráficos, particularmente círculos (bidimensionales) en HTML usando lienzo y JavaScript.
Dibujar un círculo por canvas en HTML usando JavaScript
Canvas es un elemento predeterminado proporcionado por HTML que se utiliza para dibujar gráficos en aplicaciones web. No es más que un área rectangular en la página sin borde ni contenido. Los usuarios pueden usar esta área rectangular para dibujar gráficos.
Los gráficos renderizados en lienzo son diferentes a los estilos HTML y CSS normales. Todo el lienzo con todos los gráficos que contiene se trata como un solo elemento dom.
Métodos de canvas en HTML
getContext(): Es un método incorporado proporcionado porcanvasque devuelve el contexto de dibujo en el lienzo dependiendo delcontextType. Si el identificador de contexto no es compatible o ya está configurado, devolveránull. Los tipos de contexto admitidos son2d,webgl,webgl2ybitmaprenderer.beginPath(): Es un método incorporado proporcionado porcanvasque comienza la ruta o restablece la ruta ya existente para dibujar los gráficos.arc(): es un método incorporado proporcionado porcanvasque se utiliza para crear un arco del círculo en la ruta actual en función de los parámetros de entrada.fill(): es un método incorporado proporcionado porcanvasque se utiliza para rellenar la ruta actual con el color especificado. Los usuarios también pueden especificar la región comononzeroyevenodd.stroke(): es un método incorporado proporcionado porcanvasque se utiliza para delinear la ruta actual con el estilo de trazo dado.
Sintaxis de arco
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
Parámetros
$centerX: Es un parámetro obligatorio que especifica laXo coordenada horizontal / punto central del círculo.$centerY: Es un parámetro obligatorio que especifica laYo coordenada vertical / punto central del círculo.$radius: Es un parámetro obligatorio que especifica el radio del círculo. Esto debe ser positivo.$startAngle: es un parámetro obligatorio que especifica el ángulo de inicio de un arco en radianes medido desde el eje x positivo.$endAngle: es un parámetro obligatorio que especifica el ángulo final de un arco en radianes medido desde el eje x positivo. Por ejemplo,2 * Math.PIpara un círculo completo.$counterclockwise: es un parámetro opcional que especifica un valor booleano que indica cómo se dibujará un círculo en sentido horario o antihorario. El valor predeterminado esfalse.
Pasos para dibujar un círculo usando JavaScript Canvas
-
Obtiene el contexto del Canvas.
-
Declara los puntos X, Y y el radio.
-
Establece el color y el ancho de una línea.
-
Dibuja el círculo.
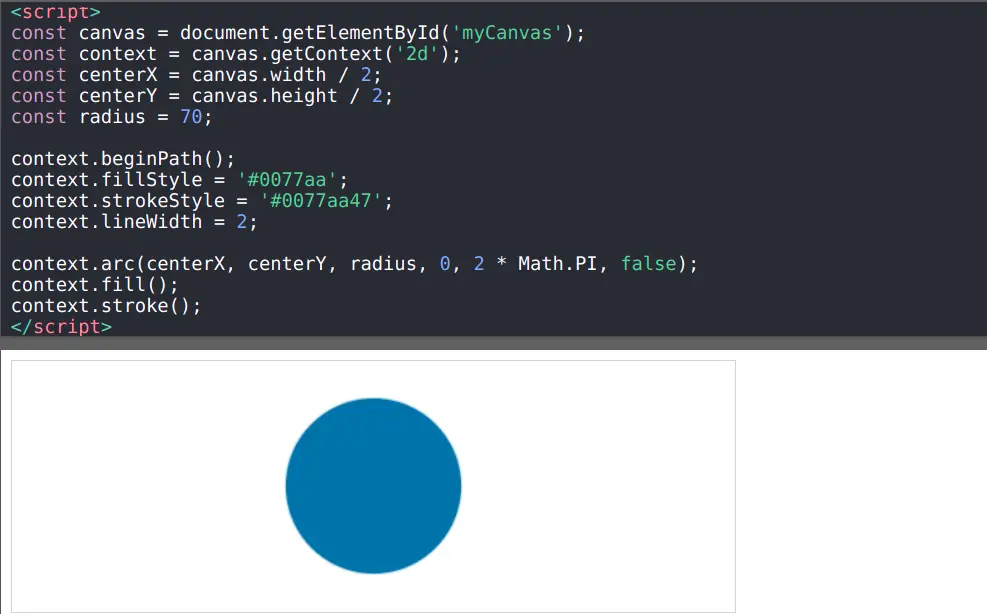
Código de ejemplo:
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
Producción:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn