Obtenga valor del objeto JSON en JavaScript

Cuando se reciben datos del servidor web, el formato es JSON (formato de intercambio de datos para aplicaciones web). El formato muestra una vista previa de los datos en un par clave:valor y comienza y termina con {} (para objeto) o [] (para matrices). Las claves siempre tienden a ser cadenas y los valores pueden ser cadenas y también otros tipos de datos.
Este artículo presentará cómo obtener valor de un objeto JSON en JavaScript.
Analizar objeto JSON en JavaScript con el método JSON.parse()
Consideremos el siguiente objeto JSON como los datos recibidos.
Nota: el análisis JSON no es compatible con comillas simples.
{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}
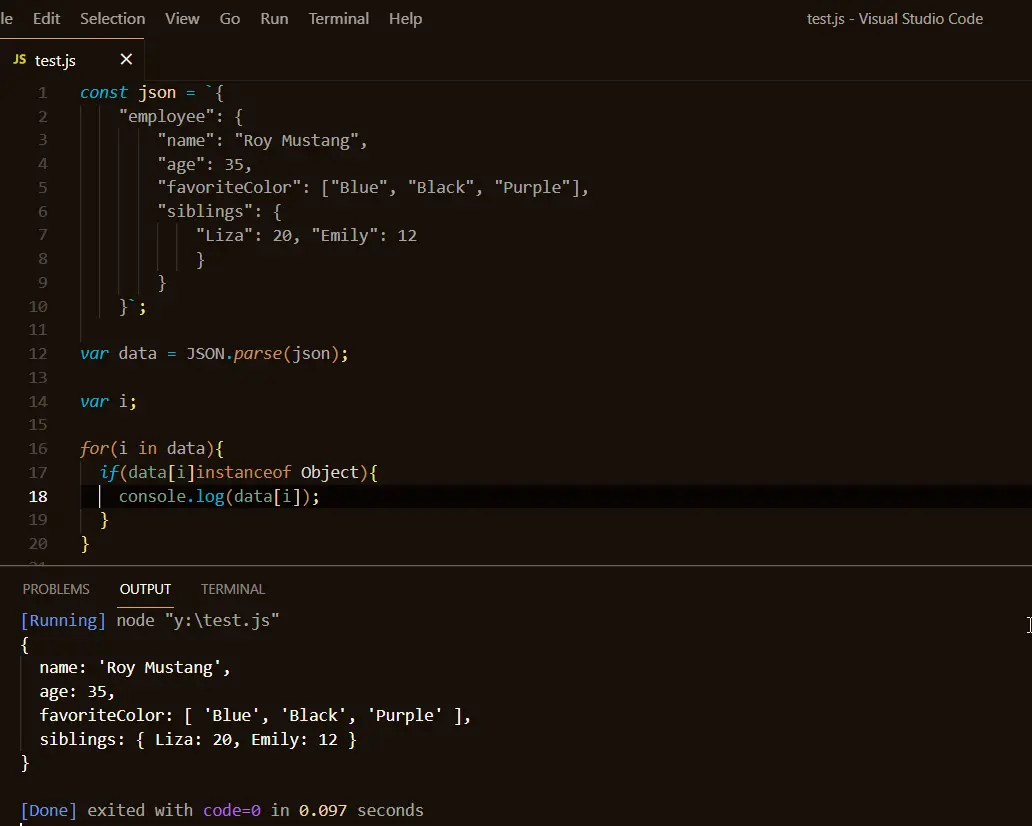
El siguiente segmento de código y la imagen muestran el método de análisis.
Fragmento de código:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
var i;
for (i in data) {
if (data[i] instanceof Object) {
console.log(data[i]);
}
}
Producción:

Acceda a datos JSON individuales con la operación Punto (.) en JavaScript
Como ya hemos analizado los datos, ahora extraigamos los valores individuales para el par clave:valor con la operación de punto (.).
Fragmento de código:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data.employee.name);
console.log(data.employee.favoriteColor[2]);
console.log(data.employee.siblings);
console.log(data.employee.siblings.Liza);
Producción:

Acceda a datos JSON individuales con corchetes [] en JavaScript
Esta convención le permite recuperar datos de una manera similar a un array que accede a sus datos.
Fragmento de código:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
console.log(data['employee']['name']);
console.log(data['employee']['favoriteColor'][2]);
console.log(data['employee']['siblings']);
console.log(data['employee']['siblings']['Emily']);
Producción:

Codificar objeto JSON en JavaScript
Supuestamente, debe modificar un objeto JSON y volver a enviarlo al servidor, o la tarea es convertir JavaScript a formato JSON. Esto suele ser útil, ya que es difícil editar objetos JSON de gran tamaño. Entonces, después de analizar el objeto y redirigirlo al mismo formato, usamos el método JSON.stringify.
Fragmento de código:
const json = `{
"employee": {
"name": "Roy Mustang",
"age": 35,
"favoriteColor": ["Blue", "Black", "Purple"],
"siblings": {
"Liza": 20, "Emily": 12
}
}
}`;
var data = JSON.parse(json);
data.employee.name = 'Riza Hawkeye';
const new_data = JSON.stringify(data);
console.log(new_data);
Producción:

