Cree una GUI usando la API de Electron en Go

Este tutorial demuestra cómo crear una GUI utilizando la API electrónica en GoLang.
Cree una GUI usando la API de Electron en Go
La API de Electron o Astilectron se utiliza para crear GUI para GoLang; el Astilectron es un paquete alimentado por Electron. Esta API se proporciona en GitHub, una versión de la API de Electron para generar aplicaciones usando HTML, CSS, Javascript y GoLang.
Antes de usar el paquete Electron, debemos obtenerlo de GitHub. Intentemos obtener y ejecutar la demostración oficial del paquete Electron.
Obtenga el paquete Electron y ejecute la demostración
Siga los pasos para instalar y ejecutar la demostración de Astilectron:
-
El primer paso es importar el Astilectron. Ejecute el siguiente comando en cmd en el directorio
srcde su proyecto:go get -u github.com/asticode/go-astilectron -
Una vez descargado el
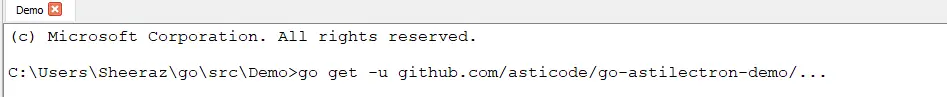
go-astilectron, el siguiente paso es conseguir la demo. Ejecute el siguiente comando para obtener la demostración:go get -u github.com/asticode/go-astilectron-demo/...
-
Cuando se descarga la demostración electrónica, el siguiente paso es eliminar el archivo
bind.godel directorioYourProject/src/github.com/asticode/go-astilectron-demo/. Elimine el archivo para que podamos vincularlo más tarde. -
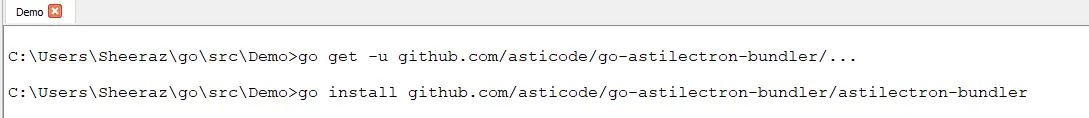
El siguiente paso es instalar el
astilectron bundler. Ejecute los siguientes comandos para descargar e instalar el paquete:go get -u github.com/asticode/go-astilectron-bundler/... go install github.com/asticode/go-astilectron-bundler/astilectron-bundler
-
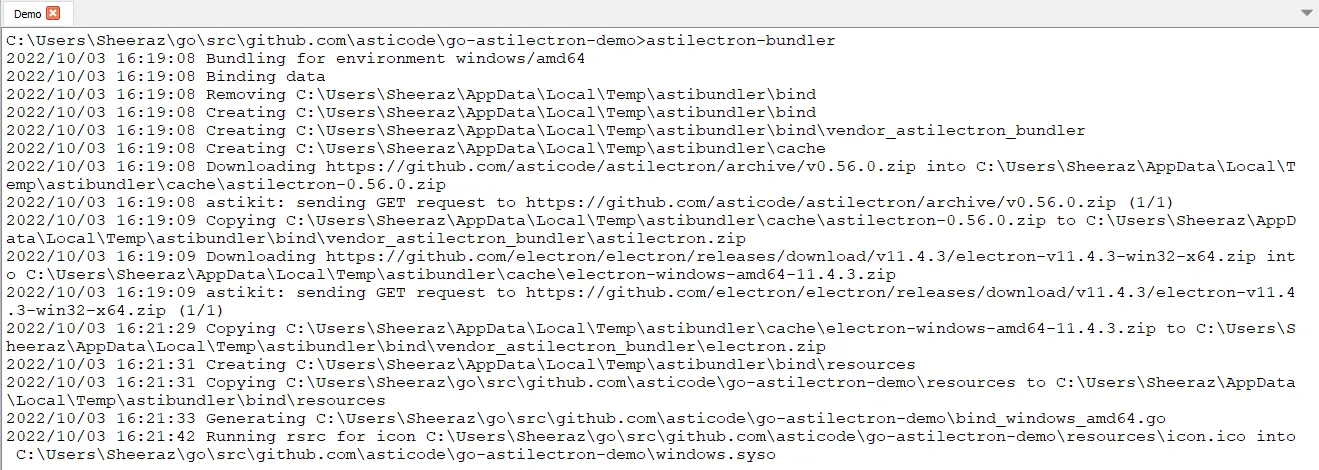
Ahora, vaya al directorio
C:\Users\Sheeraz\go\src\github.com\asticode\go-astilectron-demoy ejecute el siguiente comando:#go to the directory cd C:\Users\Sheeraz\go\src\github.com\asticode\go-astilectron-demo # astilectron-bundler command astilectron-bundler
-
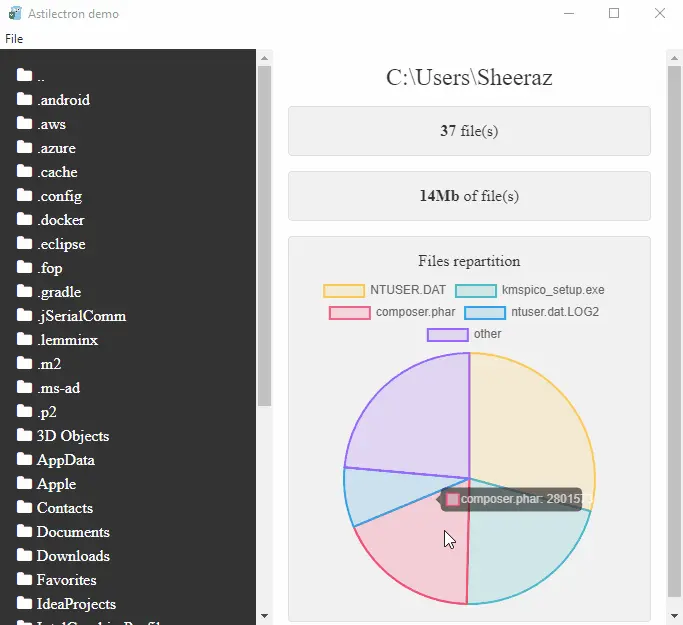
Una vez que el comando Bundler tenga éxito, podemos probar la demostración. Vaya al directorio
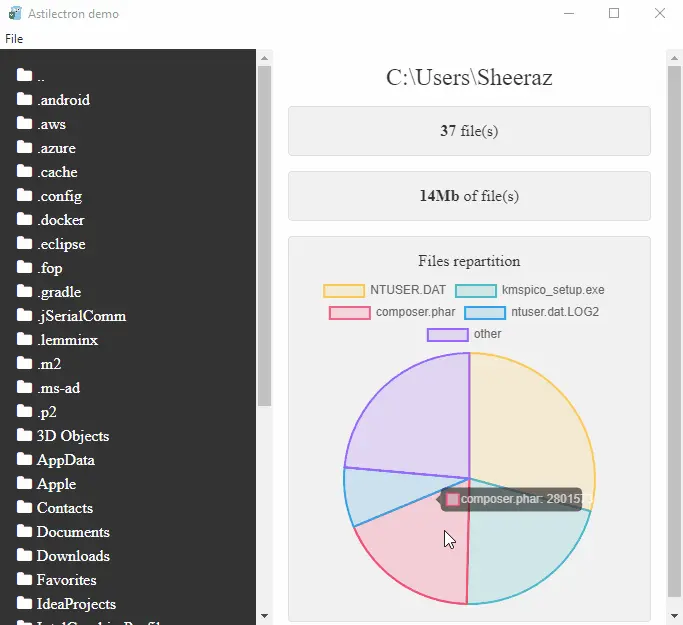
C:\Users\Sheeraz\go\src\github.com\asticode\go-astilectron-demo\output\windows-amd64y ejecute el archivoAstilectron demo.exe:
-
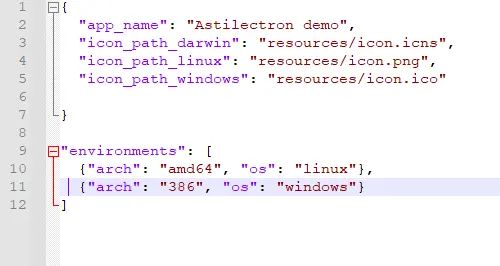
A partir de ahora, podemos ver la demostración de Astilectron en Windows, que muestra la estructura de memoria para la carpeta abierta, pero también podemos agrupar la demostración para otros sistemas operativos. Agregue la siguiente parte a su archivo
bundler.jsonen el directoriogo-astilectron-demo:
-
Después de agregar los entornos, debemos repetir el proceso para crear nuevos archivos
Astilectron demo.exepara los sistemas operativos requeridos.
Ejemplo de HTML con Astilectron
Después de los pasos anteriores de instalación de Astilectron, ahora podemos crear nuestra propia GUI para la aplicación. Probemos un ejemplo básico con HTML y CSS:
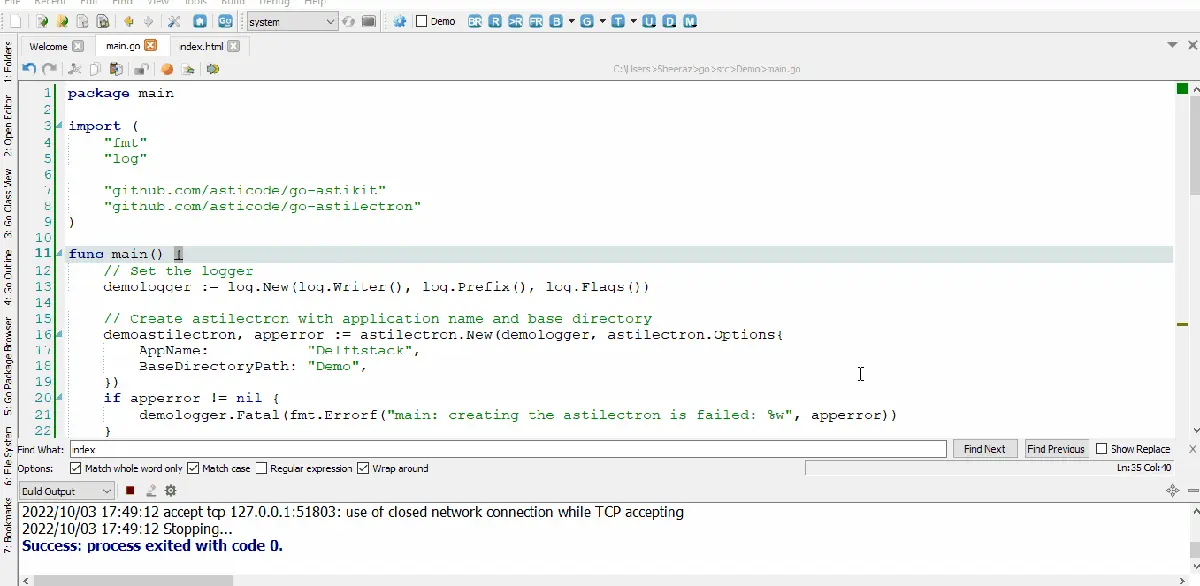
El código de GoLang para crear y ejecutar la aplicación HTML:
package main
import (
"fmt"
"log"
"github.com/asticode/go-astikit"
"github.com/asticode/go-astilectron"
)
func main() {
// Set the logger
demologger := log.New(log.Writer(), log.Prefix(), log.Flags())
// Create astilectron with the application name and base directory
demoastilectron, apperror := astilectron.New(demologger, astilectron.Options{
AppName: "Delftstack",
BaseDirectoryPath: "Demo",
})
if apperror != nil {
demologger.Fatal(fmt.Errorf("main: creating the astilectron is failed: %w", apperror))
}
defer demoastilectron.Close()
// Handle the signals
demoastilectron.HandleSignals()
// Start Creating the app
if apperror = demoastilectron.Start(); apperror != nil {
demologger.Fatal(fmt.Errorf("main: starting the astilectron is failed: %w", apperror))
}
// Create a New Window
var win *astilectron.Window
if win, apperror = demoastilectron.NewWindow("index.html", &astilectron.WindowOptions{
Center: astikit.BoolPtr(true),
Height: astikit.IntPtr(800),
Width: astikit.IntPtr(800),
}); apperror != nil {
demologger.Fatal(fmt.Errorf("main: new window creation is failed: %w", apperror))
}
if apperror = win.Create(); apperror != nil {
demologger.Fatal(fmt.Errorf("main: new window creation is failed: %w", apperror))
}
// Blocking pattern
demoastilectron.Wait()
}
El código anterior también usa github.com/asticode/go-astikit, que el IDE descargará mientras se ejecuta la aplicación. El código para HTML es:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Delftstack Login Form</title>
<style>
body {
background-color: lightgreen;
font-size: 1.6rem;
font-family: "Open Sans", sans-serif;
color: #2b3e51;
}
h2 {
font-weight: 300;
text-align: center;
}
p {
position: relative;
}
input {
display: block;
box-sizing: border-box;
width: 100%;
outline: none;
height: 60px;
line-height: 60px;
border-radius: 4px;
}
input[type="text"],
input[type="email"] {
width: 100%;
padding: 0 0 0 10px;
margin: 0;
color: #8a8b8e;
border: 1px solid #c2c0ca;
font-style: normal;
font-size: 16px;
position: relative;
display: inline-block;
background: none;
}
input[type="submit"] {
border: none;
display: block;
background-color: lightblue;
color: #fff;
font-weight: bold;
text-transform: uppercase;
font-size: 18px;
text-align: center;
}
#login-form {
background-color: #fff;
width: 35%;
margin: 30px auto;
text-align: center;
padding: 20px 0 0 0;
border-radius: 4px;
box-shadow: 0px 30px 50px 0px rgba(0, 0, 0, 0.2);
}
#create-account {
background-color: #eeedf1;
color: #8a8b8e;
font-size: 14px;
width: 100%;
padding: 10px 0;
border-radius: 0 0 4px 4px;
}
</style>
</head>
<body>
<div id="login-form">
<h2>Delftstack.com Login</h2>
<form >
<p>
<input type="text" id="username" name="username" placeholder="Username" required><i class="validation"><span></span><span></span></i>
</p>
<p>
<input type="email" id="email" name="email" placeholder="Email Address" required><i class="validation"><span></span><span></span></i>
</p>
<p>
<input type="submit" id="login" value="Login">
</p>
</form>
<div id="create-account">
<p>Don't have an account? <a href="#">Register Here</a><p>
</div>
</div>
</body>
</html>
El código Go anterior ejecutará el código HTML dado en la ventana go-astilectron. Ver la salida:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook