Iconos Git

En la era moderna de avances tecnológicos de hoy, el ícono se conoce como una pequeña imagen o símbolo seleccionable o no seleccionable vinculado con cualquier función de archivo, programa o aplicación. Representa el uso de los sistemas operativos de interfaz gráfica de usuario (GUI) o en cualquier web.
Cuando se hace doble clic en estos iconos, se ejecuta una operación asociada con ese icono. Estos se consideran las partes principales de los sistemas operativos GUI.
Con estos pequeños iconos, podemos entregar un mensaje largo al usuario final para que lo entienda rápidamente y ahorre tiempo.
Iconos Git
Git se considera el sistema de control de versiones líder y más popular entre todos los controles de versiones. Brinda a sus usuarios muchas facilidades que son muy fáciles de manejar y hace que el trabajo del desarrollador sea más simple y manejable.
Entre ellos, los Iconos de Git son la característica principal que ayuda a sus usuarios a identificar y comprender la función que deben realizar, y estos son pequeños símbolos gráficos. Estos íconos brindan una representación visual muy atractiva en lugar de los enlaces tradicionales basados en texto.
Pocos tipos de iconos de Git
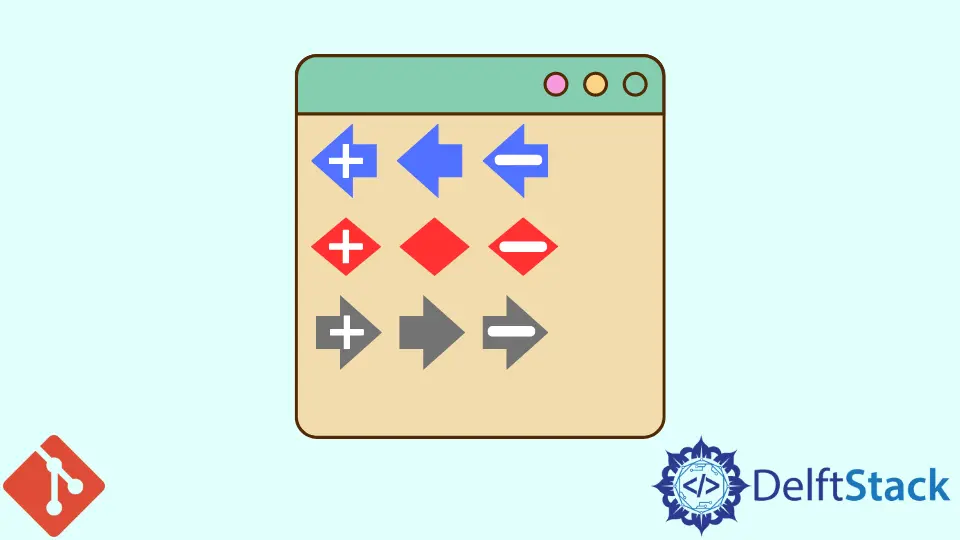
Podemos ver los iconos de Git en el lado izquierdo de la miniatura con diferentes colores. Estos íconos se pueden diseñar en el cuadro de diálogo “Preferencias” en la opción “Equipo”, luego navegando a la opción Git y finalmente haciendo aparecer “Decoraciones de etiquetas” en la pestaña “Decoraciones de íconos”.
Estos indicadores en los archivos son para mostrar su estado. A continuación se muestran algunos iconos de Git predeterminados en la siguiente imagen:
![]()
El nombre del archivo mencionado anteriormente nos dice el archivo de condición con la ayuda de la siguiente tabla:
| Estado | Descripción |
|---|---|
tracked |
Esto indica que el archivo modificado se ha enviado al repositorio de Git y no ha cambiado. |
untracked |
Esto indica que el repositorio de Git no entiende el archivo, ni está confirmado ni preparado. |
ignored |
Archivo que Git debe ignorar. |
dirty |
El archivo ha cambiado desde la última confirmación y está modificado y no está presente en el índice ni en el repositorio. |
staged |
Todos los cambios de texto o código realizados por la persona se envían a una ubicación temporal y se incluirán en la próxima confirmación. |
partially-staged |
El archivo se modificó parcialmente y se agregó al índice, mientras que otros cambios no preparados todavía están disponibles en el árbol de trabajo. |
added |
Preparado pero aún no rastreado y agregado al repositorio de Git. |
removed |
Los cambios del usuario se han eliminado y extraviado del repositorio de Git. |
conflict |
Se produce un conflicto de combinación para el archivo. |
Algunos otros iconos también se utilizan para mostrar el estado como texto incluido en el nombre de archivo modificado.
 Esta es una adición entrante que significa que un recurso está incluido en la rama de destino.
Esta es una adición entrante que significa que un recurso está incluido en la rama de destino. Esta flecha representa que el cambio entrante en este archivo está esperando, y alguien del equipo modificó este archivo y lo envió a la rama respectiva.
Esta flecha representa que el cambio entrante en este archivo está esperando, y alguien del equipo modificó este archivo y lo envió a la rama respectiva. Esta flecha representa que alguien del equipo eliminó el archivo de la rama respectiva.
Esta flecha representa que alguien del equipo eliminó el archivo de la rama respectiva. Esta es una adición en conflicto que significa que el recurso se ha agregado a nuestro espacio de trabajo y la rama de destino.
Esta es una adición en conflicto que significa que el recurso se ha agregado a nuestro espacio de trabajo y la rama de destino. Este es un cambio conflictivo que significa que el archivo se modificó en nuestro espacio de trabajo, nuestra rama local y la rama de destino. Además, se necesitará una fusión manual o automática.
Este es un cambio conflictivo que significa que el archivo se modificó en nuestro espacio de trabajo, nuestra rama local y la rama de destino. Además, se necesitará una fusión manual o automática. Esta eliminación conflictiva significa que el recurso se eliminó en nuestro espacio de trabajo y en la rama de destino.
Esta eliminación conflictiva significa que el recurso se eliminó en nuestro espacio de trabajo y en la rama de destino. Esta es una adición saliente, lo que significa que el archivo se incluyó en nuestro espacio de trabajo y aún no está presente en la rama de destino.
Esta es una adición saliente, lo que significa que el archivo se incluyó en nuestro espacio de trabajo y aún no está presente en la rama de destino. Este es un cambio saliente, lo que significa que el archivo se ha cambiado desde nuestro espacio de trabajo.
Este es un cambio saliente, lo que significa que el archivo se ha cambiado desde nuestro espacio de trabajo. Esta es una eliminación saliente, lo que significa que es un recurso que se eliminó de nuestro espacio de trabajo.
Esta es una eliminación saliente, lo que significa que es un recurso que se eliminó de nuestro espacio de trabajo.
Abdul is a software engineer with an architect background and a passion for full-stack web development with eight years of professional experience in analysis, design, development, implementation, performance tuning, and implementation of business applications.
LinkedIn