Agregar usuarios a un contenedor Docker
- Crear una aplicación Express
- Crear una imagen Docker de la aplicación
- Construir una imagen
- ejecutar un contenedor
- Verifique que el usuario fue creado
- Obtener datos del contenedor
- Conclusión

A la hora de desarrollar aplicaciones, solemos tener diferentes usuarios interactuando con un sistema para ejecutar distintas funcionalidades. Estos usuarios tienen autoridades que les permiten ejecutar las funcionalidades en función de sus roles.
Tenga en cuenta que hay superusuarios que pueden ejecutar todas las funcionalidades del sistema, ya que se les han asignado todos los roles del sistema. De manera similar, podemos crear usuarios para contenedores Docker y establecer permisos para los usuarios para garantizar que solo puedan ejecutar tareas específicas en el contenedor.
Estos mejoran la seguridad del contenedor, ya que podemos limitar el acceso a la parte crítica del contenedor a los superusuarios y también rastrear qué usuario estaba interactuando con el sistema cuando ocurrió un evento en particular.
En este tutorial, aprenderemos a agregar usuarios a un contenedor Docker mediante la implementación de una aplicación Express que devuelve una variedad de productos.
Crear una aplicación Express
Abra WebStorm IDEA y seleccione Archivo > Nuevo > Proyecto. Seleccione Node.js y cambie el nombre del proyecto en la sección Ubicación de sin título a product-api.
Deberías tener instalado el entorno de tiempo de ejecución del nodo para que las secciones Node interpreter y Package manager se puedan agregar automáticamente desde la computadora. Presione el botón etiquetado como Crear para generar el proyecto.
Para instalar Express, abra una nueva ventana de terminal usando el atajo de teclado Alt+F12 en WebStorm y use el siguiente comando npm para instalar la dependencia.
~/WebstormProjects/product-api$ npm install express
Cree un archivo llamado index.js en la carpeta actual y copie y pegue el siguiente código en el archivo.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.json(
[
{
name: 'Iphone 13 Pro',
price: 1500.67
},
{
name: 'Samsung Galaxy A53',
price: 1300.56
},
])
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
En este archivo, hemos creado una aplicación Express que devuelve una serie de productos cuando hacemos una solicitud GET a / en nuestro navegador. Tenga en cuenta que esta aplicación expone el puerto 3000, lo que nos ayuda a servir esta aplicación.
Crear una imagen Docker de la aplicación
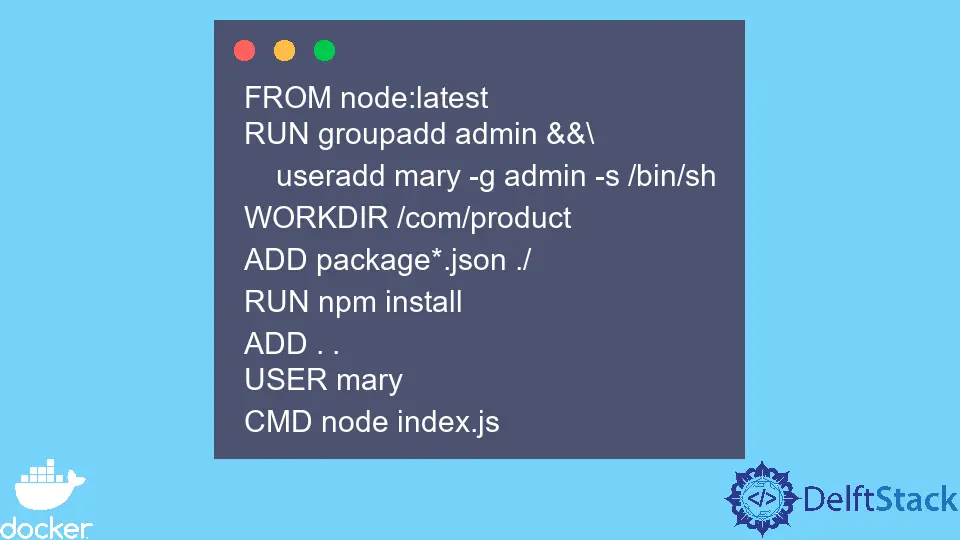
Cree un archivo llamado Dockerfile en la carpeta product-api y copie y pegue el siguiente código en el archivo.
FROM node:latest
RUN groupadd admin &&\
useradd mary -g admin -s /bin/sh
WORKDIR /com/product
ADD package*.json ./
RUN npm install
ADD . .
USER mary
CMD node index.js
En este archivo, hemos creado una imagen de nuestra aplicación utilizando node:latest como imagen base. La instrucción RUN que sigue a la instrucción FROM crea un grupo llamado admin y agrega un usuario llamado mary al grupo.
Hemos usado la barra invertida \ para continuar el comando a la siguiente línea. Tenga en cuenta que los comandos utilizados para crear un grupo y un usuario son comandos de Linux e incluyen groupadd y useradd.
La otra instrucción importante en este archivo es la instrucción USUARIO que establece el usuario predeterminado que se utilizará para la etapa restante.
También podemos establecer el grupo predeterminado, aunque esto es opcional. La documentación de Docker proporciona el uso de las instrucciones restantes en detalle.
Construir una imagen
Para crear una imagen, abra una nueva ventana de terminal usando el atajo de teclado Alt+F12 y use el siguiente comando para crear una imagen llamada product-api.
~/WebstormProjects/product-api$ docker build --tag product-api:latest .
Este comando ejecuta el archivo llamado Dockerfile desde el primer archivo de forma secuencial, como se muestra en la ventana de terminal a continuación. El punto . al final del comando muestra la ubicación del archivo Dockerfile, que en este caso está en la carpeta actual.
=> [1/6] FROM docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281 95.4s
=> => resolve docker.io/library/node:latest@sha256:bb3b9f1867edba6d8892758889e43b2f0205ebbd381969a2c45577d38281a 0.1s
=> [2/6] RUN groupadd admin && useradd mary -g admin -s /bin/sh 6.3s
=> [3/6] WORKDIR /com/product 0.9s
=> [4/6] ADD package*.json ./ 0.7s
=> [5/6] RUN npm install 7.1s
=> [6/6] ADD . .
ejecutar un contenedor
Una vez que se haya creado nuestra imagen, use el siguiente comando para ejecutar un contenedor llamado producto-servicio a partir de esta imagen.
~/WebstormProjects/product-api$ docker run --name product-service -d -p 3030:3000 product-api:latest
Este comando ejecuta un contenedor que asigna el puerto 3000 al puerto 3030 en el host local, ya que el contenedor se usa localmente.
Verifique que el usuario fue creado
Para verificar que se creó un usuario, use el siguiente comando que nos permite ejecutar un comando desde un contenedor en ejecución usando la instrucción exec.
~/WebstormProjects/product-api$ docker exec -it product-service /bin/sh
Dado que especificamos WORKDIR como /com/product, el comando se ejecuta en este directorio. El comando se ejecuta en el directorio predeterminado si no especificamos un directorio.
Este comando ejecuta un shell de Bash interactivo y podemos usar la sesión de Bash para ejecutar comandos en el contenedor en ejecución. Ejecute el siguiente comando en el contenedor en ejecución para verificar el grupo de usuarios, como se muestra a continuación.
$ id mary
Producción :
uid=1001(mary) gid=1001(admin) groups=1001(admin)
Hemos visto que el contenedor tiene un usuario llamado mary del grupo llamado admin, lo que nos permite cambiar los permisos según sea necesario.
Obtener datos del contenedor
Abra cualquier navegador y emita una solicitud a localhost:3030 (http://localhost:3030/) para verificar que nuestra aplicación funciona como se esperaba. Asegúrese de que la solicitud devuelva la API del producto que creamos en el archivo index.js, como se muestra a continuación.
[
{
"name": "Iphone 13 Pro",
"price": 1500.67
},
{
"name": "Samsung Galaxy A53",
"price": 1300.56
}
]
Conclusión
En este tutorial, hemos aprendido cómo agregar un usuario a un contenedor usando Dockerfile. También hemos visto cómo agregar un usuario a un grupo ya que los usuarios pertenecen a grupos específicos en una organización.
Tenga en cuenta que existen diferentes enfoques para lograr el mismo resultado, así que tenga la libertad de utilizar cualquier método que cumpla con los requisitos.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub