Crear un archivo de variables de entorno en Docker
- Crear un proyecto Nginx
- Definir una imagen Nginx
- Crear un archivo de variables de entorno
- Construir una imagen
-
Ejecute un contenedor Nginx usando
docker run -
Establecer un archivo
.envusandodocker-compose -
Ejecute un contenedor Nginx usando
docker-compose - Conclusión

Las variables de entorno se proporcionan a una aplicación en forma de pares clave-valor. Podemos ver estas variables como metadatos que brindan información para configurar o ejecutar una aplicación.
Por ejemplo, al desarrollar una aplicación que se integra con un servicio de comunicación como Twilio o Vonage, debe proporcionar las claves API para que funcione el servicio de comunicación.
Estas claves API se pueden proporcionar como variables de entorno y la aplicación leerá los valores de las claves del archivo .env.
En este tutorial, aprenderemos las diferentes formas que podemos usar para crear un archivo de variable de entorno en Docker.
Crear un proyecto Nginx
Abra WebStorm IDE y seleccione Archivo>Nuevo>Proyecto. Luego, seleccione Proyecto vacío y cambie el nombre del proyecto a dockerfile-env-file o ingrese cualquier nombre preferido.
Cree un archivo index.html en la carpeta actual y copie y pegue este código en el archivo.
<!doctype html>
<html lang="en">
<head>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-3">
</div>
<div class="col-md-6">
<form class="mt-5">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col-md-3">
</div>
</div>
</div>
</body>
</html>
En este archivo, hemos utilizado Bootstrap 5 para crear una página web que muestra un formulario que contiene dos campos de entrada, una casilla de verificación y un botón. Esta página web se mostrará cuando ejecutemos un contenedor.
Definir una imagen Nginx
Cree un archivo llamado Dockerfile en la carpeta actual y copie y pegue las siguientes instrucciones en el archivo.
FROM nginx:1.22.0-alpine
COPY . /usr/share/nginx/html
FROM: crea una imagen personalizada siguiendo las instrucciones de este comando. Tenga en cuenta que esta debe ser la primera instrucción en elDockerfile.COPIAR: copia todos los archivos y carpetas del directorio actual del host en el sistema de archivos de imágenes. Al usar una imagen Nginx, los archivos y directorios deben copiarse a:/usr/share/nginx/html.
Crear un archivo de variables de entorno
Cree un archivo llamado env-file.list en la carpeta actual y copie y pegue los siguientes pares clave-valor en el archivo.
VERSION=1.0.0
FOO=bar
DESC=This is an Nginx service
DATE=12/11/2022
Usaremos este archivo para cargar las variables de entorno en un contenedor en ejecución. Tenga en cuenta que el contenido del archivo debe usar la sintaxis <variable>=valor para establecer la variable en el valor asignado o leer el valor del entorno local.
Al ejecutar el contenedor con Dockerfile, podemos usar cualquier extensión de archivo siempre que el contenido se adhiera a la sintaxis. Como habrás notado, este archivo usa la extensión .list.
Construir una imagen
Para construir una imagen de Nginx usando el Dockerfile definido arriba, abra una nueva ventana de terminal en su máquina y use el siguiente comando para construir la imagen.
~/WebstormProjects/dockerfile-env-file$ docker build --tag env-image:latest .
Este comando ejecuta el Dockerfile secuencialmente para construir una imagen con la etiqueta env-image:latest. El proceso se puede ver desde la ventana del terminal, como se muestra a continuación.
=> CACHED [1/2] FROM docker.io/library/nginx:1.22.0-alpine@sha256:addd3bf05ec3c69ef3e8f0021ce1ca98e0eb21117b97ab8b64127e3ff6e444ec 0.0s
=> [internal] load build context 0.3s
=> => transferring context: 2.45kB 0.0s
=> [2/2] COPY . /usr/share/nginx/html 0.8s
=> exporting to image 1.0s
=> => exporting layers 0.7s
=> => writing image sha256:de1d72539dd9f36eea4a73d47c07d5aa27bb5f693104c00d9d55a52fba4c26a6 0.1s
=> => naming to docker.io/library/env-image:latest
Ejecute un contenedor Nginx usando docker run
En la misma ventana, use el siguiente comando para ejecutar un contenedor con el nombre env-container.
~/WebstormProjects/dockerfile-env-file$ docker run --name env-container -d -p 80:80 --env-file ./env-file.list env-image:latest
Producción :
62fdc85504a2632e5d96aacec4c66c3087a6c1254afadf41bf629b474ceac90c
Tenga en cuenta que este comando usa el indicador --env-file para cargar el contenido de env-file.list en el contenedor.
El valor de este indicador es la ubicación del archivo de variables de entorno. En nuestro caso, el archivo se encuentra en la carpeta actual; por lo tanto, hemos pasado el valor ./env-file.list.
Para verificar que las variables de entorno en el archivo se cargaron en el contenedor, use el siguiente comando para abrir un shell interactivo para el contenedor.
~/WebstormProjects/dockerfile-env-file$ docker exec -it env-container /bin/sh
Producción :
/ #
En el nuevo terminal de shell, use el siguiente comando para imprimir todas las variables de entorno para este contenedor.
/ # printenv
Producción :
HOSTNAME=62fdc85504a2
SHLVL=1
HOME=/root
PKG_RELEASE=1
DATE=12/11/2022
DESC=This is an Nginx service
VERSION=1.0.0
TERM=xterm
NGINX_VERSION=1.22.0
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
FOO=bar
NJS_VERSION=0.7.6
PWD=/
Tenga en cuenta que las variables de entorno que agregamos en env-file.list se han cargado en el contenedor. Las variables incluyen DATE, DESC, VERSION y FOO.
Establecer un archivo .env usando docker-compose
En la sección anterior, aprendimos el primer enfoque para configurar un archivo .env en la ventana acoplable mediante el comando de ejecución de la ventana acoplable. En esta sección, aprenderemos a usar docker-compose para configurar un archivo .env.
Lo primero que debemos hacer es cambiar la extensión de env-file.list a env-file.env. Docker espera un archivo con la extensión .env. Tenga en cuenta que esta es la extensión predeterminada para las variables de entorno.
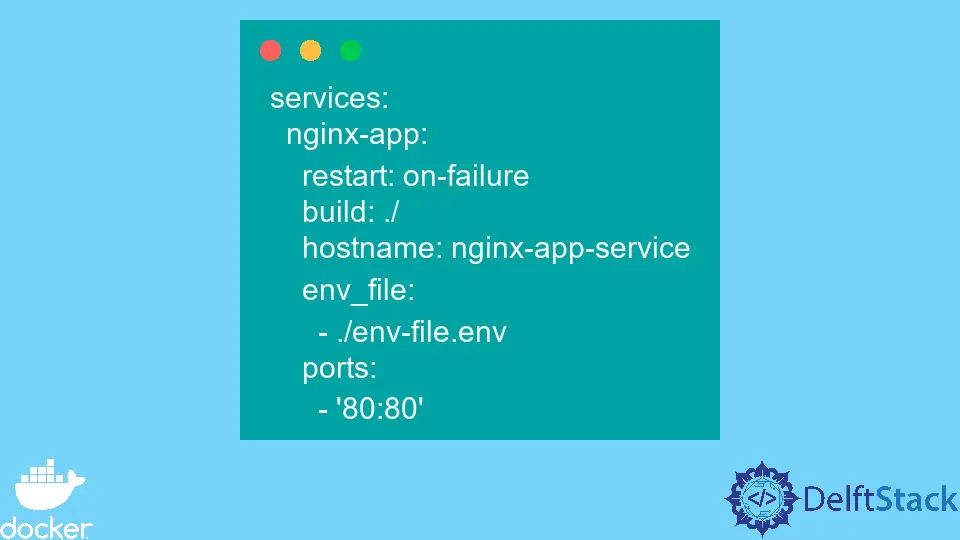
Después de cambiar la extensión del archivo, cree un archivo llamado compose.yml en la carpeta actual y copie y pegue las siguientes instrucciones en el archivo.
services:
nginx-app:
restart: on-failure
build: ./
hostname: nginx-app-service
env_file:
- ./env-file.env
ports:
- '80:80'
Ejecute un contenedor Nginx usando docker-compose
Abra una nueva ventana de terminal y use el siguiente comando para ejecutar un contenedor Nginx usando docker-compose.
~/WebstormProjects/dockerfile-env-file$ docker compose up -d
Producción :
[+] Building 12.4s (8/8) FINISHED
=> [internal] load build definition from Dockerfile 0.2s
=> => transferring dockerfile: 31B 0.0s
=> [internal] load .dockerignore 0.2s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for docker.io/library/nginx:1.22.0-alpine 9.6s
=> [auth] library/nginx:pull token for registry-1.docker.io 0.0s
=> [internal] load build context 0.2s
=> => transferring context: 476B 0.0s
=> CACHED [1/2] FROM docker.io/library/nginx:1.22.0-alpine@sha256:addd3bf05ec3c69e 0.0s
=> [2/2] COPY . /usr/share/nginx/html 1.1s
=> exporting to image 1.0s
=> => exporting layers 0.7s
=> => writing image sha256:e4bd638d4c0b0e75d3e621a3be6526bfe7ed4543a91e68e4829e5a7 0.1s
=> => naming to docker.io/library/dockerfile-env-file_nginx-app 0.1s
Use 'docker scan' to run Snyk tests against images to find vulnerabilities and learn how to fix them
[+] Running 2/2
⠿ Network dockerfile-env-file_default Created 0.2s
⠿ Container dockerfile-env-file-nginx-app-1 Started 2.9s
Tenga en cuenta que dado que hemos especificado el env_file en la ventana acoplable compose.yaml, no necesitamos especificar el comando al ejecutar el contenedor.
Este comando usará el archivo docker-compose para ejecutar un contenedor y usará automáticamente el archivo env-file.env en el directorio actual para cargar las variables en el contenedor.
Para verificar que las variables en el archivo .env se cargaron en el contenedor, use el siguiente comando para ejecutar un shell interactivo desde el contenedor.
~/WebstormProjects/dockerfile-env-file$ docker exec -it dockerfile-env-file-nginx-app-1 /bin/sh
Producción :
/ #
En el nuevo terminal de shell, use el siguiente comando para imprimir todas las variables de entorno en el nuevo contenedor.
/ # printenv
Producción :
HOSTNAME=nginx-app-service
SHLVL=1
HOME=/root
PKG_RELEASE=1
DATE=12/11/2022
DESC=This is an Nginx service
VERSION=1.0.0
TERM=xterm
NGINX_VERSION=1.22.0
PATH=/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin
FOO=bar
NJS_VERSION=0.7.6
PWD=/
Podemos ver en el resultado que todas las variables que agregamos en el archivo .env se cargaron correctamente en el contenedor. Las variables incluyen DATE, DESC, VERSION y FOO.
Conclusión
En este tutorial, hemos aprendido cómo establecer variables de entorno mediante un archivo de variables de entorno. En el primer enfoque, usamos el indicador --env-file con el comando docker run para cargar las variables en un contenedor. En el segundo enfoque, agregamos la instrucción env_file en el archivo compose.yaml para cargar automáticamente los archivos en un contenedor.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub