Usar jQuery en una aplicación Django

Este artículo discutirá una breve introducción a jQuery. Y también aprenderemos a usar jQuery en una aplicación de Django.
Usar jQuery en una aplicación Django
jQuery es, con diferencia, la biblioteca de JavaScript más popular del mundo y se encuentra en más del 80 % del millón de sitios web del mundo. Fue inventado en 2006 por John Resig, y la popularidad de jQuery está impulsada por una necesidad fundamental en el mercado del desarrollo web.
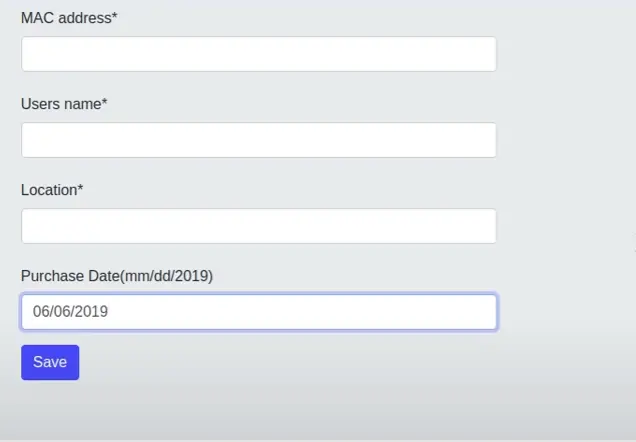
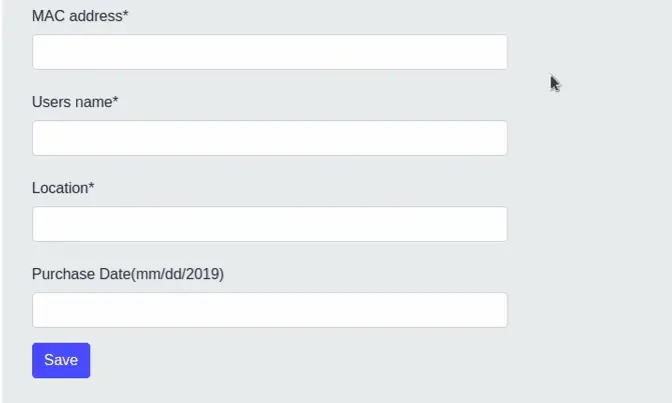
Este breve artículo demostrará cómo conectar jQuery con una aplicación Django. En esta aplicación, creamos un formulario con una función de fecha, pero existe el problema de que lo escribimos manualmente, lo que no es muy fácil de usar.

Agregaremos una función de selección de fechas para que sea más fácil de usar, donde el usuario puede seleccionar la fecha de un calendario haciendo clic en el campo de entrada. Será un calendario emergente donde podremos elegir la fecha, facilitando el uso de la aplicación.
Tendremos que hacer los varios pasos a continuación para lograrlo:
-
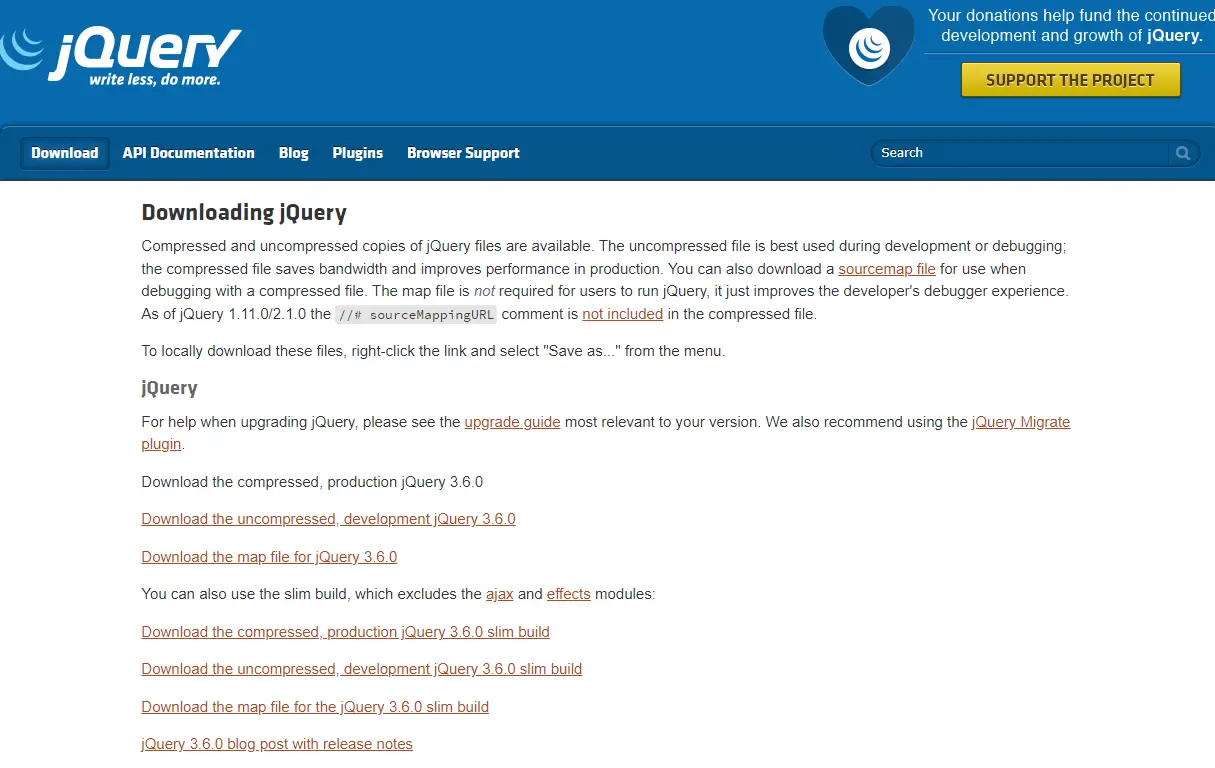
Lo primero es descargar jQuery desde este sitio web y elegir la versión actual porque la versión anterior no funciona bien con jQuery UI. Iremos con la versión actual de jQuery y descargaremos el archivo comprimido.
-
Al hacer clic, abriremos el código fuente en el navegador, lo guardaremos como y navegaremos hasta donde tengamos afirmaciones estáticas.

-
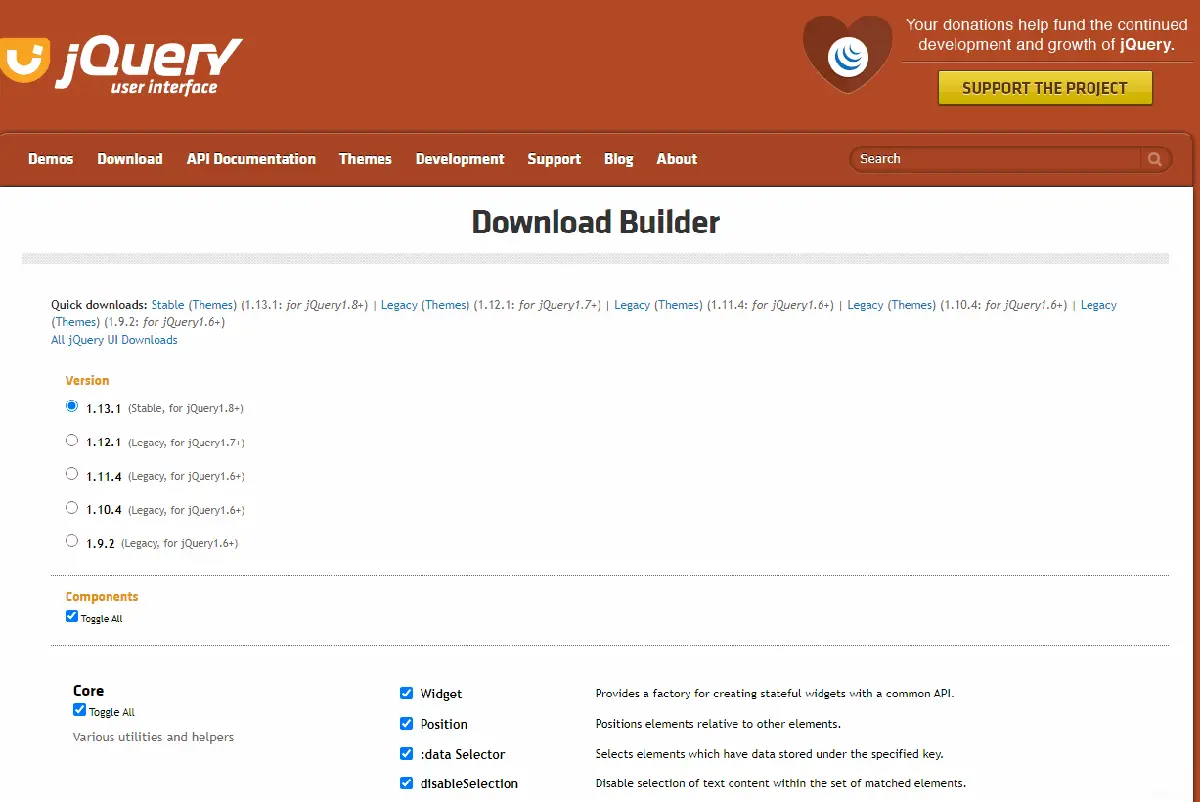
Descargue jQuery UI desde aquí. Tendremos que hacer clic en la pestaña del tema, desplazarnos hacia abajo y hacer clic en el botón de la galería a la izquierda.
-
Elija su tema favorito y haga clic en el botón de descarga. Después de llegar a la página siguiente, lo descargaremos en el directorio estático.

-
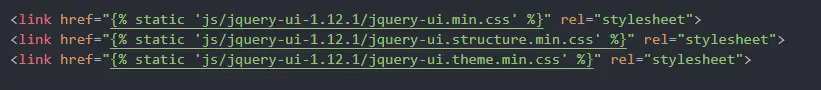
Abra un archivo HTML donde se encuentra el código y escríbalo en algún lugar de la parte inferior. Todos estos son archivos CSS; en general, nos gusta poner CSS en la parte superior de la página.
Estamos usando la versión jquery-3.6.0.min. Si está leyendo este artículo, es posible que deba cambiar la versión de jQuery o la interfaz de usuario de jQuery.

-
En nuestro caso, lo mantendremos en la parte inferior donde se encuentra el script JS.

-
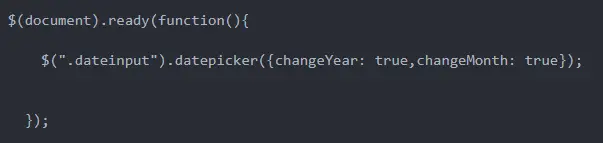
Ahora, tendremos que crear un archivo JS en la carpeta JS ubicada en nuestro directorio estático, escribir este código en el archivo JS y guardarlo. Si quiere usar jQuery, puede crear un archivo separado para escribir el código jQuery como lo hicimos nosotros.

-
Ahora, escribiremos un breve script en el archivo HTML donde se escribe el script JS. Si usa un archivo separado, puede especificar el nombre en la ruta de su secuencia de comandos, como definimos
custom.jsen nuestro caso.
-
Echemos un vistazo si está funcionando o no. Podemos ver que podemos elegir la fecha desde el selector de fechas.

Nota: este artículo fue para fines de demostración, pero el código y el enfoque serán los mismos para usar jQuery en Django. Puede usar jQuery para cualquier propósito.
Hello! I am Salman Bin Mehmood(Baum), a software developer and I help organizations, address complex problems. My expertise lies within back-end, data science and machine learning. I am a lifelong learner, currently working on metaverse, and enrolled in a course building an AI application with python. I love solving problems and developing bug-free software for people. I write content related to python and hot Technologies.
LinkedIn