Agrupe los botones de opción en C#
-
Use la clase
GroupBoxpara agrupar los botones de opción enC# -
Use la clase
Panelpara agrupar los botones de opción enC# -
Agrupe programáticamente los botones de opción sin usar la clase
PaneloGroupBoxenC#

En las aplicaciones de Windows Forms, los controles RadioButton se pueden agrupar para funcionar como un conjunto y están diseñados para brindar a los usuarios una opción entre dos o más configuraciones. Este tutorial le enseñará los tres métodos principales para agrupar los botones de opción en C#.
Cada procedimiento u objeto solo utiliza un transportista, ya que un grupo de botones de radio puede mostrar una selección de transportistas de paquetes para el pedido. Por lo tanto, solo se puede elegir un RadioButton a la vez, incluso si es parte de un grupo funcional.
Puede usar los controles Panel o GroupBox, un formulario o agrupar programáticamente los botones de radio dibujándolos dentro de un contenedor. Todos los botones agregados directamente a un formulario se convierten en un grupo.
Use la clase GroupBox para agrupar los botones de opción en C#
Los controles de botón de radio pueden ser mutuamente excluyentes como lo especifica la propiedad GroupName de los controles RadioButton. La clase GroupBox pertenece al espacio de nombres System.Windows.Forms y representa un control de Windows y se puede declarar como:
public class GroupBox : System.Windows.Forms.Control
Puede seleccionar o recibir atención en los controles contenidos en el control GroupBox, ya que no se puede seleccionar ni recibir atención. Una desventaja de usar este control es que no puede mostrar una barra de desplazamiento, y si ese es uno de sus requisitos, debe usar el control Panel para agrupar los botones de radio con una barra de desplazamiento.
Agrupa lógicamente los botones de radio para que funcionen como un conjunto y actúa como un control contenedor para definir grupos de controles. En un grupo, puede crear un evento CheckedChanged para rastrear qué botón de radio del control GroupBox está seleccionado e informa/graba su texto a pedido del usuario.
using System;
using System.Drawing; // use drawing to insert buttons into the form_designer
using System.Windows.Forms;
namespace group_button {
public partial class Form1 : Form {
public Form1() {
// initialize the essential components of the form
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e) {
GroupBox groupBox1 = new GroupBox();
RadioButton button1 = new RadioButton();
button1.Location = new Point(20, 10);
button1.Text = "new group radio button";
RadioButton button2 = new RadioButton();
button2.Location = new Point(20, 40);
button2.Text = "new group radio button";
groupBox1.FlatStyle = FlatStyle.Flat;
groupBox1.Controls.Add(button1);
groupBox1.Controls.Add(button2);
Controls.Add(groupBox1);
}
}
}
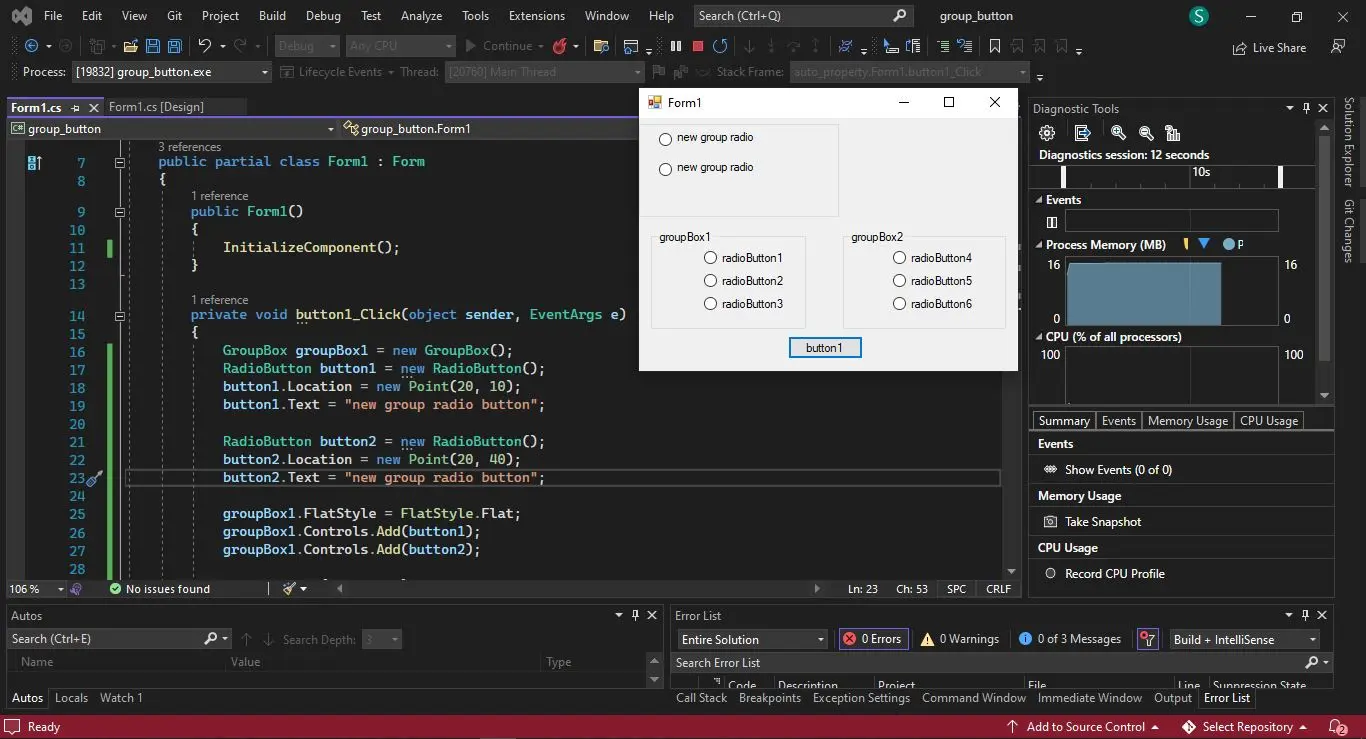
Producción:

La selección de un botón de radio de un grupo borra las otras opciones automáticamente, donde cada opción o control recibe un contenedor que constituye un grupo. El contenedor en las aplicaciones de Windows Forms puede ser un Formulario, y debe colocar cada grupo de botones de opción en su contenedor para crear varios grupos en un solo formulario.
Además, es posible obtener o establecer el estado de un botón de radio en C# mediante el uso de la propiedad Marcado después de inicializar una nueva instancia de la clase RadioButton. .NET ofrece una personalización increíble del contenedor GroupBox y la clase RadioButton al introducir cientos de propiedades que le permiten lograr resultados satisfactorios.
Puede generar un diseño estéticamente atractivo de botones de radio mientras mantiene sus necesidades funcionales agrupándolos utilizando algunos contenedores de uso frecuente, incluidos el GroupBox y el Panel.
Por defecto, el ambiente es el BackColor de sus botones de radio. Puede cambiar esto fácilmente usando Color.Transparente y aplicarlo a cada botón de opción que pertenezca a un grupo específico.
Use la clase Panel para agrupar los botones de opción en C#
El control Panel es más manejable que cualquier otro control para agrupar botones de radio. La capacidad de mostrar u ocultar controles individuales o controles secundarios es uno de sus mejores casos de uso.
Utilice el diseñador del formulario en tiempo de diseño o la clase Panel en el código en tiempo de ejecución para declarar o crear un control Panel para sus botones de opción en un formulario de Windows.
Para crear un control Panel en tiempo de ejecución, cree una instancia de su clase, configure sus propiedades y agréguela al control de formulario. Puede crear un panel dinámico para crear una instancia de la clase Panel usando la línea:
Panel dynamicPanel = newPanel();
La .Ubicación, .Nombre, .Tamaño y .TabIndex son algunas de las propiedades principales del control del panel. Establezca sus propiedades en el código y agregue el panel a un formulario para que se convierta en parte de ese formulario en particular.
Puede usar Controles.Agregar (panel_name); en su código para agregar el control del panel al control del formulario y use Form.Controls.Add para mostrarlo en el formulario según la ubicación y el tamaño del control.
using System;
using System.Drawing; // use drawing to insert buttons into the form_designer
using System.Windows.Forms;
namespace group_button {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e) {
Panel panel1 = new Panel();
RadioButton button1 = new RadioButton();
button1.Location = new Point(20, 10);
button1.Text = "new group radio button";
RadioButton button2 = new RadioButton();
button2.Location = new Point(20, 40);
button2.Text = "new group radio button";
panel1.Controls.Add(button1);
panel1.Controls.Add(button2);
Controls.Add(panel1);
}
}
}
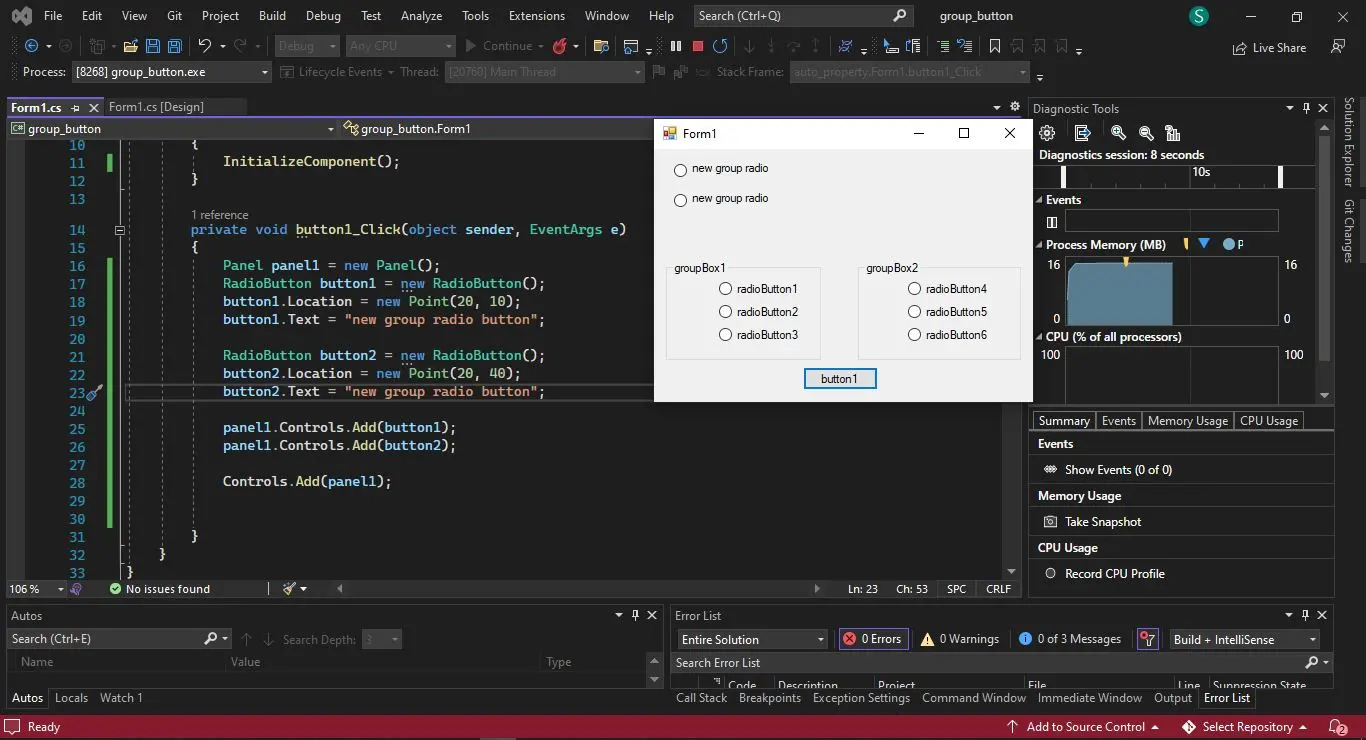
Producción:

La forma más sencilla de configurar las propiedades del panel es desde la ventana Propiedades del control. Además, puede agregar los controles de botón de opción a su panel y establecer su visibilidad configurando el valor de nuevo_panel.Visible = falso // o verdadero para visible.
Si desea que la personalización detallada cambie la apariencia o el estilo del borde del control Panel, use el espacio de nombres System.Drawing para llamar a métodos predefinidos. Además, puede utilizar la propiedad BorderStyle de su panel de control para proporcionar al panel un borde tridimensional estándar.
Las propiedades como AutoScroll son parte de su control Panel, ya que pertenece o se deriva de la clase ScrollableControl. El control Panel no muestra un título; para crear un grupo de botones de radio con subtítulos, debe usar el control GroupBox.
Como el control Panel proporciona una agrupación identificable para los botones de radio, también puede subdividir un formulario por función. Puede mover o modificar todos los botones de opción agrupándolos mediante un panel de control que le brinda al usuario una indicación visual lógica y fácil acceso a cada control a través de su propiedad Controles.
Agrupe programáticamente los botones de opción sin usar la clase Panel o GroupBox en C#
La propiedad Control.Tag hace que la agrupación de botones de radio sea extremadamente simple. Como la propiedad Etiqueta es de tipo Objeto, puede crear dinámicamente eventos OnClick para manejar la selección dentro de grupos personalizados.
La clase RadioButton en C# actúa como un control de selección que funciona de manera similar a la clase CheckBox, excepto que solo se puede seleccionar un botón de opción dentro de un grupo específico. Las propiedades Apariencia y FlatStyle de un botón de radio pueden alterar su apariencia en la creación de su constructor.
using System;
using System.Windows.Forms;
namespace group_button {
public class create_radiobutton_group : RadioButton {
public string radiobutton_group { get; set; }
}
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
radioButton3.Hide();
radioButton1.Hide();
// a group
create_radiobutton_group button_radio_first = new create_radiobutton_group();
button_radio_first.Text = "button_radio_first";
button_radio_first.AutoSize = true;
button_radio_first.AutoCheck = false;
button_radio_first.Top = 60;
button_radio_first.Left = 60;
button_radio_first.radiobutton_group = "a";
button_radio_first.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_first);
create_radiobutton_group button_radio_second = new create_radiobutton_group();
button_radio_second.Text = "button_radio_second";
button_radio_second.AutoSize = true;
button_radio_second.AutoCheck = false;
button_radio_second.Top = 60;
button_radio_second.Left = 180;
button_radio_second.radiobutton_group = "a";
button_radio_second.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_second);
// b group
create_radiobutton_group button_radio_third = new create_radiobutton_group();
button_radio_third.Text = "button_radio_third";
button_radio_third.AutoSize = true;
button_radio_third.AutoCheck = false;
button_radio_third.Top = 100;
button_radio_third.Left = 60;
button_radio_third.radiobutton_group = "b";
button_radio_third.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_third);
create_radiobutton_group button_radio_fourth = new create_radiobutton_group();
button_radio_fourth.Text = "button_radio_fourth";
button_radio_fourth.AutoSize = true;
button_radio_fourth.AutoCheck = false;
button_radio_fourth.Top = 100;
button_radio_fourth.Left = 180;
button_radio_fourth.radiobutton_group = "b";
button_radio_fourth.Click += group_radiobutton_Clicked;
Controls.Add(button_radio_fourth);
}
private void Form1_Load(object sender, EventArgs e) {}
private void button1_Click(object sender, EventArgs e) {}
private void group_radiobutton_Clicked(object sender, EventArgs e) {
// create an object of the radio button class
create_radiobutton_group radio_button = (sender as create_radiobutton_group);
if (!radio_button.Checked) {
foreach (var control_var in Controls) {
if (control_var is create_radiobutton_group &&
(control_var as create_radiobutton_group).radiobutton_group ==
radio_button.radiobutton_group) {
(control_var as create_radiobutton_group).Checked = false;
}
}
radio_button.Checked = true;
}
}
private void radioButton1_CheckedChanged(object sender, EventArgs e) {}
private void radioButton2_CheckedChanged(object sender, EventArgs e) {}
private void radioButton3_CheckedChanged(object sender, EventArgs e) {}
}
}
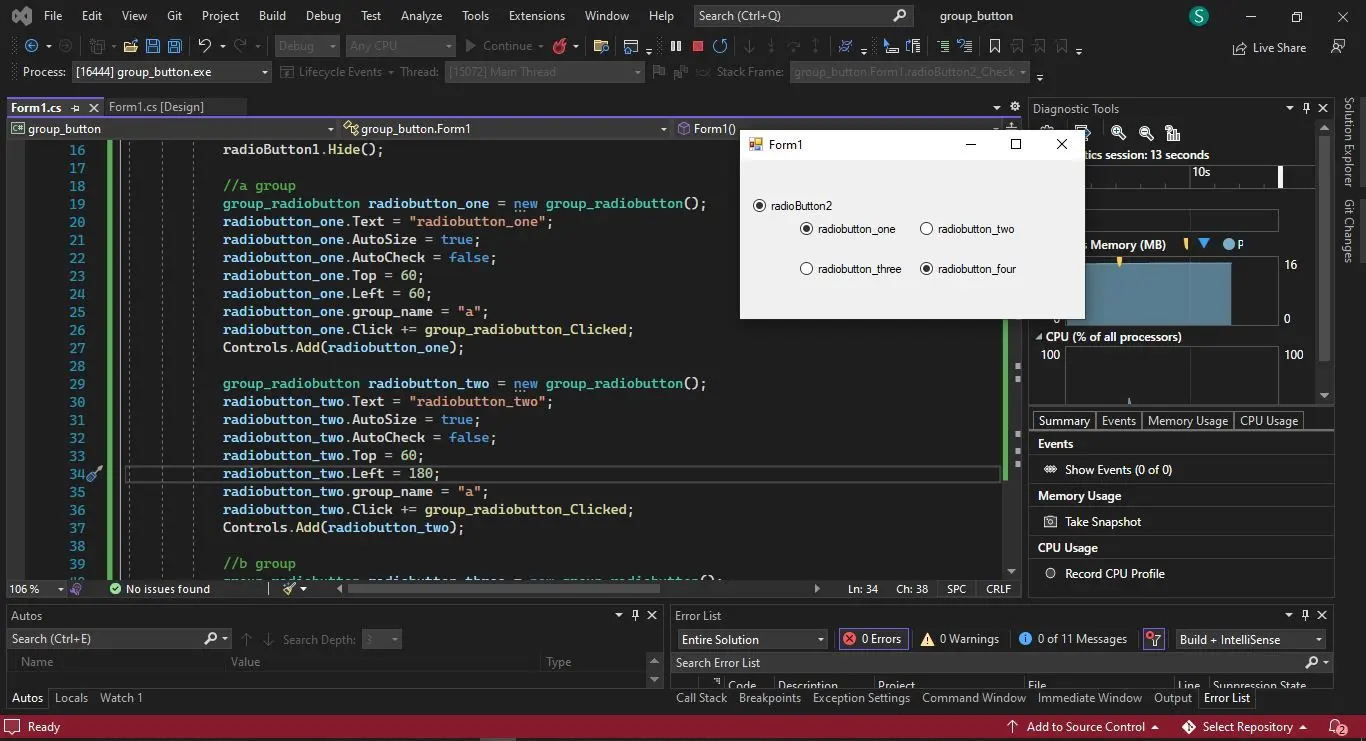
Producción:

Cada panel o cuadro de grupo representa un grupo separado de botones de radio donde cada grupo tiene sus configuraciones separadas y representa un grupo o un conjunto.
Un constructor, como public RadioButton(), crea una instancia de botón de radio sin etiqueta y responde activando un evento de clic controlado por un controlador de eventos. Ese controlador de eventos exacto es responsable de la respuesta deseada por parte del usuario.
En cuanto al rendimiento, los controles de Panel y GroupBox están optimizados y se pueden mejorar aún más según las necesidades de cada uno. Un control de panel de Windows Forms puede agrupar visualmente botones de opción para una interfaz de usuario clara, realizar agrupaciones programáticas o mover los controles de botón de opción como una unidad en tiempo de diseño en C#.
Hassan is a Software Engineer with a well-developed set of programming skills. He uses his knowledge and writing capabilities to produce interesting-to-read technical articles.
GitHub