View Child en Angular
-
Use el
ViewChildcon elementos DOM en Angular -
Use el
ViewChildcon componentes secundarios en Angular

El @ViewChild es un decorador en Angular que se usa más comúnmente. Es uno de los primeros decoradores con los que nos encontramos mientras aprendemos Angular.
@ViewChild tiene muchas características discutidas en este tutorial, con ejemplos prácticos para cada caso de uso.
El @ViewChild es un decorador de propiedades que configura una consulta de vista. La propiedad se actualiza si la vista DOM cambia y un nuevo elemento secundario coincide con el selector.
Podemos usar @ViewChild con directivas, elementos DOM y componentes secundarios. Podemos entender cómo usar @ViewChild con ellos en ejemplos.
Vamos a crear una nueva aplicación usando el siguiente comando.
# angular
ng new my-app
Después de crear nuestra nueva aplicación en angular, iremos a nuestro directorio de aplicaciones usando este comando.
# angular
cd my-app
Ahora, ejecutemos nuestra aplicación para verificar si todas las dependencias están instaladas correctamente.
# angular
ng serve --open
Vamos a crear una directiva, LanguageDirective. Esta directiva buscará elementos con el atributo appLanguage y antepondrá el texto del elemento con la palabra Idioma.
Hay dos formas de generar una directiva usando @angular/cli o creando un archivo language.directive.ts.
# Angular
ng generate directive language --skip-tests
Este comando creará un archivo language.directive.ts y agregará la directiva al archivo app.module.ts. Y usaremos ElementRef y Renderer2 para reescribir el texto.
Entonces, nuestro código en language.directive.ts se verá como a continuación.
# angular
import {
Directive,
ElementRef,
Renderer2
} from '@angular/core';
@Directive(
{ selector: '[appLanguage]' }
)
export class LanguageDirective {
language = 'NodeJs';
constructor(elem: ElementRef, renderer: Renderer2) {
let language = renderer.createText('Language ');
renderer.appendChild(elem.nativeElement, language);
}
}
Y el código en app.module.ts se verá como a continuación.
# Angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { LanguageDirective } from './language.directive';
@NgModule({
imports: [BrowserModule, FormsModule],
declarations: [AppComponent, HelloComponent, LanguageDirective],
bootstrap: [AppComponent],
})
export class AppModule {}
Agregue el atributo appLanguage a li que contiene texto en la plantilla del componente. Entonces, nuestro código en app.component.html se verá como a continuación.
# Angular
<h2>Programming Languages</h2>
<ul>
<li appLanguage>Angular</li>
<li appLanguage>React</li>
<li appLanguage>React Native</li>
</ul>
Producción:

La palabra Language antes del contenido del elemento también puede acceder a la variable de instancia de LanguageDirective y establecer una variable de instancia extraLanguage con su valor.
Entonces, nuestro código en app.component.ts se verá como a continuación.
# Angular
import { Component, ViewChild, AfterViewInit } from '@angular/core';
import { LanguageDirective } from './language.directive';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements AfterViewInit {
extraLanguage!: string;
@ViewChild(LanguageDirective)
set appLanguage(directive: LanguageDirective) {
this.extraLanguage = directive.language;
}
ngAfterViewInit() {
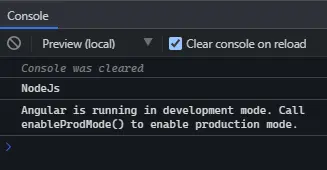
console.log(this.extraLanguage); // NodeJs
}
}
Hemos utilizado un setter en el código anterior para establecer la variable extraLanguage.
Ahora, notará que esperará a que el enlace del bucle de vida AfterViewInit acceda a la variable porque los componentes secundarios y las directivas estarán disponibles después de que se cargue la vista inicial.
Producción:

El resultado anterior muestra que el componente principal podría acceder al valor de la directiva usando @ViewChild.
Use el ViewChild con elementos DOM en Angular
Revisaremos los Elementos DOM y accederemos a ellos usando @ViewChild en este ejemplo. @ViewChild nos permite acceder a los elementos DOM nativos con una variable de referencia de plantilla.
Vamos a crear una nueva aplicación usando el siguiente comando.
# angular
ng new my-app
Después de crear nuestra nueva aplicación en angular, iremos a nuestro directorio de aplicaciones usando este comando.
# angular
cd my-app
Ahora, ejecutemos nuestra aplicación para verificar si todas las dependencias están instaladas correctamente.
# angular
ng serve --open
Por ejemplo, tenemos una etiqueta de entrada en app.component.html con la variable de referencia #forViewChild que se muestra a continuación en el código.
# Angular
<input #forViewChild placeholder="Your favorite Programming Language">
También agregaremos algo de CSS en app.component.css.
# Angular
p {
font-family: Lato;
}
input {
padding: 5px 10px;
}
label {
font-size: 20px;
padding-right: 10px;
}
Producción:

Ahora, podemos acceder a la entrada con @ViewChild y establecer el valor. Nuestro código en app.component.ts se verá a continuación.
# angular
import { Component, ViewChild, AfterViewInit, ElementRef } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements AfterViewInit {
@ViewChild('forViewChild') forViewChild!: ElementRef;
ngAfterViewInit() {
this.forViewChild.nativeElement.value = 'Angular!';
}
}
Entonces, cuando se ejecuta ngAfterViewInit, el valor de entrada se cambiará y se establecerá en Angular! como se muestra en el siguiente ejemplo.
Producción:

Como puede ver en el ejemplo anterior, el componente principal establece el valor del elemento DOM secundario usando @ViewChild.
Use el ViewChild con componentes secundarios en Angular
Con @ViewChild, podemos acceder a un componente secundario y llamar a métodos o variables de instancia disponibles para el elemento secundario. Ahora veremos un ejemplo para comprender cómo podemos usar @ViewChild con componentes secundarios en Angular.
Vamos a crear una nueva aplicación usando el siguiente comando.
# angular
ng new my-app
Después de crear nuestra nueva aplicación en angular, iremos a nuestro directorio de aplicaciones usando este comando.
# angular
cd my-app
Ahora, ejecutemos nuestra aplicación para verificar si todas las dependencias están instaladas correctamente.
# angular
ng serve --open
Ahora, vamos a crear un nuevo componente como HelloComponent.
Podemos crear un nuevo componente de dos maneras. Usando un @angular/cli y ejecutando el siguiente comando.
# Angular
ng generate component hello --flat --skip-tests
Con este comando, se crearán los archivos hello.component.ts, hello.component.html y hello.component.css. O podemos crear estos archivos manualmente.
Ahora, en app.module.ts, necesitamos agregar el componente recién creado. Nuestro código en app.module.ts se verá a continuación.
# Angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Agregaremos un método GreetingMessage a HelloComponent para devolver un mensaje.
# Angular
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'hello',
templateUrl: './hello.component.html',
styleUrls: ['./hello.component.css'],
})
export class HelloComponent implements OnInit {
constructor() {}
GreetingMessage() {
return 'Hello Member!';
}
ngOnInit(): void {}
}
Ahora, haremos referencia al componente hijo en app.component.html usando <hello>. Entonces, nuestro código se verá como a continuación.
# Angular
<hello>It Works</hello>
Llamaremos al método GreetingMessage desde la clase del componente padre app.component.ts con @ViewChild. Entonces, nuestro código se verá como a continuación.
# Angular
import { Component, ViewChild, AfterViewInit } from '@angular/core';
import { HelloComponent } from './hello.component';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
@ViewChild(HelloComponent) hello!: HelloComponent;
ngAfterViewInit() {
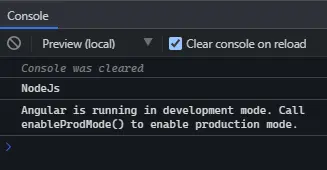
console.log(this.hello.GreetingMessage());
}
}
Producción:

Este tutorial nos enseñó cómo usar @ViewChild en diferentes situaciones con ejemplos.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn