Establecer el valor de opción predeterminado de Seleccionar de TypeScript en AngularJs
-
Seleccione el valor predeterminado por el atributo
Valueen AngularJS -
Seleccione el valor predeterminado mediante el selector
ngModelen AngularJS

select es una etiqueta HTML que contiene n número de opciones de etiquetas secundarias que contienen el valor prop.
Esta guía tutorial proporcionará cómo puede elegir el valor de la opción predeterminada seleccionada de TypeScript en AngularJs si el usuario no selecciona ningún valor definido en particular.
Seleccione el valor predeterminado por el atributo Value en AngularJS
Podríamos definir un valor predeterminado para la etiqueta select configurando el atributo value dentro de un paréntesis de matriz y asignándole un valor implícito.
El value predeterminado de la etiqueta select solo se puede asignar desde un valor de opción. Este valor también se puede manejar usando la función valueChanging invocada en el evento de cambio.
El parámetro pasado a la función valueChanging se puede asignar con una opción por defecto.
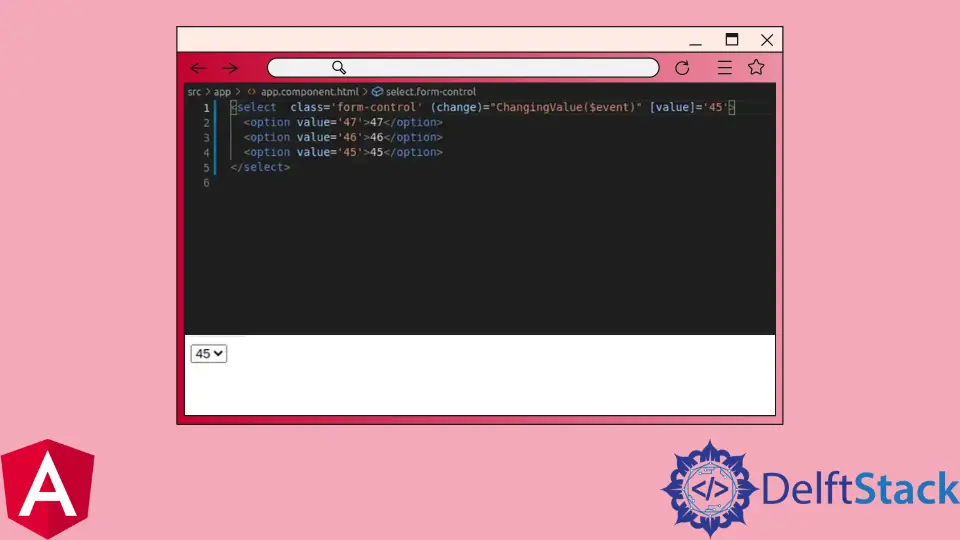
<select class='form-handler'
(change)="valueChanging($event)" [value]='69'>
<option value='68'>68</option>
<option value='69'>69</option>
<option value='70'>70</option>
</select>

Producción:

Por defecto, seleccione la opción predeterminada select. Sería útil si recordara solo poner el valor como la opción predeterminada dentro de los valores de la opción select.
Seleccione el valor predeterminado mediante el selector ngModel en AngularJS
Podemos usar el selector ngModel, una directiva en AngularJs que vincula input, select, textarea y guarda el valor user en una variable.
La etiqueta select contiene la directiva ngModel con un atributo selectValue, y dentro de un archivo app.component.ts, se le asigna un valor predeterminado igual al que está presente dentro de las etiquetas option.
aplicación.componente.html:
<select [(ngModel)]='selectValue' class='form-control'>
<option value='47'>47</option>
<option value='46'>46</option>
<option value='45'>45</option>
</select>

aplicación.componente.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
selectValue:number = 47;
}

Producción:

Ibrahim is a Full Stack developer working as a Software Engineer in a reputable international organization. He has work experience in technologies stack like MERN and Spring Boot. He is an enthusiastic JavaScript lover who loves to provide and share research-based solutions to problems. He loves problem-solving and loves to write solutions of those problems with implemented solutions.
LinkedIn