La función scrollTo en AngularJs
-
La función
scrollTousandoElementByIden AngularJs -
Función
ScrollTopconng-scrolltopen AngularJs -
Botón
ScrollTopcon Bootstrap en AngularJs - Conclusión

La función scrollTo se usa para retroceder hasta la parte superior de una página web larga, y también podemos usarla para navegar a una sección particular de una página web.
Ahora veamos formas de hacer esto en Angular.
La función scrollTo usando ElementById en AngularJs
En este ejemplo, queremos crear una función que nos lleve a una sección de página en particular. Lo haremos usando la función ElementById, de modo que cuando se hace clic en el botón, la función nos lleva a la sección de la página donde se define el elemento.
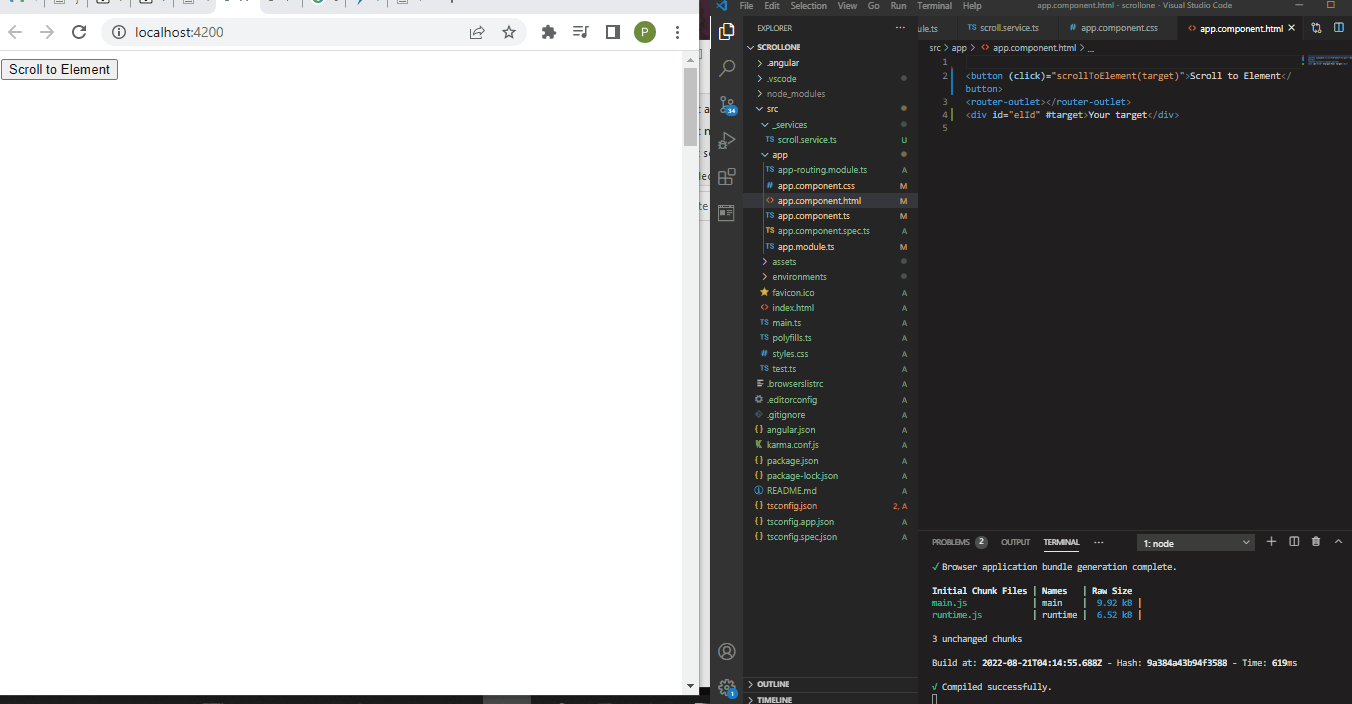
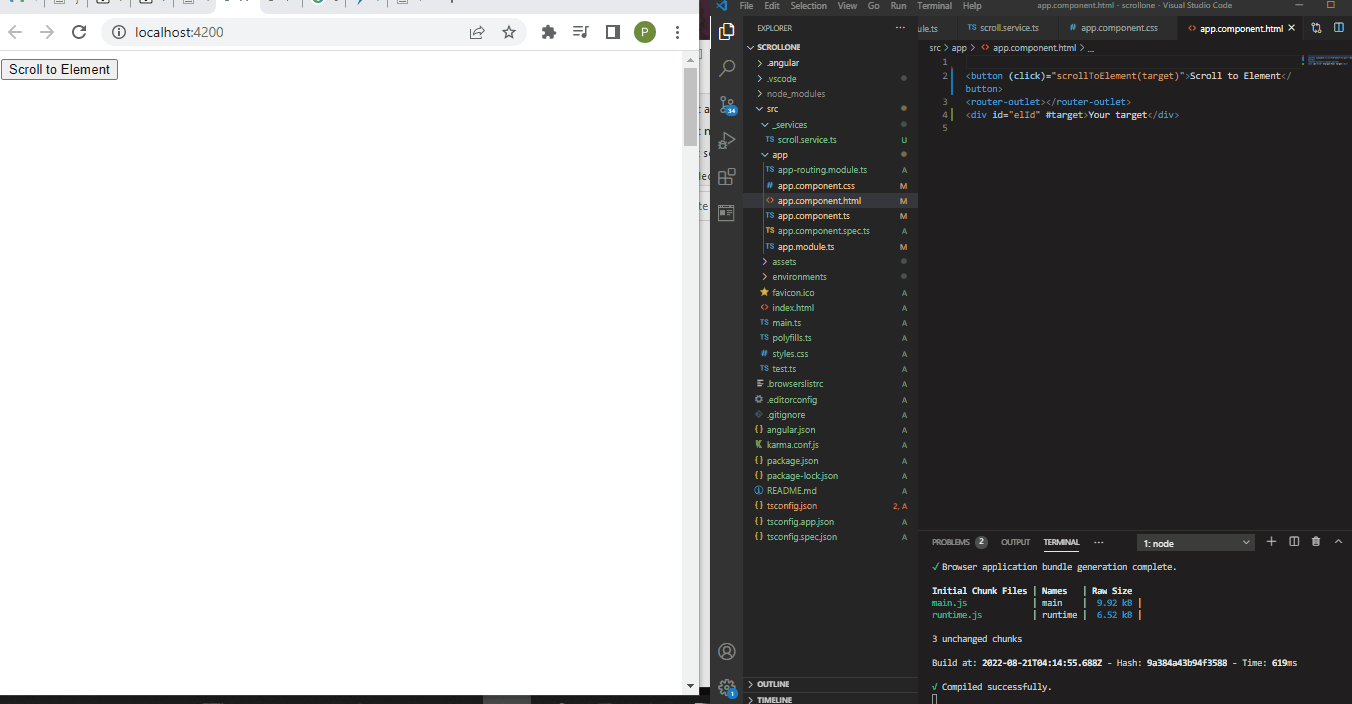
Comenzamos creando una carpeta de proyecto. A continuación, navegamos por el archivo app.component.html para crear la estructura del proyecto con estos códigos.
Fragmento de código - app.component.html:
<button (click)="scrollToElement(target)">Scroll to Element</button>
<router-outlet></router-outlet>
<div id="elId" #target>Your target</div>
Lo que hicimos aquí es crear una estructura de página web, el botón en el que haremos clic para activar la función scrollTo. Verás que hemos definido "Your target" dentro de un div con un id.
Tenemos que crear una función tal que cuando hagamos clic en el botón "Scroll to Element", nos lleve a "Your target". Crearemos un archivo de servicio que manejará esta función y nombraremos el archivo scroll.service.ts.
Fragmento de código - scroll.service.ts:
import { Injectable } from "@angular/core";
import { Router } from "@angular/router";
@Injectable({
providedIn: "root"
})
export class ScrollService {
constructor(private router: Router) {}
scrollToElementById(id: string) {
const element = this.__getElementById(id);
this.scrollToElement(element);
}
private __getElementById(id: string): HTMLElement {
console.log("element id : ", id);
const element = document.getElementById(id)!;
return element;
}
scrollToElement(element: HTMLElement) {
element.scrollIntoView({ behavior: "smooth" });
}
}
Creamos la función scrollToElementById y definimos el id al que se desplazará como un elemento con el tipo "string".
A continuación, nos dirigimos al archivo app.component.ts para definir algunas funciones más para la función scrollTo.
Fragmento de código - app.component.ts:
import { Component } from '@angular/core';
import { ScrollService } from '../_services/scroll.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollone';
constructor(private scrollService: ScrollService) {}
scrollToId(id: string) {
console.log("element id : ", id);
this.scrollService.scrollToElementById(id);
}
scrollToElement(element: HTMLElement) {
this.scrollService.scrollToElement(element);
}
}
Importamos el archivo scroll.service.ts al archivo app.component.ts porque la mayoría de las funciones ocurrirán dentro del archivo scroll.service.ts.
La parte final es el archivo app.module.ts, donde importaremos los módulos necesarios para la funcionalidad de la aplicación.
Fragmento de código - app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { RouterModule, Route } from "@angular/router";
import { ScrollService } from "../_services/scroll.service";
const routes = <Route[]>[];
@NgModule({
imports: [BrowserModule, FormsModule, RouterModule.forRoot(routes)],
declarations: [AppComponent],
providers: [ScrollService],
bootstrap: [AppComponent]
})
export class AppModule {}
Producción:

Función ScrollTop con ng-scrolltop en AngularJs
Queremos crear una función que, una vez que lleguemos al final de la página, hagamos clic en un icono que desplace la página de regreso a la parte superior; Usaremos la dependencia ng-scroll para diseñar esto. Después de crear una nueva carpeta de proyecto, navegue hasta la carpeta de proyecto e instale la dependencia con npm i ng-scrolltop.
Fragmento de código - app.component.ts:
import { Component } from '@angular/core';
const HEADER_WINDOW = 'Try to scroll down the page to see the icon:';
const HEADER_ELEMENT = 'Try to scroll down inside the box to see the icon:';
@Component({
selector: 'app-root',
template: `
<p>{{header}}</p>
<div id="my-scrolling-element-id"
[ngClass]="{'element': isElement}">
<long-list></long-list>
</div>
<scrolltop
[bottom]="iconBottom"
[background]="iconColor"
[fill]="iconFill"
[size]="iconSize"
[sizeInner]="iconSizeInner"
[elementId]="elementId">
</scrolltop>
`,
styles: [`
li {
line-height: 2em;
}
div.element {
height: 80vh;
overflow-y: scroll;
border: 1px solid gray;
}
button {
font-size: 130%;
padding: 10px;
background-color: #007bff;
}
button:hover {
cursor: pointer;
}
`],
})
export class AppComponent {
title = 'scrolltwo';
which = 'window';
get isElement() { return this.which === 'element'; }
get iconBottom() {
return this.isElement ? '45px' : '12px';
}
get iconColor() {
return this.isElement ? 'yellow' : '#333';
}
get iconFill() {
return this.isElement ? 'red' : 'white';
}
get iconSize() {
return this.isElement ? '60px' : '48px';
}
get iconSizeInner() {
return this.isElement ? '32' : '24';
}
get elementId() {
return this.isElement ? 'my-scrolling-element-id' : '';
}
get header() {
return this.isElement ? HEADER_ELEMENT : HEADER_WINDOW;
}
constructor() { }
toggle() {
this.which = this.isElement ? 'window' : 'element';
}
}
Este código anterior crea la estructura y la función de la página, el primero se ocupa de la estructura y el estilo de la página. El otro define la configuración del icono y el comportamiento esperado, es decir, queremos que se desplace por la página hasta la parte superior.
Habiendo definido la función en el componente 'window', usamos la función alternar() para activar el icono. A continuación, creamos contenido que será lo suficientemente largo como para permitirnos desplazarnos por la página, y queremos usar imágenes, por lo que crearemos un nuevo archivo y lo llamaremos long-list.component.ts.
Fragmento de código - long-list.component.ts:
import { Component } from '@angular/core';
const IMAGE1 = "https://images.unsplash.com/photo-1539630417222-d685b659ffcc?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=85b0f0d9afe376eb5865bdfa31036c50&auto=format&fit=crop&w=500&q=60";
const IMAGE2 = "https://images.unsplash.com/photo-1519725242260-cdeaa84efe20?ixlib=rb-0.3.5&ixid=eyJhcHBfaWQiOjEyMDd9&s=7b1d1b66ccb7b7dac48c1a5b5d272470&auto=format&fit=crop&w=500&q=60";
const IMAGE3 = "https://images.unsplash.com/photo-1541100242370-4d536228f2a7?ixlib=rb-0.3.5&s=d048e6130382ef846216db1cbace5b0c&auto=format&fit=crop&w=500&q=60";
@Component({
selector: 'long-list',
template: `
<ul>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image1}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image2}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc
<img src="{{image3}}">
</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
<li>jpococ ojoccp csocpcjsop sjcpscjcp s cc</li>
</ul>
`,
styles: [`
img {
width: 80%;
}
`],
})
export class LongListComponent {
constructor() { }
image1 = IMAGE1;
image2 = IMAGE2;
image3 = IMAGE3;
}
Estamos obteniendo las imágenes de un enlace web. Comenzamos definiendo los enlaces y configurándolos en una matriz.
Notará que replicamos las tres imágenes, y esto es para hacer que la página web sea más larga. Debemos importar los módulos necesarios dentro del archivo app.module.ts.
Fragmento de código - app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { NgScrolltopModule } from 'ng-scrolltop';
import { AppComponent } from './app.component';
import { LongListComponent } from './long-list.component';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
NgScrolltopModule,
],
providers: [
],
declarations: [
AppComponent,
LongListComponent,
],
bootstrap: [AppComponent]
})
export class AppModule { }
Producción:

Botón ScrollTop con Bootstrap en AngularJs
Crearemos un nuevo proyecto y, dentro del directorio del proyecto, instalaremos el paquete de arranque.
ng agregar @ ng-bootstrap/ng-bootstrap
Después de una instalación exitosa, vaya al archivo app.component.html para escribir lo siguiente.
Fragmento de código- app.component.html:
<button class="btn btn-lg btn-outline-primary" (click)="open()">Launch demo modal</button>
Estamos utilizando la clase de botón proporcionada por bootstrap, por lo que la hemos definido aquí. A continuación, navegamos al archivo app.component.ts para crear la estructura y el comportamiento del botón.
Fragmento de código- app.component.ts:
import { Component, Input } from '@angular/core';
import { NgbActiveModal, NgbModal } from '@ng-bootstrap/ng-bootstrap';
@Component({
selector: 'ngbd-modal-content',
template: `<a name="top"></a>
<div class="modal-header">
<h4 class="modal-title">Hi there!</h4>
<button type="button" class="close" aria-label="Close" (click)="activeModal.dismiss('Cross click')">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Hello, {{name}}!</p>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</div>
<div class="modal-footer">
<a class="btn btn-outline-dark" href="#top">scroll to top</a>
</div>
`
})
export class NgbdModalContent {
@Input() name;
constructor(public activeModal: NgbActiveModal) {}
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'scrollthree';
constructor(private modalService: NgbModal) {}
open() {
const modalRef = this.modalService.open(NgbdModalContent);
modalRef.componentInstance.name = 'World';
}
}
En el código anterior, creamos la estructura de la página y, como queremos una página larga que nos permita ver el desplazamiento en acción, agregamos saltos de línea <br></br>. A continuación, creamos una configuración para la función open(), que activa el botón que creamos en el archivo app.component.html.
Luego vamos al archivo app.module.ts para importar los módulos requeridos.
Fragmento de código- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent, NgbdModalContent } from './app.component';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
@NgModule({
declarations: [
AppComponent, NgbdModalContent
],
imports: [
BrowserModule,
AppRoutingModule,
NgbModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Producción:

Conclusión
Se trata de comodidad con la función scrollTo. Dado que las personas pueden navegar donde quieran con solo presionar un botón, hace que a los usuarios del sitio web les encante visitar su sitio.
Fisayo is a tech expert and enthusiast who loves to solve problems, seek new challenges and aim to spread the knowledge of what she has learned across the globe.
LinkedIn