Hacer un gráfico circular en AngularJS

Este artículo presentará el gráfico circular en AngularJS y cómo funciona, con un ejemplo.
Hacer un gráfico circular en AngularJS
Es posible que tengamos que usar o mostrar gráficos en nuestra aplicación para mostrar los datos en muchas situaciones. Para ello, AngularJS nos proporciona algunas bibliotecas que se pueden utilizar, de las que hablaremos en detalle.
La biblioteca de gráficos es una versión AngularJS de la biblioteca JavaScript chart.js. Un gráfico AngularJS es una biblioteca de gráficos basada en HTML5 que crea un gráfico en un elemento HTML5 de lienzo.
El gráfico AngularJS es la biblioteca de gráficos ligera y famosa en JavaScript. Los aspectos más destacados de angular_chart.js son la biblioteca de gráficos receptiva, reactiva y compatible con HTML5.
Podemos hacer gráficos atractivos para AngularJS aplicando la biblioteca chart.js. Un gráfico AngularJS es una directiva angular nativa para Chart.js.
Estas son las siguientes dependencias demandadas:
- AngularJS (probado con 1.2.x, 1.3.x y 1.4.x, aunque probablemente funcione con versiones anteriores)
Chart.js(requiereChart.js1.0, examinado con la versión 1.0.1 y 1.0.2)
Ahora, podemos explicar el gráfico circular en Angular con la ayuda de un ejemplo.
Vamos a crear una nueva aplicación AngularJS para ver un ejemplo de directivas. Primero, agregaremos la biblioteca AngularJS usando las etiquetas script.
# AngularJs
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.16/angular.min.js"></script>
Ahora definiremos la aplicación AngularJS usando ng-app.
# AngularJs
<body ng-app="">
...
</body>
En primer lugar, incluiremos todos los archivos de dependencia de los gráficos de AngularJS.
# Angular
<script src="/angular/angular.min.js"></script>
<script src="/Chart.js/Chart.min.js"></script>
<script src="/angular-chart.js/dist/angular-chart.min.js"></script>
<link rel="stylesheet" href="/angular-chart.js/dist/angular-chart.css">
Ahora, inyectaremos la dependencia en el módulo AngularJS.
# Angular
angular.module("ngApp", ["chart.js"])
Ahora, definiremos los datos y las etiquetas para los gráficos circulares. Debemos asignar todas las etiquetas en la matriz ChartLabels y los datos en la matriz JavaScript ChartData.
Y asegúrese de que las etiquetas y las series de datos no entren en conflicto.
# Angular
$scope.chartLabels = ['List A', 'List B', 'List C'];
$scope.chart-data = [55, 69, 10];
Ahora definiremos el directorio Chart en el archivo HTML y le asignaremos el modelo.
# Angular
<canvas id="pie" class="chart chart-pie" chart-data="chart-data" chart-labels="labels" legend="true">
</canvas>
A veces, necesitamos realizar alguna operación al hacer clic en un segmento de un gráfico circular, por lo que el siguiente código ayudará a obtener el valor del segmento en el que se hizo clic en un gráfico circular.
# Angular
chart-click="onClickdisplay"
$scope.onClickdisplay = function (points, evt) {
console.log(points);
};
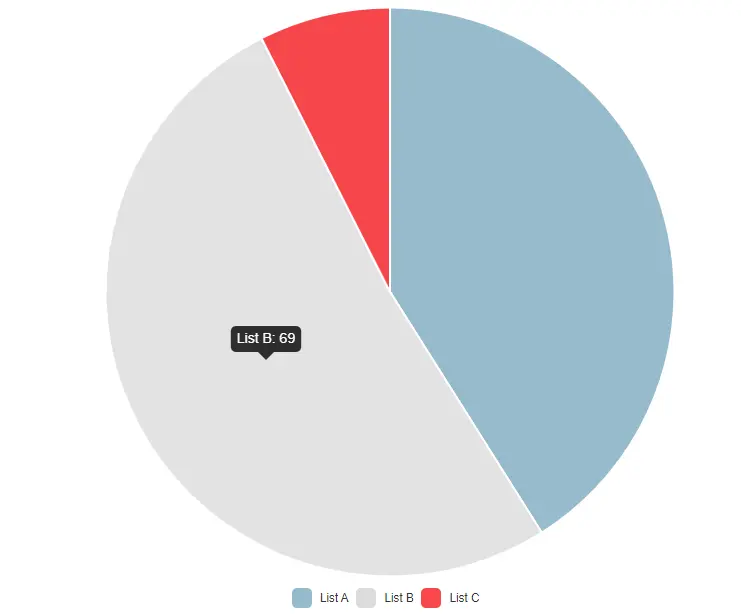
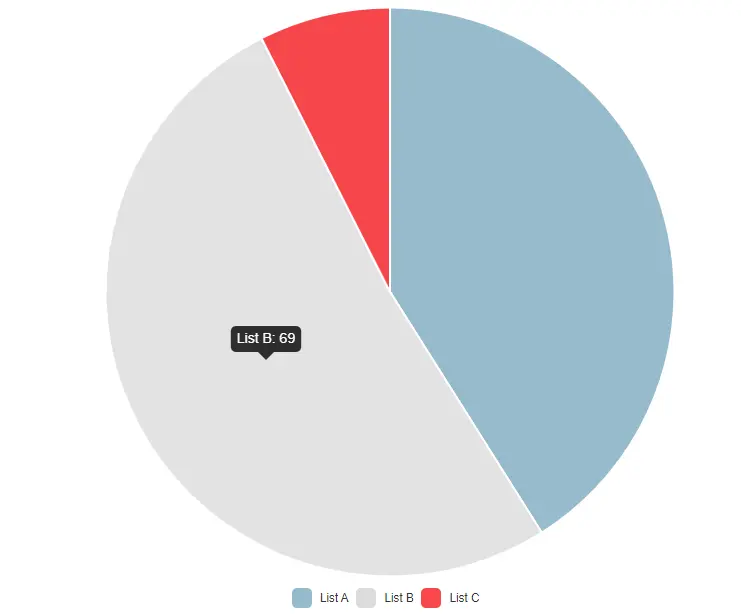
Producción:

Como podemos ver en el ejemplo anterior, podemos crear fácilmente un gráfico circular utilizando la biblioteca chart.js.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn