Google Maps en Angular

Presentaremos Google Maps y los usaremos en nuestras aplicaciones Angular.
Google Maps en Angular
Google Maps es la forma más fácil de ayudar a los usuarios a encontrar sus ubicaciones sin salir de su sitio web para mejorar la experiencia del usuario.
En este tutorial, algunas bibliotecas nos ayudan a integrar Google Maps en nuestras aplicaciones, discutiendo la biblioteca Angular Google Maps.
Entendámoslo implementando Google Maps en una de nuestras aplicaciones. Entonces, para crear una nueva aplicación Angular, haremos el siguiente comando en la terminal.
# Terminal
ng new my-app
cd my-app
Este comando creará un nuevo proyecto Angular y nos llevará al directorio del proyecto my-app.
Ahora, importaremos la biblioteca Angular Google Maps usando CLI.
# angular
npm install @agm/core
Después de instalar la biblioteca Angular Google Maps, debemos importarla en nuestro archivo app.module.ts.
# angular
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { HelloComponent } from './hello.component';
import { AgmCoreModule } from '@agm/core';
@NgModule({
imports: [
BrowserModule,
FormsModule,
AgmCoreModule.forRoot({
apiKey: 'xxx'
})
],
declarations: [ AppComponent, HelloComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Ahora, en el archivo app.component.ts, definiremos la posición inicial del mapa que se mostrará cuando se cargue la página dando valores de longitud y latitud. Y también haremos un marcador a un lugar aleatorio.
Para configurar un marcador, necesitamos tres parámetros, longitud, latitud y la etiqueta de ese marcador. Al final, definiremos una interfaz para que siempre coloquemos el tipo correcto de valores en estos parámetros. Nuestro código en app.component.ts se verá así.
# angular
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
latitude: number = 51.5055676;
longitude: number = -0.1326702;
markers: marker[] = [
{
latitude: 51.5055676,
longitude: -0.1326702,
label: 'A',
},
];
}
interface marker {
latitude: number;
longitude: number;
label?: string;
}
Ahora, creemos una plantilla para mostrar nuestro mapa con nuestra configuración. También podemos permitir controles de zoom usando [zoomControl].
# angular
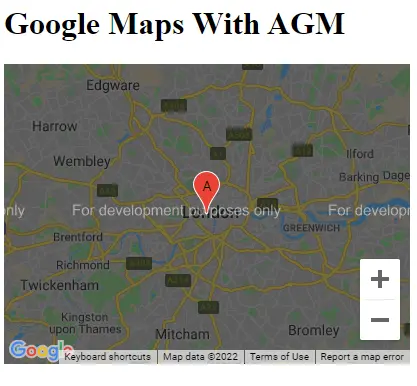
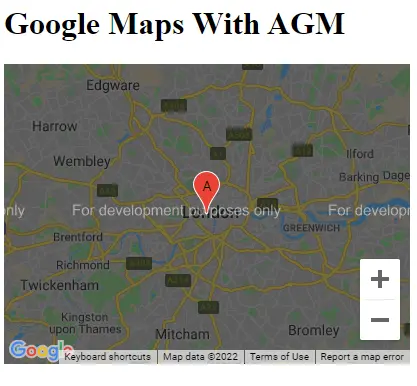
<h1>Google Maps With AGM</h1>
<agm-map
[latitude]="latitude"
[longitude]="longitude"
[disableDefaultUI]="false"
[zoomControl]="true">
<agm-marker
*ngFor="let a of markers; let b = index"
[latitude]="a.latitude"
[longitude]="a.longitude"
[label]="a.label">
<agm-info-window>
<strong>Info Window! This is a random location</strong>
</agm-info-window>
</agm-marker>
</agm-map>
Producción:

Podemos mostrar fácilmente cualquier mapa con múltiples marcadores de esta manera fácil.
Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn