AngularJs $watchcollection
- AngularJs Watchers y cómo funciona
-
Use
$watchCollectionpara ver los cambios en una colección en AngularJs

Presentaremos los observadores de AngularJs y los tipos de observadores que podemos lograr usando AngularJs.
AngularJs Watchers y cómo funciona
Los observadores simplemente realizan un seguimiento de las variables de alcance y los cambios en sus valores. Los observadores monitorean las variables de alcance y los cambios de los valores disponibles dentro de las variables de alcance.
Para entender a los observadores en detalle, veamos un ejemplo. Vamos a crear un marcado relacionado con el controlador con un div asociado con el controlador a.
Este div tendrá dos elementos, uno será un cuadro de texto y otro será un div. Como se muestra a continuación, el cuadro de texto tendrá un enlace bidireccional a x, y un div tendrá un enlace unidireccional a y.
# angular
<div ng-controller="a">
<input ng-model="x">
<div>{{b}}</div>
</div>
Nuestro controlador a definirá tres variables de alcance x, y y z. Como se muestra a continuación, hemos asignado valores como 1, 2 y 3 a estas tres variables.
# angular
app.controller("a", function(){
$scope.x = 1;
$scope.y = 2;
$scope.z = 3;
})
Primero, analicemos cómo funciona el observador. Watch realiza un seguimiento de una variable y su valor. Entonces tenemos una variable de alcance x vinculada al cuadro de texto usando el ng-model. Eso significa que se ha logrado un enlace bidireccional.
Siempre que tengamos un enlace de datos a una variable de alcance, se creará automáticamente una variable de observación, que manejará el marco AngularJs. Siempre que tengamos algún enlace de datos a las variables de alcance, todas esas variables tendrán sus respectivos Watchers creados automáticamente por AngularJs.
En el ejemplo anterior, tenemos dos elementos con algunos enlaces de datos a dos variables de alcance diferentes y dos observadores diferentes creados en la memoria.
Algunas variables no se están observando porque no están vinculadas a ningún elemento. En el ejemplo anterior, la variable z no se está observando y no se crea ningún observador automáticamente para la variable z.
AngularJs toma su propia decisión sobre si observar o no una variable en particular en función de los conceptos de enlace de datos.
AngularJs puede ejecutar nuestras funciones personalizadas en función de los observadores o siempre que cambie un valor de la variable de alcance. Si se cambia el valor de x, puedo crear una función personalizada que se puede ejecutar.
Use $watchCollection para ver los cambios en una colección en AngularJs
AngularJs 1.1.4 introdujo un nuevo método para observar y observar los cambios en una colección, ya sea como un array o como un objeto.
El $watchCollection() se usa para enviar algo a una colección o eliminar algunos elementos de una colección. $watchCollection() puede devolver tanto colecciones nuevas como anteriores.
Vamos a crear un ejemplo para entender cómo podemos usar $watchCollection().
Añadiremos un libro a una colección, eliminaremos un libro de esa colección, cambiaremos el libro de una colección para comprobar cómo $watchCollection() reacciona a todas estas funciones.
# angular
var myApp = angular.module('myApp',[]);
myApp.controller('watchCollectionExample', function($scope) {
$scope.Books = [{
Id : 1,
Name: 'Programming With Husnain'
}];
$scope.AddItem = function() {
$scope.Books.push({
Id : $scope.Books.length + 1,
Name: 'Programming With Husnain ' + $scope.Books.length
});
}
$scope.RemoveItem = function() {
$scope.Books.pop(1);
}
$scope.ModifyItem = function() {
$scope.Books[0].Name = 'Coding Basics';
}
$scope.$watchCollection('Books', function(newCollection, oldCollection){
$scope.newValue = newCollection;
$scope.oldValue = oldCollection;
$scope.Itemslog.splice(0, 0, "Updated at " + (new Date()).getTime());
});
$scope.Itemslog = [];
$scope.LogClear = function(){
$scope.Itemslog.length = 0;
}
});
Ahora vamos a crear una plantilla.
# angular
<div ng-controller="watchCollectionExample">
<b>Books:</b> {{Books}} <br/><br/>
<b>New Books:</b> {{newValue}} <br/>
<b>Old Books:</b> {{oldValue}}
<br/><br/>
<button ng-click="AddItem()">Add Book to Collection</button>
<button ng-click="RemoveItem()">Remove Book from Collection</button>
<button ng-click="ModifyItem()">Change Book Item Value in Collection</button>
<button ng-click="LogClear()">Clear Log</button>
<ul>
<li ng-repeat="book in Itemslog"> {{ book }} </li>
</ul>
</div>
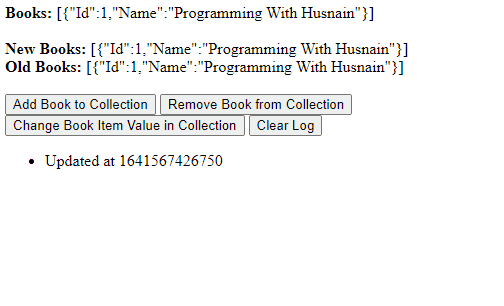
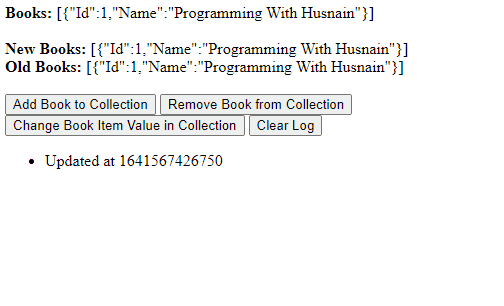
Producción:

Rana is a computer science graduate passionate about helping people to build and diagnose scalable web application problems and problems developers face across the full-stack.
LinkedIn