Tkinter Tutorial - Etiketten-Widget
- Python Tkinter Label Widget
- Python-Label-Schriftart ändern
- Python Tkinter Etikettenfarbe(n) ändern
- Bild in Python Tkinter Label anzeigen

Das Label-Widget zeigt einen Textstring oder ein Bild an, dessen Inhalt normalerweise nicht dynamisch sein soll. Natürlich können Sie den Inhalt ändern, wenn Sie möchten.
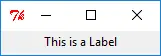
Python Tkinter Label Widget
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label")
labelExample.pack()
app.mainloop()
Es erzeugt ein Fenster mit einer Textbeschriftung innerhalb des Hauptfensters.

labelExample = tk.Label(app, text="This is a label")
labelExample ist eine Label-Instanz, die This is a label mit dem Elternteil app anzeigt.
labelExample.pack()
Die pack() Methode verwaltet das Layout des jeweiligen Widgets im übergeordneten Widget. Sie hat folgende Optionen
pack() Methode |
Beschreibung |
|---|---|
after=Widget |
packen Sie es, nachdem Sie das Widget gepackt haben |
anchor=NSEW (oder Teilmenge) |
Positionswidget nach |
before=Widget |
Packen Sie es, bevor Sie das Widget einpacken. |
expand=bool |
Widget erweitern, wenn die Größe der Eltern wächst |
fill=keine oder x oder y oder beides |
Widget füllen, wenn das Widget wächst |
in=Meister |
Master verwenden, um dieses Widget zu enthalten |
in_=Herrn |
siehe ‘in’ Optionsbeschreibung |
ipadx=Menge |
interne Polsterung in x-Richtung hinzufügen |
ipady=amount |
interne Polsterung in y-Richtung hinzufügen |
padx=Menge |
Polster in x-Richtung hinzufügen |
Pady=Betrag |
in y-Richtung abpolstern |
side=top oder bottom oder left oder right |
wo man dieses Widget hinzufügen kann. |
Sie können die Optionen ändern, um das unterschiedliche Layout des Widgets zu erhalten.
Die Dimension des Labels wird durch Breite und Höhe angegeben, die zu den Widget-spezifischen Optionen des Labels gehören.
Sie können die Eigenschaften von Labels mit dem Befehl dict(label) erhalten,
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
from pprint import pprint
app = tk.Tk()
labelExample = tk.Label(app, text="This is a Label", height=15, width=100)
pprint(dict(labelExample))
Die Eigenschaften sind nachfolgend aufgeführt
{'activebackground': 'SystemButtonFace',
'activeforeground': 'SystemButtonText',
'anchor': 'center',
'background': 'SystemButtonFace',
'bd': <pixel object at 00000000048D1000>,
'bg': 'SystemButtonFace',
'bitmap': '',
'borderwidth': <pixel object at 00000000048D1000>,
'compound': 'none',
'cursor': '',
'disabledforeground': 'SystemDisabledText',
'fg': 'SystemButtonText',
'font': 'TkDefaultFont',
'foreground': 'SystemButtonText',
'height': 15,
'highlightbackground': 'SystemButtonFace',
'highlightcolor': 'SystemWindowFrame',
'highlightthickness': <pixel object at 00000000048FF100>,
'image': '',
'justify': 'center',
'padx': <pixel object at 00000000048FED40>,
'pady': <pixel object at 00000000048FF0D0>,
'relief': 'flat',
'state': 'normal',
'takefocus': '0',
'text': 'This is a Label',
'textvariable': '',
'underline': -1,
'width': 100,
'wraplength': <pixel object at 00000000048FED70>}
Jetzt kennen Sie die Eigenschaften des Etiketts, dann könnten Sie durch Ändern der Etiketten ein anderes Aussehen erhalten.
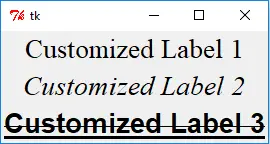
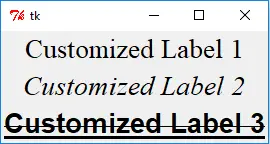
Python-Label-Schriftart ändern
Im Folgenden zeigen wir Ihnen verschiedene Methoden zur Konfiguration der Etikettenschriftart.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
app = tk.Tk()
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
labelExample1.pack()
labelExample2.pack()
labelExample3.pack()
app.mainloop()

Python Tkinter Label Font mit einem Tupel setzen
labelExample1 = tk.Label(app, text="Customized Label 1", font=("Times", 20))
labelExample2 = tk.Label(app, text="Customized Label 2", font=("Times", 20, "italic"))
Ein Tupel mit der Schriftart als erstes Element, gefolgt von Größe, Stil wie Gewicht, Kursiv, Unterstreichen und/oder Überstreichen.
Python Tkinter Label Font mit tkFont Font Objekt setzen
labelFont3 = tkFont.Font(
family="Helvetica", size=20, weight=tkFont.BOLD, underline=1, overstrike=1
)
labelExample3 = tk.Label(app, text="Customized Label 3", font=labelFont3)
Sie könnten auch das Font-Objekt im tkFont Modul verwenden, um die Eigenschaften der Schriftart für den Etikettentext festzulegen.
Die Schriftart in labelExample3 ist die Schriftfamilie Helvetica, Größe 20, fett, unterstrichen und überstrichen.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
import tkFont
from pprint import pprint
app = tk.Tk()
pprint(tkFont.families())
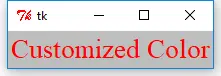
Python Tkinter Etikettenfarbe(n) ändern
Sie können die Vorder- und Hintergrundfarbe des Labels mit Hilfe der fg/bg Eigenschaften ändern.
labelExample1 = tk.Label(app, text="Customized Color", bg="gray", fg="red")

Bild in Python Tkinter Label anzeigen
Die Eigenschaft image in label wird verwendet, um das Bild im Etikett anzuzeigen.
from sys import version_info
if version_info.major == 2:
import Tkinter as tk
elif version_info.major == 3:
import tkinter as tk
app = tk.Tk()
logo = tk.PhotoImage(file="python.gif")
labelExample = tk.Label(app, image=logo)
labelExample.pack()
app.mainloop()

tk.PhotoImage konnte nur farbige Bilder im GIF-, PPM/PGM-Format anzeigen. Es erzeugt _tkinter.TclError: konnte die Daten in der Bilddatei nicht erkennen, wenn Sie andere Bildformate verwenden.Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook