PyQt5 Tutorial - Grid-Layout

Wir werden in diesem Tutorial eine weitere Layoutmethode in PyQt5 lernen - das Grid-Layout.
PyQt5 Gitter-Layout
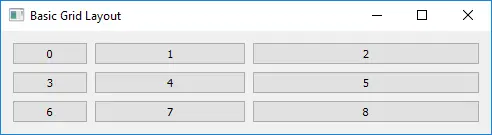
Die Klasse QGridLayout legt Widgets in einem Grid an. QGridLayout nimmt den verfügbaren Platz und teilt ihn in Zeilen und Spalten auf und setzt dann jedes Widget in die richtige Zelle.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
Wo,
grid_layout = QGridLayout()
QGridLayout von QWidgets spezifiziert das Layout-Format, das als Grid-Layout verwendet werden soll.
self.setLayout(grid_layout)
Es legt die Klasse layout fest, die gerade definiert werden soll layout out Methode - grid layout.
grid_layout.addWidget(button, x, y)
Die Methode addWidget der Klasse QGridLayout setzt das Widget button auf das Zellgitter bei x , y. Die Position oben links ist standardmäßig (0, 0).

PyQt5 Raster Layout Spanne
Normalerweise konsumiert jedes Widget eine Zelle des Gitters, aber es ist auch möglich, dass das Widget mehr Zellen belegt, indem es die zeilen- und spaltenübergreifende Anzahl von addWidget() überladene Methode verwendet.
addWidget(self, QWidget, row, column, rowSpan, columnSpan, Qt.Alignment alignment=0)
Der dritte und vierte Parameter ist zeilen- und spaltenübergreifend, standardmäßig gleich eins. Wenn die Spannweite -1 ist, wird sich das Zell-Widget bis zum rechten oder unteren Rand erstrecken.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
button = QPushButton("1-3")
grid_layout.addWidget(button, 0, 0, 1, 3)
button = QPushButton("4, 7")
grid_layout.addWidget(button, 1, 0, -1, 1)
for x in range(1, 3):
for y in range(1, 3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())

PyQt5 Grid Layout Stretch
setColumnStretch und setRowStretch setzt den Stretch-Faktor der Spalte oder Zeile. Der Stretch-Faktor ist eine relative Zahl im Vergleich zu anderen Spalten/Zeilen. Spalten/Zeilen mit einem höheren Faktor nehmen mehr von dem verfügbaren Platz ein.
import sys
from PyQt5.QtWidgets import QWidget, QGridLayout, QPushButton, QApplication
class basicWindow(QWidget):
def __init__(self):
super().__init__()
grid_layout = QGridLayout()
self.setLayout(grid_layout)
for x in range(3):
for y in range(3):
button = QPushButton(str(str(3 * x + y)))
grid_layout.addWidget(button, x, y)
grid_layout.setColumnStretch(x, x + 1)
self.setWindowTitle("Basic Grid Layout")
if __name__ == "__main__":
app = QApplication(sys.argv)
windowExample = basicWindow()
windowExample.show()
sys.exit(app.exec_())
grid_layout.setColumnStretch(x, x + 1)
Er setzt den Stretch-Faktor der drei Zeilen auf 1, 2, 3, daher ist die Reihenfolge der Spaltenbreite Dritte Spalte > Zweite Spalte > Erste Spalte.

Founder of DelftStack.com. Jinku has worked in the robotics and automotive industries for over 8 years. He sharpened his coding skills when he needed to do the automatic testing, data collection from remote servers and report creation from the endurance test. He is from an electrical/electronics engineering background but has expanded his interest to embedded electronics, embedded programming and front-/back-end programming.
LinkedIn Facebook