Verwenden Sie Useref, um eine untergeordnete Komponente von einer übergeordneten Komponente in React With TypeScript aufzurufen
-
Verwenden Sie
useref, um die untergeordnete Komponente von der übergeordneten Komponente in React With TypeScript aufzurufen - Abschluss

Die React-Dokumentation definiert Komponenten als Funktionen, die zufällige Eingaben akzeptieren und React-Elemente zurückgeben. Diese Funktionen sind wiederverwendbar, unabhängig und isoliert vorhanden.
Diese Komponenten helfen uns, eine Single-Page-Anwendung zu erstellen, was bedeutet, dass unsere Anwendung nicht jedes Mal neu geladen werden muss, wenn ein Ereignis auf einer Seite auftritt. Die React-Elemente können als Document Object Model(DOM)-Elemente oder benutzerdefinierte Komponenten existieren.
Die benutzerdefinierten Komponenten haben ein einzelnes Objekt namens props, das von React an sie übergeben wird, sobald es eine Komponente dieses Typs findet. Beachten Sie, dass JSX-Attribute und ihre untergeordneten Elemente während der Erstellung an das Objekt übergeben werden.
In diesem Tutorial lernen wir, wie man eine untergeordnete Komponente von einer übergeordneten Komponente einer React-Anwendung aus aufruft.
Verwenden Sie useref, um die untergeordnete Komponente von der übergeordneten Komponente in React With TypeScript aufzurufen
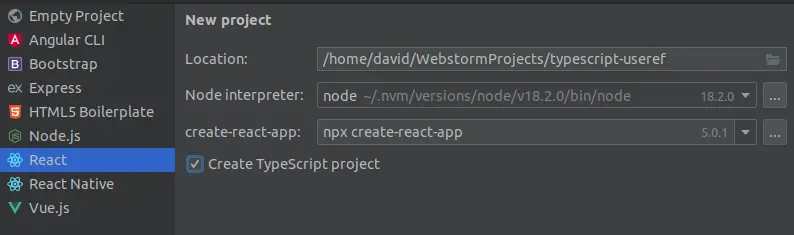
Öffnen Sie WebStorm IDEA und wählen Sie Datei > Neu > Projekt. Wählen Sie im sich öffnenden Fenster auf der linken Seite React und ändern Sie auf der rechten Seite den Projektnamen von untitled in typescript-useref.
Klicken Sie auf das Kontrollkästchen mit dem Namen TypeScript-Projekt erstellen.
Stellen Sie sicher, dass Sie die Laufzeitumgebung node installiert haben, damit der Abschnitt Node interpreter automatisch vom System gelesen werden kann. Der Abschnitt create-react-app verwendet den npx-Befehl, um Abhängigkeiten nur für die lokale Verwendung und nicht global zu generieren.
Verwenden Sie das folgende Bild, um zu überprüfen, ob die Anwendungsdetails korrekt sind.

Erstellen Sie eine Schnittstelle namens UserService
Erstellen Sie eine JSX-Datei namens UserService.tsx und kopieren Sie den folgenden Code und fügen Sie ihn in die Datei ein.
export interface UserService{
greetUser: () => void
}
In dieser Datei haben wir eine Schnittstelle namens UserService erstellt, die eine Methode namens greetUser() deklariert, die keinen Wert zurückgibt, wie durch den Rückgabetyp void angegeben. Wir werden diese Schnittstelle in den folgenden Abschnitten verwenden, um unsere Anwendung zu testen.
Erstellen Sie eine untergeordnete Komponente
Erstellen Sie eine JSX-Datei namens UserComponent.tsx und kopieren Sie den folgenden Code und fügen Sie ihn in die Datei ein.
import {forwardRef, Ref, useImperativeHandle} from "react";
import {UserService} from "../common/UserService";
export const UserComponent = forwardRef((props: {userName: string}, ref: Ref<UserService>) => {
const {userName} = props;
function greetUser(){
console.log("Hello "+userName);
}
useImperativeHandle(ref, () => ({greetUser}));
return <div>{userName}</div>
});
In diesem Code haben wir die Funktion forwardRef() von React verwendet, um eine Komponente namens UserComponent zu erstellen. Diese Funktion akzeptiert eine Darstellung ForwardRefRenderFunction<T, P> und gibt eine ForwardRefExoticComponent<PropsWithoutRef<P> & RefAttributes<T>> zurück.
Wie wir den Deklarationen entnehmen können, ist P vom Typ PropsWithoutRef<P> und T vom Typ RefAttributes<T>, was wir als Argument der Render-Funktion übergeben haben.
Als nächstes haben wir das Attribut userName zum Props-Objekt unserer UserComponent, {userName} = props, hinzugefügt und danach eine Methode namens greetUser() erstellt, um das als Wert von übergebene Argument zu protokollieren Attribut für die Konsole.
Wir haben die Funktion useImperativeHandle() von React verwendet, um diese Methode aufzurufen. Beachten Sie, dass wir unsere Ref<UserService> als Argument des ersten Parameters übergeben haben und das zweite Argument einfach die Implementierung der UserService-Schnittstelle ist.
Dies liegt daran, dass der Typ des zweiten Arguments vom ersten Argument erben muss, das an die React-Funktion übergeben wird. Schließlich gibt unsere Komponente ein Element zurück, das den Wert des Attributs userName enthält.
Erstellen Sie eine übergeordnete Komponente
In diesem Abschnitt verwenden wir die Stammkomponente App.tsx als übergeordnete Komponente der untergeordneten Komponente, die wir im vorherigen Beispiel erstellt haben. Kopieren Sie den folgenden Code und fügen Sie ihn in die Datei App.tsx ein.
import React, {useRef} from 'react';
import './App.css';
import {UserService} from "./common/UserService";
import {UserComponent} from "./components/UserComponent";
function App() {
const ref = useRef<UserService>(new class implements UserService {
greetUser(): void {
console.log("Hello John")
}
})
const onButtonClick = () => {
if (ref.current){
ref.current.greetUser();
}
}
return (
<div className="App">
<UserComponent userName={"Doe"} ref={ref}/>
<button onClick = {onButtonClick}>Greet user</button>
</div>
);
}
export default App;
In dieser Datei verwenden wir die Root-Komponente App, um unsere untergeordnete Komponente UserComponent mit der Funktion useRef() von React aufzurufen. Die Funktion akzeptiert einen Initialwert vom Typ UserService oder null und gibt ein MutableRefObject zurück.
Als Argument der Funktion haben wir eine Instanz des UserService deklariert. Beachten Sie, dass diese Standardfunktion aufgerufen wird, wenn wir kein MutableRefObject an die untergeordnete Komponente übergeben, die den Namen ref verwendet.
Um die untergeordnete Komponente von der übergeordneten Komponente aufzurufen, haben wir das Tag <UserComponent> innerhalb der return-Anweisung hinzugefügt und das Argument des userName-Attributs als Zeichenfolge "Doe" übergeben.
Die übergeordnete Komponente definiert eine Schaltfläche, die die Methode onButtonClick() aufruft, wenn sie angeklickt wird. Die Methode verwendet das Objekt current, um den Anfangswert durch den Wert der Methode greetUser() zu ersetzen, die durch die UserComponent definiert ist.
Als Ergebnis meldet die Anwendung Hello Doe an der Konsole. Beachten Sie, dass die Anwendung Hello John in der Konsole protokolliert, wenn wir das Attribut ref aus <UserComponent> weglassen.
Um zu überprüfen, ob diese Anwendung wie erwartet funktioniert, verwenden Sie den folgenden Befehl, um die Anwendung auszuführen.
~/WebstormProjects/typescript-useref$ npm start
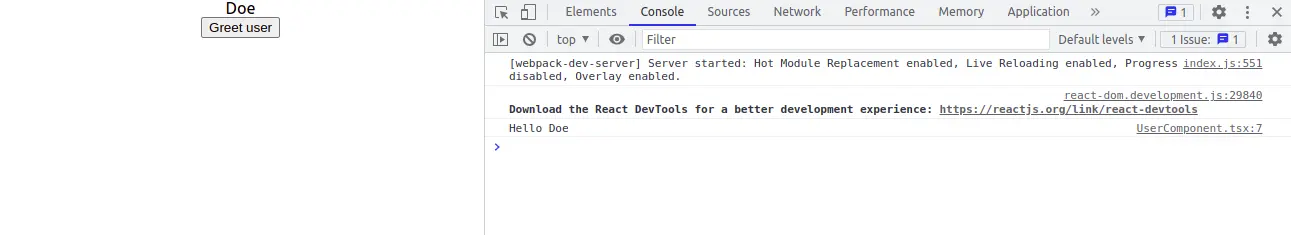
Der obige Befehl startet den Server auf localhost (http://localhost:3000) unter Verwendung von Port 3000, und wir können die Informationen verwenden, um auf die Webseite zuzugreifen. Wenn die Webseite geöffnet wird, stellen wir fest, dass wir sowohl die untergeordnete Komponente als auch die übergeordnete Komponente anzeigen können.
Beachten Sie, dass die untergeordnete Komponente ein <div>-Tag mit einem Text anzeigt und der Text der Wert des userName-Attributs ist. Klicken Sie auf die Schaltfläche Greet user und drücken Sie die Tastenkombination Shift+CTRL+J auf Ihrem Computer, um den Wert anzuzeigen, der an der Konsole angemeldet ist dein Browser.
Stellen Sie sicher, dass die Ausgabe der Anwendung wie in der folgenden Abbildung dargestellt ist.

Abschluss
In diesem Tutorial haben wir gelernt, wie man eine untergeordnete Komponente von einer übergeordneten Komponente mithilfe der Funktion useRef() von React aufruft. Beachten Sie, dass wir TypeScript zum Testen dieser Anwendung verwendet haben und je nach Anforderung auch JavaScript verwenden können, da der Ansatz immer noch derselbe ist, obwohl sich die Implementierungsdetails unterscheiden können.
David is a back end developer with a major in computer science. He loves to solve problems using technology, learning new things, and making new friends. David is currently a technical writer who enjoys making hard concepts easier for other developers to understand and his work has been published on multiple sites.
LinkedIn GitHub